Deciding when to start working on a mobile app prototype can be a challenge. Do you do it before you start talking to developers? Do you do it while you’re still designing? If you ask four different people when they start prototyping, you’ll probably get four different answers.
As with anything else in the software development cycle, nothing is set in stone. For some organizations, mobile app prototyping begins on day one of a project. For others, prototyping is brought out after every design revision.
If you’re not sure when to start building a prototype — especially if this is your first time and you’re feeling a little overwhelmed — here’s how to know you’re ready to begin the process.
When to Use Mobile App Prototyping Tools in the Software Development Cycle
There are three major stages in the software development lifecycle (SDLC) where prototypes are traditionally used:
- Early on, as an adjunct to research and design
- At the beginning of the development cycle
- After release as a way to iterate
Prototyping Early
Prototyping can serve multiple purposes in the research and planning phases. Early on, low-fidelity approaches to prototyping, such as wireframes or paper prototypes, enable your team to sketch out concepts and ideas and turn them into proposals.
They can be used informally, as a way to brainstorm or discuss different approaches to solving a problem. In addition, prototypes can also be a way for evaluating a proposal and deciding whether to go ahead with a particular design.

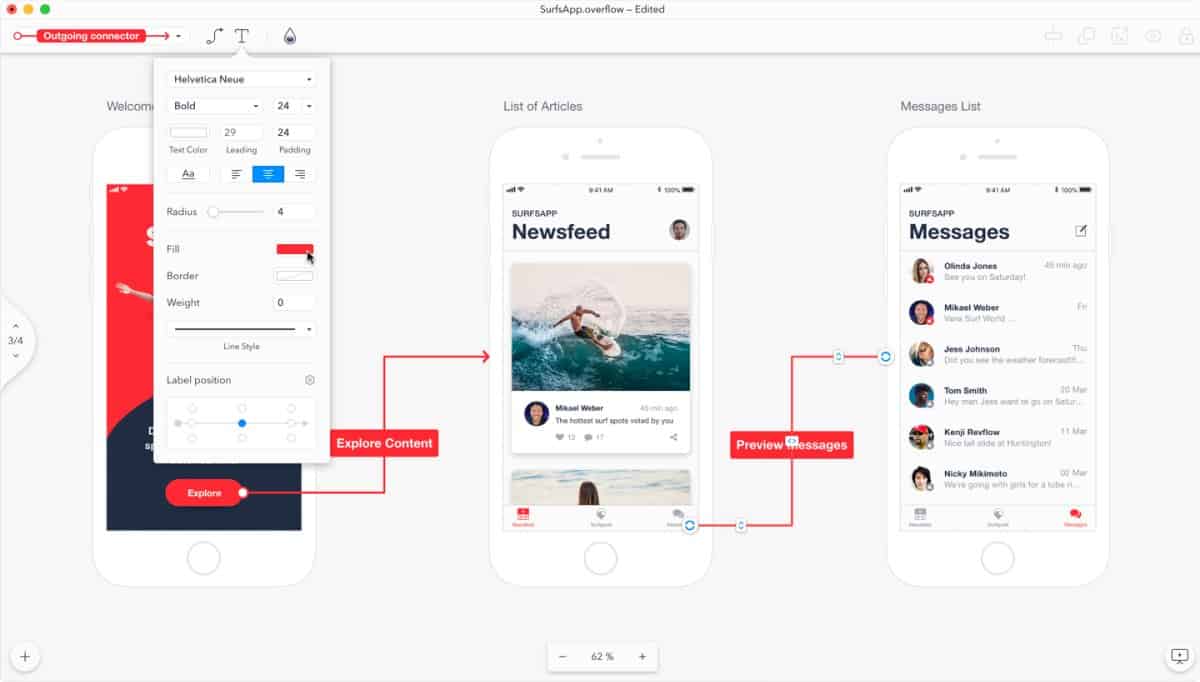
Low-fi mobile app prototypes can help your design team get their creative ideas flowing. Then, a user flow program like Overflow.io can empower them to take things to the next stage, creating an interactive model of the UI for the team to evaluate. Those user flows can then be refined or iterated on in development to incorporate new insights.
This can help you get your team on the same page. With a complete user flow, everyone will understand what the app is supposed to do, how it’s supposed to do it, and what the UX should be like.
Early Prototyping Benefits Everyone
In most cases, you should create a user flow or some basic prototyping process either before entering the development phase or early on in development. You’re ready to prototype if any of the following apply:
- There are multiple proposals on the table, and you need to make a choice.
- You’d like a formal process to define the project before entering the design phase.
- The team would benefit from seeing the mobile app design illustrated. (Hint: this is always true!)
Bridging the Gap Between Design and Development
As the designers delve deeper into the project, there’s a need for higher fidelity prototypes. Your design team needs to be able to refine the app, gain approval for the design, and hand the process off to developers with as little room for error as possible.
Some people think a simple app idea can do with a simple static or low-fidelity prototype, but we’re inclined to disagree (and not just because we’re a little biased). Mobile app prototyping will always provide clarification between designers and developers, no matter how simple the app idea is.
For more complex projects, there may be multiple stages of prototyping individual features, adding detail, and refining design. The prototype might be revisited multiple times with each design amendment, culminating in a completely functional prototype.

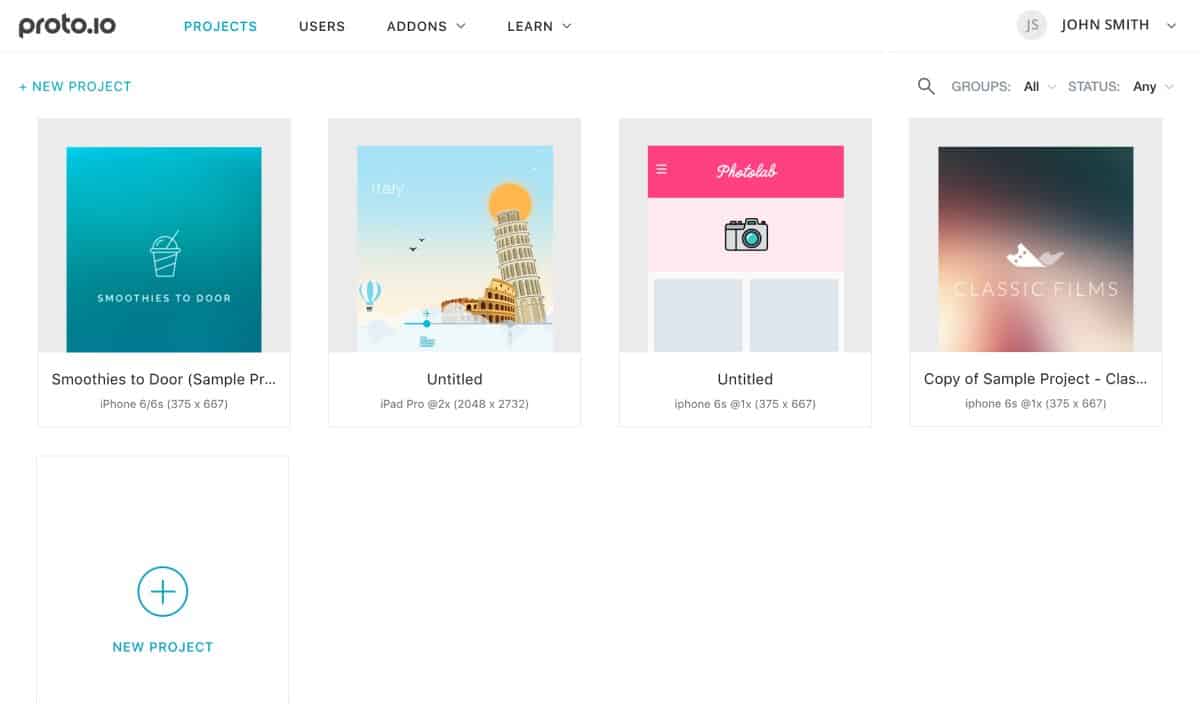
High-fidelity mobile app prototyping tools like Proto.io create an accurate model of your finished app, which enables your team to economically test their ideas and spot errors before development. Additionally, it can be a useful aid in designer-developer collaboration, enabling you to benefit from developer insight and make your team more effective as a whole.
Pre-Development: A Crucial Time for Mobile App Prototyping
When you’re getting ready to pass the app off to the developers, it’s time to build a prototype. At a minimum, it should map out user flow — though, a high-fidelity prototype is best.
Ideally, you should make prototyping an integral part of your design process so this step doesn’t impose a bottleneck. Prototyping is also useful for testing your intuition about a particular aspect of your app or presenting multiple configurations to a client.
Building Mobile App Prototypes After Release
Many companies treat patches and new versions as if they were simple projects that don’t require the same level of preparation as brand new apps. After all, the app is already built, there’s a structure to adhere to, and a limited number of changes to make.

But while new releases and patches are often quicker tasks than building a new program from scratch, the stakes are higher — you’ve already made an investment and built a commodity that people like enough to warrant an update. There’s a certain element of risk associated with updates — particularly for a major release.
With multiple ways to add missing functionality, remedy UX bugs, or address other shortcomings, mobile app prototyping can help ensure you’ve picked the best solution for the problem (and resolved it effectively).
Prototyping Mobile App Patches and Upgrades
If the new version is just the old version with bug fixes, you might not need to prototype — especially if the bug fixes are coding issues and weren’t apparent in your prototype. But if the new version has a substantially different look and feel, new features, or it changes the UX in any way, it’s best to prototype it first.
Other Times to Prototype Mobile Apps
There are many use cases for prototyping outside of the product development cycle. Here are two additional situations where you should prototype mobile apps.
User Testing
User acceptance testing is traditionally treated as a formality at the end of development. But as we’ve discussed before, prototyping is the ideal stage to test apps, because it gives you more insight into how users will actually respond to and interact with your app before you invest the time and money to actually build (and eventually release) it.

You’re not just testing for acceptance — you’re gauging user preferences, testing the ease of use of the workflow, and gaining an invaluable outside perspective. Additionally, you can track down UX bugs in a prototype, greatly reducing the risk of broken releases or delays late in the development process.
But for user testing to replace testing the finished app, your prototype needs to have a fidelity that’s close to the finished app. Animations, patterns, and features should model the actual app as closely as possible, so you can realistically determine how users will respond.
Keep in mind that you don’t necessarily have to build out the entire app for a prototype to have value. You can test particular features or flows as you go, confirm the major components, and use your results to infer how users will respond to the rest of the app.
Are You Ready to Prototype Apps for Testing?
We recommend making a prototype part of your design and decision-making process, so your users get a voice alongside your team, rather than tacking on some cursory testing at the end of the design process. Instead, look for natural ways to test your features, UI, and user flow as you move through the process.
Prototyping for Investors
If you’re trying to bring in investors, you can’t beat a fully interactive prototype. A high-fidelity prototype looks more professional than a basic mockup, and it shows investors you have a fully fleshed-out idea that’s worth betting on. Additionally, prototypes enable investors to evaluate the app from a user’s perspective. It’s one thing to see great design or a seamless workflow on a slide — it’s another to actually experience the rush of trying it for the first time.

Building a Prototype for Investors
It’s best to treat your prototype as part of your presentation, rather than an afterthought. Ask yourself what you want investors to take away from your presentation and build out from there.
What will they be looking for? What factors could influence their decision to invest (or not)? Home in on the things investors will care most about — like your big idea or a killer feature you plan to include. Don’t waste time building out the onboarding process or menu dialogues unless they’re going to be part of your presentation.
Flexible Tools Meet All Your Prototyping Needs
With so many use cases for mobile app prototyping, powerful and flexible software is key. Proto.io can help you build anything — from a simple app idea to an incredibly complex e-commerce app — in a way that’s virtually indistinguishable from the final product.
Proto.io lets anyone build mobile app prototypes that feel real. No coding or design skills required. Bring your ideas to life quickly! Sign up for a free 15-day trial of Proto.io today and get started on your next mobile app design.
When do you incorporate mobile app prototyping into your product development cycle? Let us know by tweeting us @Protoio!