There’s more to being a good mobile app developer than pure coding prowess. To be a successful developer, you need an organized, intuitive workflow. You need to have a streamlined, productive process. And, most importantly, you need to have an understanding of what your team’s goals are — and how you can best help the team achieve those goals.
Luckily, some apps can help you conquer all three areas. Here are seven of our favorites.
Text Editors
Text editors and IDEs have always been a subject of fierce debate among developers. Some old-school coders swear by tools like Vim, that enable you to do everything with a few keyboard commands. Others crave a more modern approach, with a product that’s intuitive and ready-to-go out of the box. There’s not a singular right choice — it depends on personal preferences, technical needs, and organizational workflow. Here are two contenders we think everyone should consider.
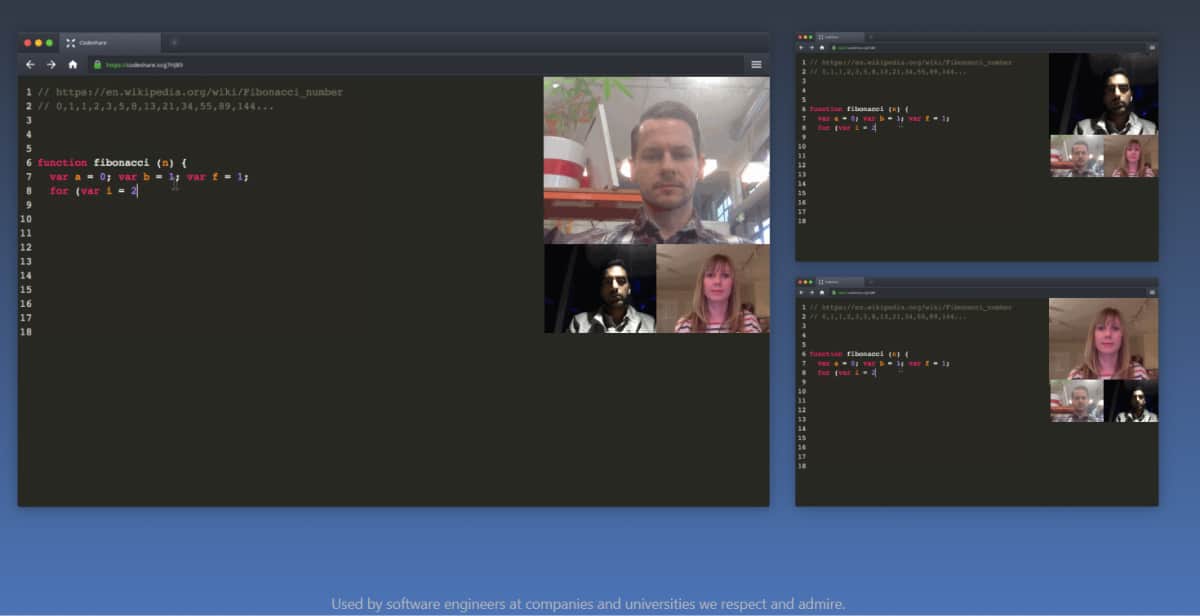
Codeshare: A Real-time Collaborative Online Code Editor
Coding isn’t necessarily the solitary pursuit it once was. Modern teams often need to be able to work closely together, across multiple countries, languages, and continents. However, while many tools enable coders to collaborate, there haven’t been any great options for real-time collaboration.
Codeshare is an app that fills that niche simply and elegantly, providing a shared online editor that’s integrated with a video conferencing tool. The developers of the free app put a premium on convenience. You don’t need to sign up or install anything to get started — just tap to open a Codeshare editor window and start typing.

Ready to collaborate? Just share the link, and your teammate is ready to join! Conferencing is equally effortless, activated by a tap of the camera button on the right side of the screen.
Because of the emphasis on simplicity, Codeshare isn’t suitable for every use case. You can’t import packages, compile your code, or use sophisticated debugging tools you might rely on in your usual IDE of choice.
However, for a simple, lightweight collaborative tool, Codeshare has just the right amount of functionality. The editor has an extensive list of syntax options, a range of themes, and the ability to set the tab size according to your preferences. It also offers three keymap options: Vim, Emacs, and Sublime Text. This makes it more than adequate for coding with a partner, teaching a student remotely, or even interviewing new candidates for your mobile app development team.
Sublime Text: A Text Editor That Makes Your Life Easier
For mobile app developers, small innovations can lead to big improvements in productivity.
While it might not seem like a big deal to be able to page through screens faster or to search through your code just a tad quicker, these improvements can add up to hours over the course of a project. And that’s not even counting the time saved by eliminating mistakes through good syntax highlighting and debugging tools.
If you’re looking for a tool to make development fast and frictionless, Sublime Text is a strong candidate. Its interface is very intuitive, with good use of color-coded syntax highlighting to make the code more readable across a wide range of programming languages. Text folding enhances this readability, and auto code completion can save loads of time.

Although Sublime Text offers the convenience of a lightweight editor, under the surface, it has a huge plugin library and excellent customizability. Using JSON files, you can customize virtually anything from key binding to macros, and even apply settings per file or per project.
But where Sublime really shines is in its workflow and editing capabilities. The software has multiple selections, allowing you to edit many lines at once — for example, to rename a variable. Split Editing is another great feature, enabling you to make good use of a large monitor or second screen to edit multiple files (or locations within the same file) at once.
And then there’s the Goto Anything function, a tool that lives up to its name. The feature allows you to quickly access particular files, symbols, line numbers, or functions within a file from a single tool, which can be a huge timesaver when editing code.
Sublime Text offers a free, fully functional demo. For continued usage, there’s an $80 per user licensing fee.
Workflow Tools
Good planning and project organization is crucial for programmers in general, and freelance app developers in particular. Whether you’re working as part of a big team or flying solo, here are some valuable tools to conceptualize, organize, and track your project.
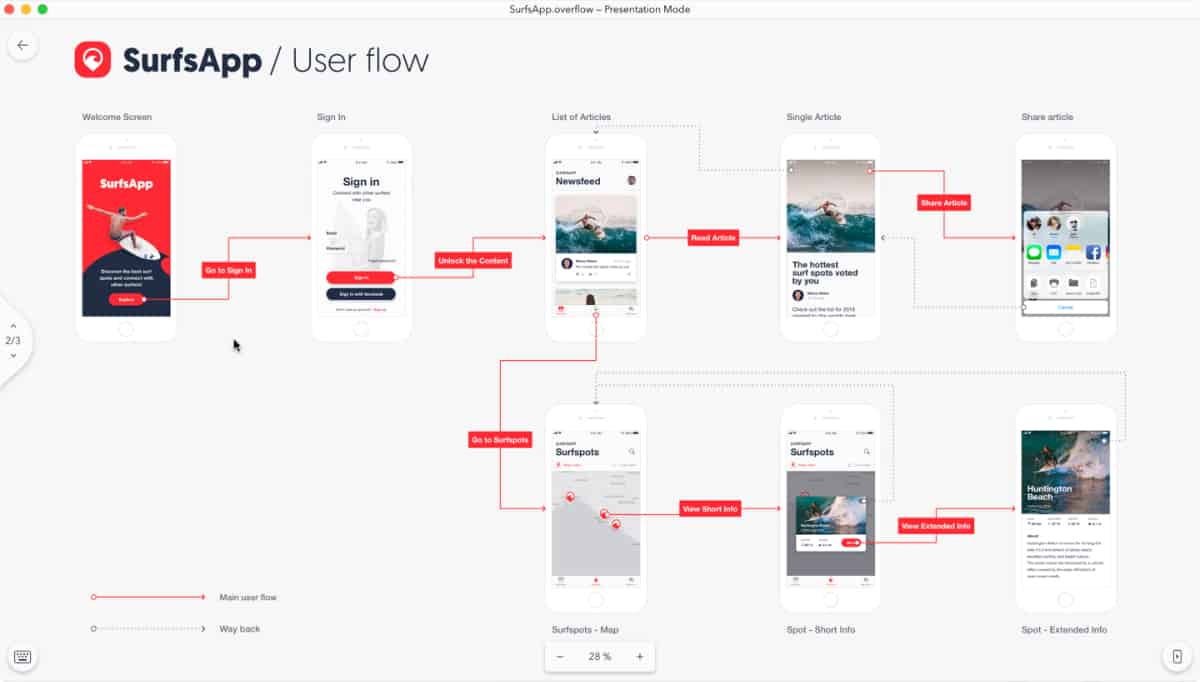
Overflow.io: User Flows Done Right
Small mistakes in user flow that take a minute to fix in design can take hours to correct in development. But sometimes, user flow mistakes find a way of sneaking in any way — whether through typos or inconsistent design choices. A playable user flow makes it much easier to catch design inconsistencies, because you can see it from the user’s perspective, clicking buttons to access screens and functions, and seeing the app react in real-time.

Unfortunately, there haven’t traditionally been many great tools for the job. Flowcharts are clunky and have a lot of extra logic you don’t need — without the interactive experience you do need.
Some design tools have awkward workarounds and really aren’t worth the time and money if all you’re after is a user flow. Mobile prototyping apps like Proto.io can do the job well, but that’s not really their explicit purpose.
Overflow.io is designed to make user flow simple, elegant, and quick. It does just one thing, and it does it right. You arrange the artboards, connect them, and you’re done. In fact, some of our more experienced internal users can do three boards per minute!
After you’re finished, you have a beautiful, playable flow, illustrating how user actions connect screens from a global view and lets you actually demo the flow like a user. Click on a button or an action, and it will take you to the next screen — allowing you to see what a user would see as they move through your app.
Not only does this help you catch flow errors, but it also gives you the power to give your own feedback on specific app design. For example, maybe you see a problem and can come up with an elegant solution, or perhaps you have your own idea for a new feature. You can quickly put together and share a functional demo, then walk the rest of the team through your idea. Check out our demo user flow to see how it works.
Overflow.io is currently offering a free beta for macOS, with a Windows version on the way.
Mindly
As a developer, you need to be able to interact with complex, hierarchical structures in a variety of ways, from brainstorming, to planning application architecture to deciphering spaghetti code. While there are many tools to choose from, it can be difficult to find a general-purpose application that can accommodate your own workflow across a range of use cases.
Mindly might just be the tool you’ve been looking for. This mind-mapping software features a simple, intuitive planet and moons style interface, enabling you to organize and break down complex structures into simple ideas. Your current concept goes in the center of the diagram, surrounded by subordinate ideas. To open and explore one of the ideas, just click and it will be centered, with its own subordinate concepts.
We’ve talked about Mindly before as a tool for product managers, but it’s arguable even better for developers. It’s fairly powerful, enabling you to break down almost unlimited complexity. At the same time, Mindly makes it easier to navigate structures, preventing information overload by only displaying one level of branching at a time.
It also allows you to add more details in a variety of ways, from importing images and linking them to URLs, to attaching text boxes to particular concepts. It’s also a good way to share ideas with your team and has search functionality so you can find the right node when you need it.
You can try a simplified version of Mindly for free. If you like the interface, it’s worth spending $6.99 for the full version, with unlimited maps and elements, as well as search and password protection.

Planio — Built By Developers for Developers
In a market crowded with project management tools, Planio is relatively obscure. Created in 2009 by Launch/Co, Planio was initially built as an internal tool when the German web design and software company couldn’t find anything that fit their project management needs.
A lot has happened since then in the field, with pack leaders like Atlassian, Basecamp, and Trello amassing millions of users. But while it may not have the same buzz, Planio has enough going for it to justify developers giving it a look, including:
- Support for both Agile, Scrum, Kanban, and the Waterfall Model, as well as traditional project management approaches
- Automatic chart generation to track project performance
- Role-based access control to preserve the integrity and security of sensitive projects
- Sophisticated file and repository management. Data is secured in a central location, synched across the devices of all project members, with complete version control.
Planio has some pricing tiers starting at $25/month, though they do offer a free 30-day trial. For solo entrepreneurs, there’s also a free bronze plan, offering support for one project and two users, with 500 MB storage. You can check out a few of our other product management favorites here.
Prototyping
Although mobile app prototyping is traditionally part of the design process, it’s also one of the most flexible and powerful tools in the developer’s arsenal. Not only are prototypes useful for designer-developer teamwork, but they also allow developers to save time.
Early in the process, wireframes and other lo-fi prototypes can help you visualize the scope and needs of the project, and prepare for the development phase. Later on, you can use high-fidelity prototypes to confirm your approach to solving a problem, and spot errors or more efficient solutions before you’re waist-deep in code, eliminating time-consuming setbacks. Here are two tools that can help:
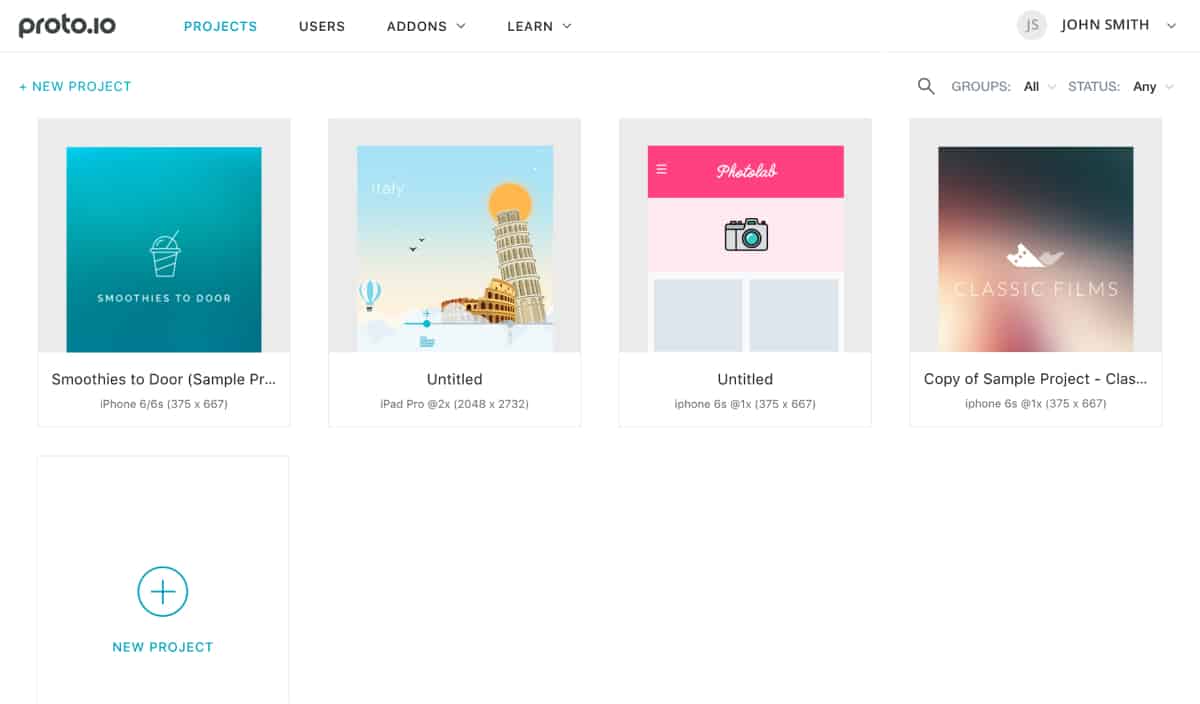
Proto.io: Prototyping for Every Developer
Proto.io helps developers by providing a useful tool for a broad range of use cases.
For design sprints and agile companies, Proto.io enables developers to work closely with designers and non-technical stakeholders. The interface provides quick prototyping, integrated user testing and the ability to create mobile app prototypes at any needed level of fidelity, from wireframes to fully playable prototypes.

For freelance app developers, Proto.io provides a flexible tool that helps you fit neatly into your client’s flow and needs. It also keeps everyone on the same page and eliminates misunderstandings by enabling you to mockup a usable prototype before coding begins.
Proto.io is also a big timesaver, whether you use a traditional workflow that separates design from development, or a more modern flow. Your developers and/or designers can build, conduct user testing, and tweak designs before the traditional development phase, eliminating the need for expensive last-minute changes.
If you decide to use your app developer skills as an entrepreneur, Proto.io transforms into a powerful strategic business tool. By making high-quality, playable prototypes, you can gauge interest in your ideas, prioritize projects, and woo investors early on.
Proto.io offers a range of licensing options, starting at just $24/month for freelancers. Interested in giving Proto.io a shot? There’s a free 15-day trial so that you can see how it fits into your workflow — or simply use the FREE limited feature version to get a taste of how it works. You can check out the details here.
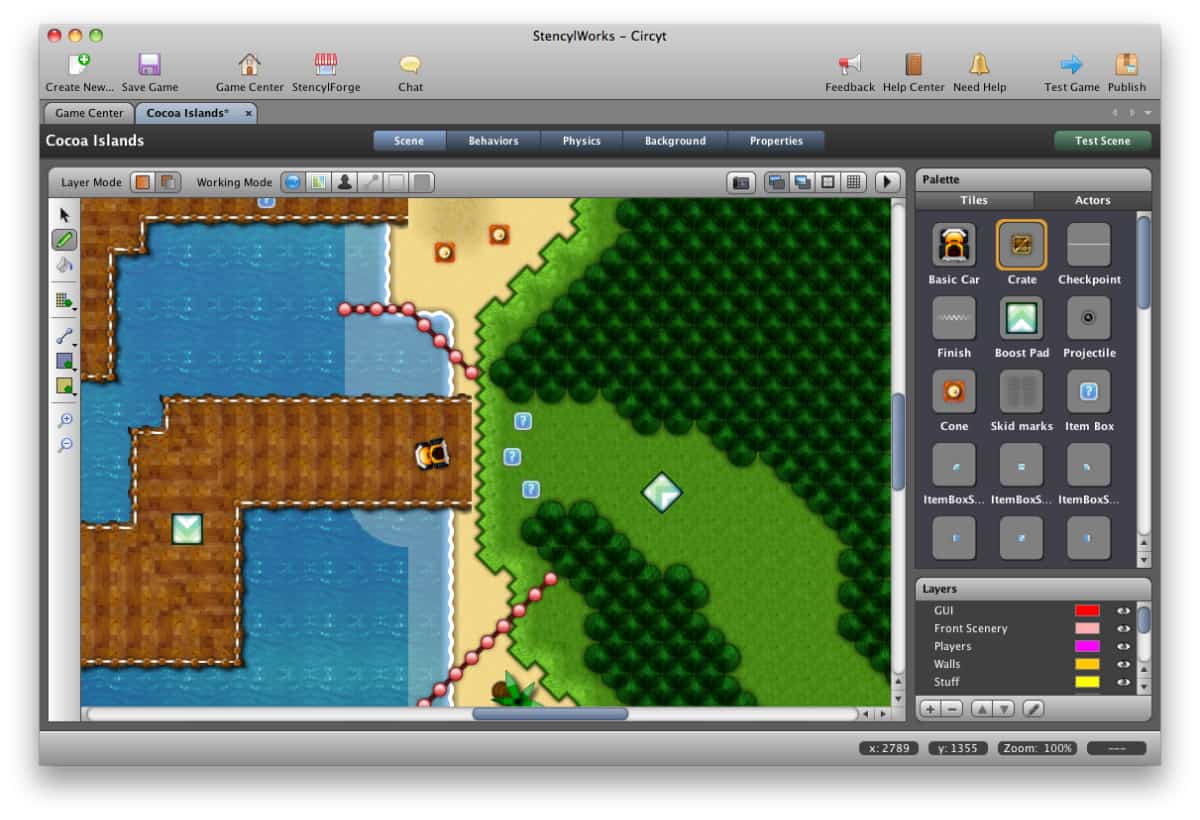
Stencyl: Have Fun Exploring Tile-Based Development
Retro and classic gaming has been on the rise for years, now — and it doesn’t look like that trend is stopping anytime soon. Unsurprisingly then, there’s been a wealth of new retro design and development tools.
Although these tools are generally marketed towards casual enthusiasts, they can be a lot of fun for mobile app developers too — and more than a few surprise mobile gaming hits owe their success to these simple tools.

One of our favorite retro game design tools in Stencyl. The tile-based engine uses a drag-and-drop UI to enable users to make simple 2D games, such as platformers and retro RPGs.
As a tool designed around accessibility, it requires no coding knowledge. However, that doesn’t mean you can’t put your programming skills to work. With an open source game engine, Stencyl allows designers to build, share, and sell their own extensions and plugins, or design custom classes to control the behavior of blocks within the game.
Whether you’re looking for a simple way to sketch out a few game ideas, a new mobile app development platform for a retro project, or just something to play with in your spare time, Stencyl is definitely worth a look.
Stencyl is available in a free version. However, if you want to publish to desktop, iOS, and Android, you’ll have to purchase a license, starting at $99/year.
Work Smarter, Not Harder
Being a developer is a tough job. It’s easy to get into a mentality where you try to overcome challenges by sheer force of will, rather than looking for tools to alleviate the burden.
Trying new tools can help you refine your workflow, spend less time struggling with bugs, and get better results on the projects that matter to you. For some more great developer apps, check out our list of 11 Development Tools That Take the Sting Out of Mobile Testing.
Proto.io lets anyone build mobile app prototypes that feel real. No coding or design skills required. Bring your ideas to life quickly! Sign up for a free 15-day trial of Proto.io today and get started on your next mobile app design.
Know a great development app we forgot to mention? Let us know by tweeting us @Protoio!