There are now over 2.2 billion active gamers around the world, and the market is expected to reach $143.5 billion by 2020. In such a massive market, it’s hard to stick out from the crowd. Here are a few of our favorite game designer apps to help make your great ideas just a little bit better.
Unity — the Top Mobile Game Engine for a Reason
Choosing the right engine is a complex decision for mobile game designers and studios. The competencies and preferences of the team, structure of the game, tech stack, community, and a host of other features all play a role.
Unity is always a serious contender for mobile designers and developers. Currently, Unity powers over 50% of mobile games and 60% of augmented and virtual reality content, including 34% of the top 1000 free mobile games. It’s a great game design app for both Android and iPad, along with virtually any platform you can think of, including multiple VR platforms and console gaming systems.

Unity is a usually touted as a developer tool, but there’s plenty for designers to love too. It integrates with virtually any graphics or animation tool and has extremely sophisticated functionality in a designer-friendly interface. Animation, physics, lighting, and post-processing effects are gorgeous, and best of all: there’s a large community to draw on.
That community keeps the asset store well-stocked with templates, textures, pre-built characters and environments, and other digital assets. With access to so much great content, Unity can speed up the design process, provide inspiration for designers, and ensure you never have to reinvent the wheel.
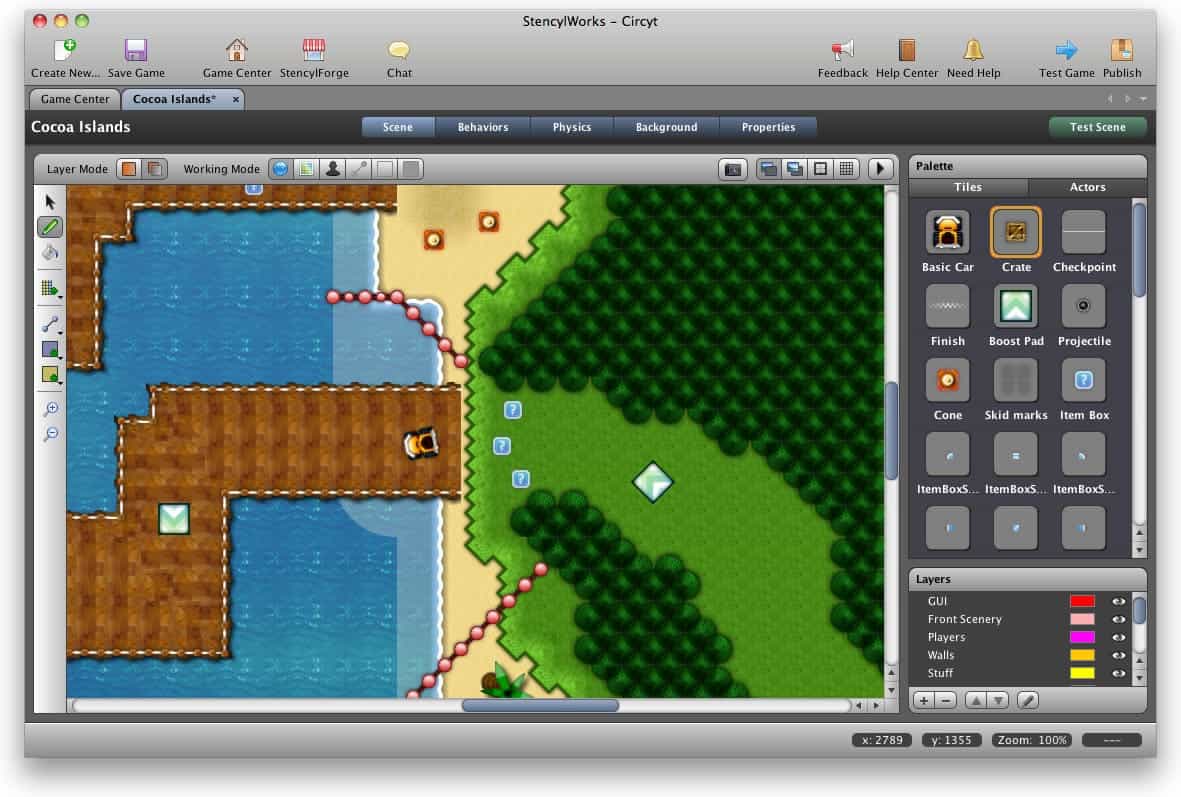
Stencyl — A Simple Tile-Based Game Design Engine
While few video game design apps offer the power of Unity, not every game requires it. For simple concepts and indie developers, sometimes simpler is better.
Enter Stencyl, a development platform built with an eye to accessibility. The app is designed for creating two-dimensional games, using an intuitive drag and drop interface. A tile-based system makes level design a snap. The system also has good support for active objects, allowing you to design fairly complex character behavior, and tweak physics, animation and collision for the perfect look and gameplay.
You can do all of this without coding, building games for Android or iOS, along with Mac, Windows, Linux, and even Flash (remember Flash?). For those who want more control, Stencyl does support coding via Haxe, and offers both engine and toolset SDKs, along with third-party plugins and coding-free ad integration for monetization.

Stencyl does have some hard limits. If you’re into virtual reality or traditional 3D games, it’s not the tool for you. Likewise, there are more sophisticated 2D tools out there. However, for indie developers and anyone creating simple, addictive mobile games, Stencyl is a great option. Check out their mobile showcase to see some of the games users are creating.
Stencyl offers a free account for education, testing, and publishing on Flash (which obviously won’t get you mobile users). To get access to mobile platforms, you’ll need a Studio license, at $199 per year.
Spine — Vivid 2D Skeletal Animation That Doesn’t Hog Resources
In mobile game design, tools are more than just tools. The software you use, the workflow, benefits, and constraints can profoundly affect how your game looks, feels, and plays in its final iteration.
As a tool optimized for 2D skeletal design, Spine can transform your approach to game animation, leading to a more efficient workflow than traditional sprite sheets. A character can be animated in multiple scenes with only a single set of images.
It doesn’t matter whether the character is running uphill, jumping between platforms, or sitting down — once you get your character right, you can animate them in any situation without drawing frame by frame animation (although Spine does support frames as well). You can even reskin characters, using the same essential skeleton for multiple characters to save work.
This can accelerate your workflow, making it much easier and less time consuming to animate complex movements smoothly and realistically. That in turn allows you to do more with motion, creating complex animations that might not have fit into your timeframe otherwise.
It also redefines what your app can accomplish. Sprites take a lot of memory — still a limited resource in mobile apps — and too many animations could lower adoption and use. Spine can expand the limits of what’s possible in mobile game design.

Spine isn’t confined to classic humanoid characters with firm textures. Mesh deformation can give softness and stretch to support realistic body textures, and bones can be used to impose path constraints, allowing you to fluidly animate moving vines, rubbery or stretchy bodies, and complex mechanical movements using the same tools you’d use for a conventional human character. Check out the Spine demos to see it in action.
For pricing, Spine bucks the trend of perpetual subscription in favor of one-time, relatively affordable prices. Small businesses and private users can buy Spine Essential for $69. There are also Professional licenses (with perpetual updates) at a fixed price, along with Enterprise and Educational licenses available.
Overflow.io — Get User Flow Right
Mobile games are played by a diverse audience, in a wide range of situations. Your game will likely have seasoned pros who intuitively grasp gaming conventions, along with new players who might need a little hand-holding to learn the basics.
Your players will enjoy it during lunch break or on their commute (assuming they’re not driving!) where they may have frequent interruptions, as well as at home, where they’re less likely to be disturbed.
You don’t have to accommodate all these players and situations, but it’s to your benefit to do so. If busy gamers can’t play short sessions on the go, some of them will uninstall your game before they find out how great it is. If new gamers don’t have a tutorial and/or clearly laid out controls, they’ll never become dedicated fans. It’s not enough to make a great game, you need to build a great experience — and that requires well-designed user flow.
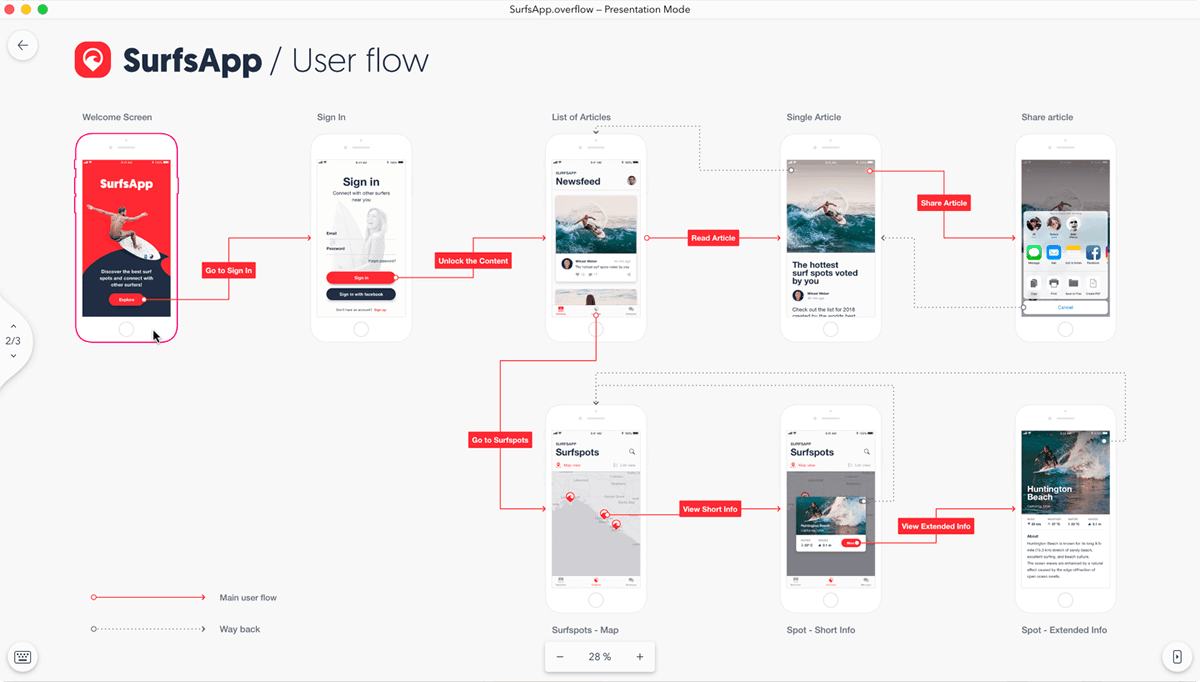
Overflow.io helps you conceptualize and plan a great user flow early in the design process, ensuring your app will be built around user needs. Overflow.io does one thing, and it does it extremely well: creating playable user flow diagrams.

Designers can quickly build vivid, realistic screens, then connect them together into a flowchart that simulates the behavior of the app very quickly (about 20 minutes to link 60 artboards together). Users can then click buttons to navigate through the chart — either in the diagram view, or in a rapid prototype that simulates the flow of the app (check out this example user flowchart to see how it works).
Not only is this useful for designers conceptualizing and developing flow, it also helps them communicate their thought process to other stakeholders effectively. Therefore, it’s also a useful tool for entrepreneurs, developers, and anyone else who needs an easy and effective way to illustrate their app ideas.
Overflow is available in a free beta for MacOS. A Windows version is already in the works.
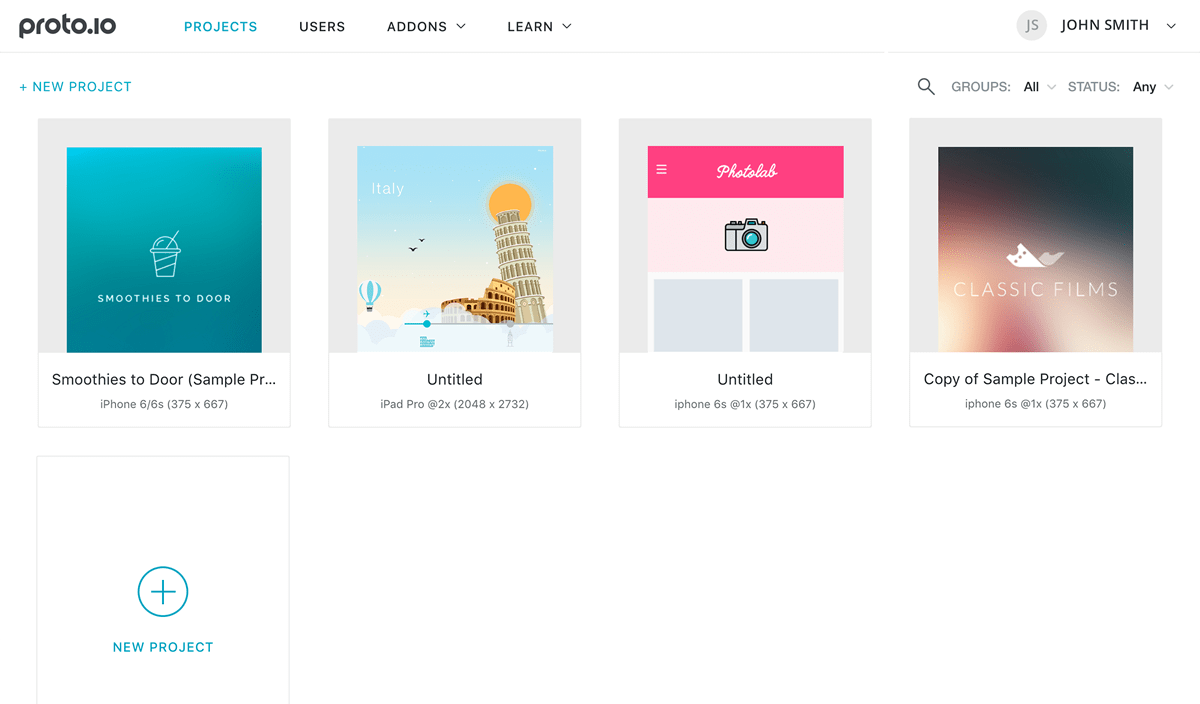
Proto.io — How to Build an App the Right Way
With the power of modern video game design apps, it’s tempting to jump into building the actual game a little too quickly. Tweaking backgrounds and character appearances, playing with physics and building smooth animation is a lot of fun, and it’s the point where the game starts to become “real” for a lot of designers.
But when a game is thrown together without enough planning, players know it. Inconsistent design and behavior distract users from your game, settings and characters don’t mesh as well with each other, and plot elements (if your game has any) feel tagged on. Poor planning can turn beautiful design and engaging mechanics into a game that’s not worth the space it takes up on your phone.
Proto.io helps designers turn their vision into a strong game blueprint, setting their team up for success. Proto.io lets designers build realistic, playable prototypes using animations, gesture controls, and interactions to bring the idea to life — all without writing a line of code.

Of course, this allows you to keep working on the elements that make a game exciting without losing track of how each piece fits into the game as a whole or diverging from the vision of other team members. Add in integration with design tools like Photoshop and Sketch, it’s easy to fit in with your existing workflow. Combined with an intuitive, user-friendly interface, that makes it a lot easier to bring your vision to life.
Proto.io offers a number of pricing options, making it a great option for anyone from freelancers to major game development studios. But don’t take our word for it — start your 15-day free trial to see if it’s right for you.
The Right Game Designer Apps
Mobile has changed gaming forever, transforming it from a niche interest to a hobby enjoyed by billions worldwide. At the same time, gaming has transformed mobile apps, challenging developers to make everyday tasks more engaging, beautiful, and enjoyable.
The right game designer apps can help you stay on the cutting edge, making innovative games that challenge and delight your users. Here are a few more articles, with tips and inspiration for your next mobile design project:
- How to Design a Mobile Game That’s So Addictive, It’s Almost Irresponsible
- 10 Landmark Video Games That Changed the Industry Forever
- What Video Games Can Tell Us About Storytelling
Proto.io lets anyone build mobile app prototypes that feel real. No coding or design skills required. Bring your ideas to life quickly! Sign up for a free 15-day trial of Proto.io today and get started on your next mobile app design.
Know a great mobile game design app we left out? Let us know by tweeting us @Protoio!