Creativity may spark a great idea, but it’s consistency that sustains a great company. To replicate the success of a mobile app, you need a systematic approach — in design language, internal logic, UX, visual appeal, and branding.
Design systems can be a great way to achieve this, by defining and reusing a set of flexible elements in a structured and repeatable process.
But to create a successful design system, it’s not enough to identify and replicate design patterns and UI elements. You need to be able to identify and repeat the way elements fit together, along with the workflow that connects the stages of your product cycle.
Mobile app prototyping is an essential part of that process. Here’s why — and how to integrate a prototyping tool into your design system.
The Design System Process
Adopting a coherent design system can make a difference for your business — but only if done right.

From an automation or efficiency angle, the design system ensures your team doesn’t have to reinvent the wheel for each project, saving everyone time by reusing parts and relationships. Design systems are also a useful approach for a wide range of continuous improvement projects, from improving customer experience to eliminating glitches, to reducing time to market.
Design systems are also better at harnessing organizational knowledge — turning the experience and design expertise of key members into collective best practices that can be used by everyone on your team. They limit uncertainty by plugging you into solutions and processes that have worked in the past. And they make sure that when it’s crunch time, everybody understands their role.
But while the benefits of design systems are easy to understand, the process of creating one for mobile app prototyping is much more difficult. Some of the challenges include:
- Defining the end goal: A design system may start with a style guide, but it doesn’t end there.
You need to create formal practices for how those elements are connected; analyze internal business processes in the production style; consider what prototyping tools, development platforms, and design software you use — and how you use them. - Avoiding stasis and bureaucracy: What’s the best way to make sure a process or product is repeatable? Lots and lots of documentation — something the industry has been moving away from, and with good reason.
Project management methodologies that emphasize documentation are often too slow, bloated, and inflexible for modern mobile app development companies. - Keeping up with industry and market changes: Best practices, tools, user demands, and even design principles are constantly evolving. Not only does that make it hard to formalize an approach, but it may also reduce the value of one.
It’s crucial to think about how long each element of your design system will last, and how you’ll introduce changes without having to reinvent the whole process. Some elements will be worth systematizing, but others will not. - Squandering inspiration or stifling creativity: To stay on the cutting edge, your company needs to nurture new, exciting ideas — not smother them under an avalanche of paperwork.
That’s not an argument against using a design system, but it is a challenge to designing an effective one. You need a process that has room for your team to go off in new directions when opportunities present themselves.

Mobile App Prototyping is Key to an Effective Design System
So, how do you address those concerns? Easy — by using a prototyping tool to document your process. By having a visual guide, you don’t slow down your designers and step on their creativity — while also giving them a clear vision to follow.
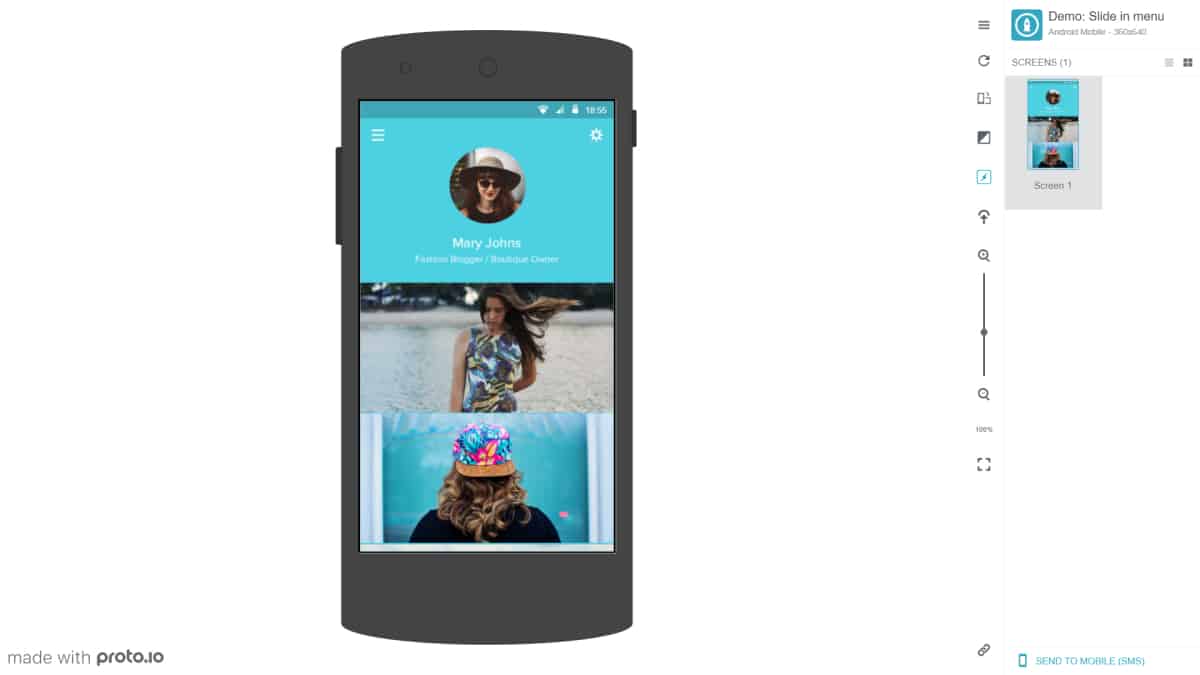
While development tools may change from project to project, you can use a prototyping solution like Proto.io when you’re creating a simple mobile utility, then effectively use the same tool in a complex virtual reality project, in essentially the same role.
And mobile prototyping tools are also reusable at different stages of the project. You can use prototyping in brainstorming, wireframing, mobile testing, and then post-release for bug fixes, or to work on new versions and features. It’s valuable for granular projects, such as designing and testing a single feature in a design sprint, and for developing a complete prototype of the product.
But app prototyping doesn’t just fit into design systems on the level of process — it also enables you to integrate individual stylistic pieces into your project, from concept through launch.
Design Systems and Mobile Prototyping Components
Although the process should be part of your design system, it plays a secondary role. At its core, a design system is about the components you use and the way you put them together. Here are a few of the things involved:
- UI Components: UI components help establish a visual language that users can depend on to navigate your app. UI components also provide users cues across apps in various ways.
For example, platform-specific components draw on the user’s familiarity with Android, iOS, and other platforms to make it navigation easier. Also, icons of commonly used apps (e.g., YouTube or Twitter) enable users to seamlessly flow from your app into integrated software and services.
- Interaction Design Patterns: These patterns organize elements on the screen, giving definition to user experience.
They govern user experiences like scrolling through feeds, accessing menus, deleting items, and other common tasks in apps. Reusing these elements between apps creates a sense of coherence, while also making production more efficient.
- Style: A well-constructed style is a difference between a set of pixels and a miniature world with its own physicality.
Shadows, layers, motion curves, textures, and other stylistic elements create the sense that you’re clicking, dragging, and swiping real objects, and help the user make sense of the way elements interact. The style also gives the app a mood and conveys the company’s branding.

Mobile app prototyping tools facilitate a design system approach from the ground up. With a strong UI components library, you can build your app around the actual symbols you’re using, from early wireframes through fully interactive prototypes. Add in an extensive collection of interaction design patterns, and you can build in consistent behavior, reusing tried-and-true approaches to UX.
Together with animation support, and strong integration with design tools, these elements also make it easier to blend your house style into your prototype. Your team can choose and customize design patterns and components to provide a consistent experience. By having a design system, you can pre-determine color, shading, layout, and other techniques — adding an additional layer of consistency across all your apps.
Along with consistency, these tools provide the efficiency of design systems. When you can seamlessly plug-in elements in the design phase, then build the actual app using equivalent elements in development, your app requires far less tweaking and invention.
Mobile App Prototyping Mitigates the Risks of Adopting a Design System
As we discussed earlier, a design system approach has risks and drawbacks that need to be considered and addressed. Excessive bureaucracy can reduce or eliminate gains in efficiency. Focusing on consistency and repeatability above all else can end up weeding out innovative ideas, and more broadly, it can cause your company to fall behind industry trends.
No matter what apps you use, your company will have to tune and track your design system to minimize its impact. However, mobile app prototyping tools can help you mitigate the downsides in some ways:
Slashing Bureaucracy
Figuring out what and how much to document, and how to make use of those resources is a traditional challenge for software companies. If you don’t have any high-fidelity model, then you need a lot of documentation to make sure your designers are using the right modular components in the right relationship.
The gap between design and development can also create paper bloat. There’s a lot of room for interpretation in how you translate sketches or wireframes into actual products, so making sure developers use the right pieces in the right way takes a great deal of explanation.
Prototypes allow both teams to work with the same set of tools, eliminating ambiguity without wasting words. Your design team can build basic sketches into playable prototypes, then hand them out to developers.
Those high-fidelity prototypes have the same interactions and behavior as the final app, which speeds up development. Your developers will already be able to see exactly what the app is supposed to be, including its visual language, logic, and components. As you move towards a design systems approach, this lets you accomplish the same thing with fewer documents and less wasted time.

Staying on the Cutting Edge
Mobile app prototyping supports innovation by unifying most of the product cycle into a single, unified toolset. Every piece is built on the last, from basic user flow, through crafting the UI, building in transitions and animations, plugging in assets, and even user testing.
That makes it easy to change the way your apps are designed. Your designers can tweak page layout, turn a carousel into a vertical feed or make any other needed changes and then fill it in, without having to focus on how those changes alter the workflow or counteract this or that document.
It also reduces the need for uniformity, by making changes a lot easier. When you can handle building and testing your app in the prototyping stage, you don’t have to worry about overloading your developers with extra changes for no gain. Designers can experiment and prove (or disprove) the value of new approaches before anyone has to write a line of code.
Mobile App Prototyping: The Backbone of a Modern Design System
Whether you’re a seasoned design system pro or still working out your style guide, Proto.io can help you achieve the consistency, efficiency, and innovation your company strives for. To learn more about what Proto.io can do, check out a few of our playable demos or contact us for more information.
Proto.io lets anyone build mobile app prototypes that feel real. No coding or design skills required. Bring your ideas to life quickly! Sign up for a free 15-day trial of Proto.io today and get started on your next mobile app design.
Have a great tip for integrating prototypes with design systems? Let us know by tweeting us @Protoio!






