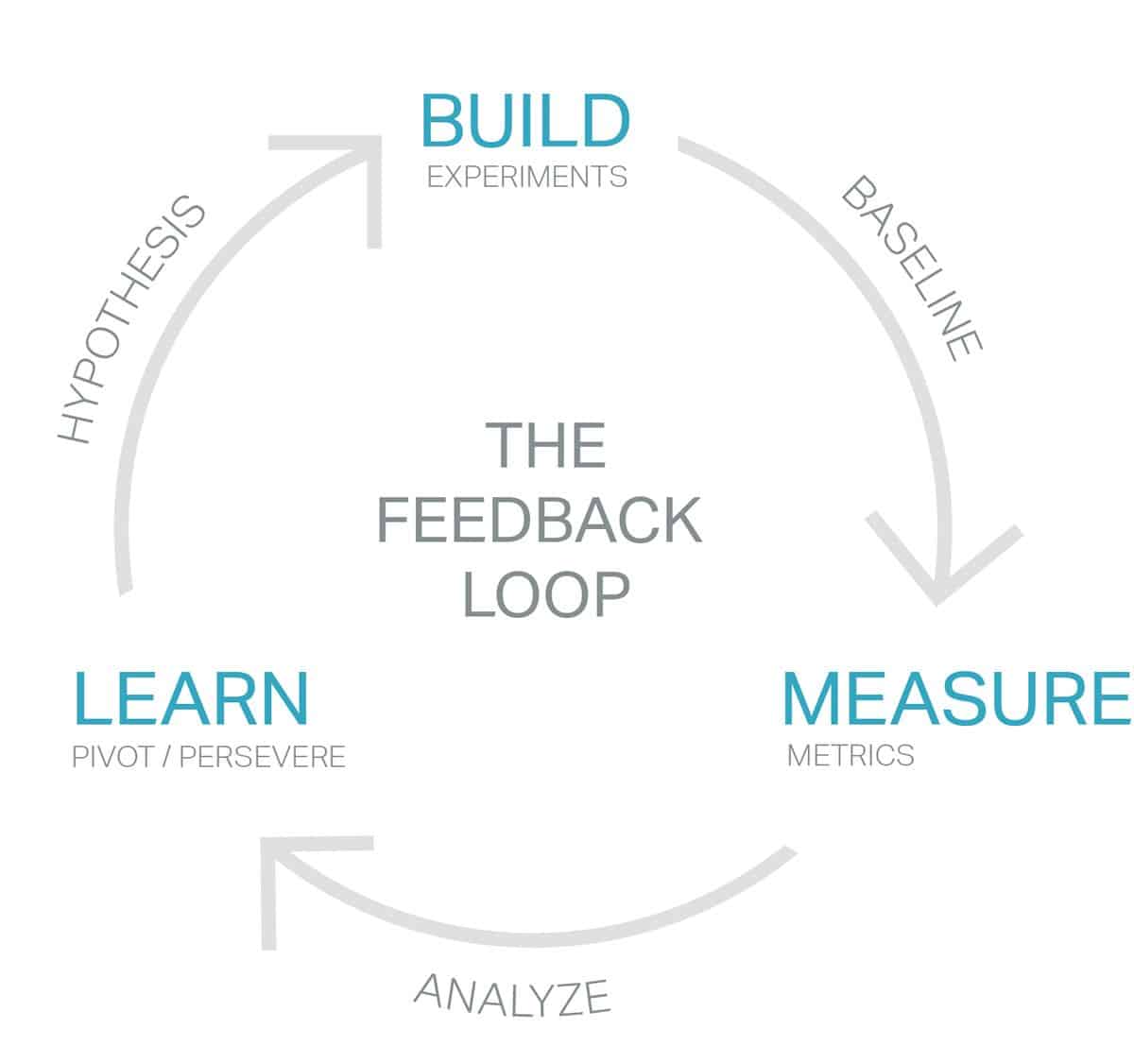
The process of building a mobile application has evolved significantly over the recent years. Previously, mobile app development cycles followed a course of ideation, design, development and user testing. These days, the emphasis on user testing is much stronger as designers and developers recognize the need to validate ideas as early as in the ideation phase.
One of the most viable means of validating mobile app ideas and designs is to prototype. When done right, prototyping will save you both time and money. As such, rapid mobile app prototyping is now considered a best practice of mobile app design and development. We look into the what and why of rapid mobile app prototyping and share 5 tips to improve your mobile app building process.
What?
Prototypes are known by different names: proof of concept, minimum viable product, mockups and wireframes. But no matter how you refer to it, the objective is the same. That is, to build an approximation of the actual product as a way to test with real users. This is based on the idea that showing is more effective than telling. Rapid mobile app prototyping therefore is the practice of iteration by quickly building early versions of a mobile app that can be easily changed and tested.
Why?
For many good reasons, rapid mobile app prototyping is now an integral part of building an app. First of all, it is actually very doable. Mobile apps are bite-size software contained within the screen of a hand-held device. They’re meant to be lightweight and task-oriented. Now, if you were to prototype an aircraft, it would be equivalent to building an overly-detailed prop for a Hollywood movie. It wouldn’t exactly be rapid.
Rapid mobile app prototyping can significantly reduce costs and risks. Building a whole mobile app from scratch and then finding out that the main feature of the app isn’t what the users wanted is costly. Designers and developers would have to redo most of their work. With rapid mobile app prototyping, this can be avoided by putting an app in the users’ hands early in the development process. User flows, UI elements, new features can be tested, easily altered, and re-tested until the results have proven to withstand trial.
The truth is that this highly practical process is a lot easier said than done. To guide you on the right path for effective rapid mobile app prototyping, here are 5 tips that will help your app get to market with as much success as possible.
1. Be Glad to Fail
Rapid mobile app prototyping gives you a lot of room to fail before the actual app is released. Although disparaging during the process of testing and figuring out what works, failure is actually a blessing. You are able to try something new, receive meaningful feedback and make data-driven decisions without spending an immense effort on building a whole app. This is an advantage of rapid mobile app prototyping that you should seize wholeheartedly.
Be glad to fail when it happens. Don’t get disheartened. Your prototype is a discardable item, it is merely a means to an end. So treat it as such. The first design is hardly ever without problems, just as the first version of any released software is seldom without bugs. When you’ve come to see failure as an opportunity to quickly turn around and build something better, the benefits of rapid mobile app prototyping will be well within your grasp.
2. Reuse And Aim To Create Reusables
When you’re in the phase of rapid mobile app prototyping, try to reuse templates, UI elements and patterns from previous designs. No doubt, there are instances whereby you just have to create custom UI elements. If that is so, aim to create reusables. Because it’s rapid, your time spent on prototyping a mobile app shouldn’t be focused on refining design details. Especially so if the details are not intrinsic to what is to be tested.
With rapid mobile app prototyping tools like Proto.io that comes with native built-in UI components, you can put together a few app screens in a matter of hours. This is particular useful to test user flows and content layout. In this case, details such as whether the button should be 10px bigger or smaller shouldn’t matter.
Keep in mind the golden rule taken from the developer community’s book: Don’t Repeat Yourself. When possible, reuse.
3. Don’t Prototype Everything
It’s easy for rapid mobile app prototyping to evolve into a full-blown project. When you get into the swing of prototyping and testing, it’s not implausible that you get swept away by the perceived need to test everything and anything. Before you know it, you’re prototyping an entire mobile app.
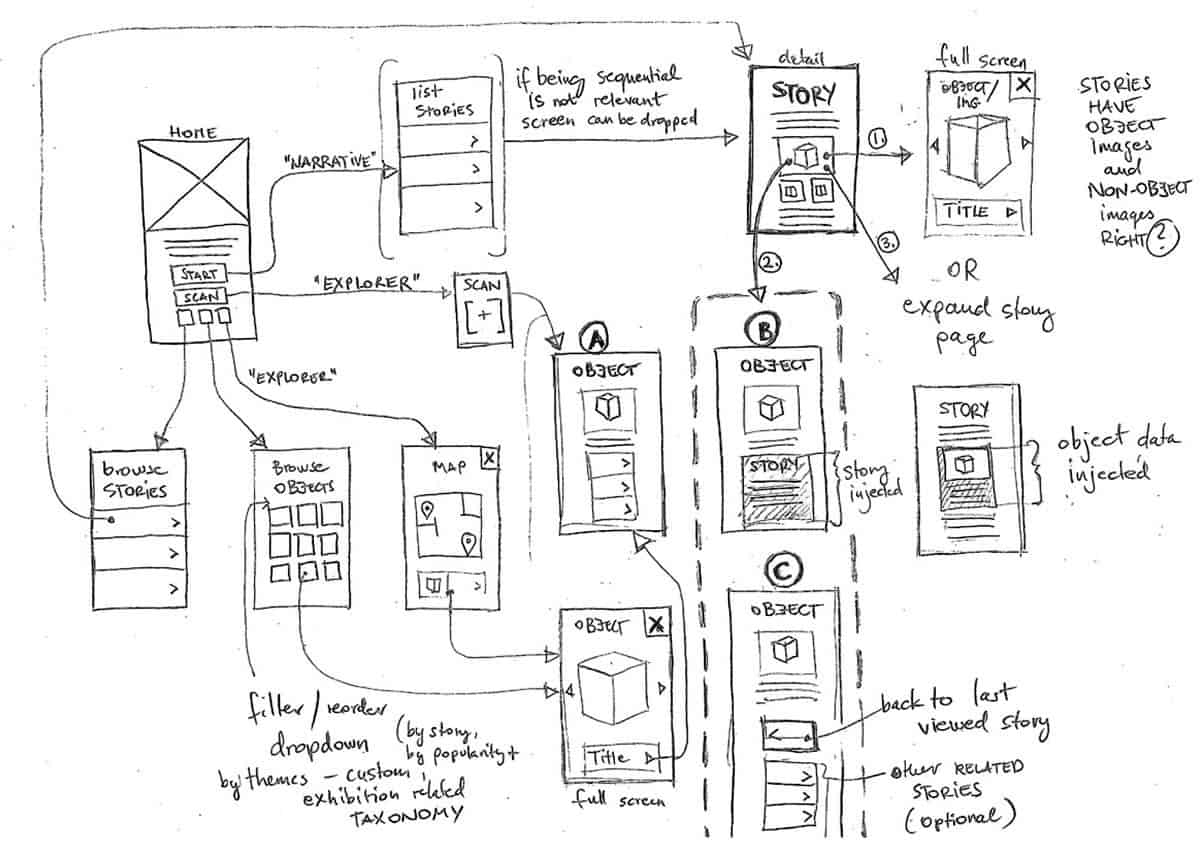
Map out what needs to be prototyped even before beginning the process. Manage complex features carefully and break them up into separate prototypes if needed. For instance, a highly complex search feature that leads to various possible scenarios. If necessary, test each scenario as separate builds and combine them at a later stage to better simulate the actual app.
Always define the scope and the purpose of each prototype. The goal of the rapid mobile app prototyping is to gain feedback, of course. But whose feedback will you be gaining? And what kind of feedback? Presenting prototypes to a user, a client, or an investor is drastically different situations. Each may require a different level of fidelity. Make sure you’re well aware of who your prototypes end up with well before building them.
4. Work With Everybody
From users to business stakeholders to app developers, make the rapid mobile app prototyping process a collaborative effort. In this need for speed mood, you might feel inclined to hone the process down to just testing with users. But executives and developers can at times provide valuable insights given that they know exactly what feedback is being sought. Also, they will feel a greater sense of ownership of the app.
If you’re prototyping with a design tool rather than native code, involve your developers early on in the rapid mobile app prototyping process. You don’t want to work hard on perfecting a feature after tons of iteration only to have your developer glance apologetically at you and say, “Nope, it’s not technically possible.”
Set expectations and deadlines for each phase of the process. Plan brief but regular internal meetings with developers and other stakeholders. Remind them that it’s rapid mobile app prototyping and that you’re keeping it rapid, so they shouldn’t worry about you taking up too much of their time.
5. Don’t leave Interactions To The Last Minute
Interaction design makes or breaks a mobile app. What happens when a user does something in a mobile app affects the entire experience of using the app. The crucial advantage of choosing mobile app prototypes over still mockups lies in the former’s capacity to capture motion and interaction.
If you’re building a prototype with native code, it is understandable that you’d prefer to remain static for as long as possible during the rapid mobile app prototyping phase. Recoding interactions can be rather bothersome. You don’t want to spend too much time on coding UI animations and screen transitions. You want to keep it rapid.
But you’d also be missing out on a key component of your mobile app design that could make your app truly stand out from the crowd. A way to resolve this conundrum is to use a rapid mobile app prototyping tool like Proto.io that is powerful enough to create fully-interactive prototypes.
This recreation of the Pandora app that our team has done is a small peek into the amazing capabilities of Proto.io’s powerful rapid mobile app prototyping tool. Try it out for yourself today and sign up for a free 15 day trial.