For mobile app designers and developers, few things are as thrilling as pitching your digital prototype to a client or investor, especially when the competition’s hot. Of course, a big part of that adrenaline rush is fear of rejection — what if your client hates the mobile UI design you’ve been toiling over through countless pots of strong coffee? What if you drop your app on the marketplace where it goes ignored? What if no potential partner or investor even wants to go near your idea?
While the fear of rejection may be part of the rush, there’s nothing wrong with stacking the odds in your favor. A lot of that involves creating a prototype that induces that “wow” moment. Picture this: you’re on-site with your client, and you hand them a digital prototype of your mobile UI design. Before they even get through a few screens and features, their jaw drops like you just showed them the Grand Canyon.
Or maybe you don’t have a client, but you do have a set of beta users — they might have bought into your crowdfunding campaign, and get a sneak peek of your digital prototype. Imagine loading your Kickstarter page the first day and seeing the comments trickling in: “Wow. Just wow.” “This is the experience I’ve been waiting for.” “I can’t wait to get my hands on the beta.”
Creating a prototype that your clients, beta users and potential partners can’t resist is one of the most important steps in engaging your audience and getting your mobile UI design in the hands of more users. But how can you make that happen?
1. Start with the “why,” and never lose sight of the big picture
Before you even start creating a prototype, it’s important to focus on what brought you here. The best apps don’t just entertain or amuse us: they solve problems. If carrying around a laptop or (gasp!) notebook and pen could satisfy all of your list making, idea-jotting and data-syncing needs, we wouldn’t need Evernote. If dating were simple, we wouldn’t need to distil it down to swiping left and right on Tinder.
Hammering out the whys and wherefores of your app happens in concepting, but when you start creating a prototype you might begin to lose focus on that singular goal. You’ve collected some gorgeous digital assets, settled on your fonts and determined the flow of your mobile UI design. It’s time to start hammering out details like how one screen will transition into another, how gestures will play out, how much scrolling should be involved, etc. With so many things to worry about, it’s easy to forget the big picture: why this app even exists.
Let’s say you’re making an app to conjure a magic genie (stay with us now). The whole “Why?” of your app should be to create an experience that grants users their wishes. Then, when you start creating the prototype, you start thinking that the genie should be customizable. Maybe users can remove the beard, and replace it with a handlebar mustache. The magic lamp becomes a magic mason jar — and it comes with its own Pinterest DIY project, all integrated into your mobile UI design. Suddenly, the whole “three wishes” functionality is lost on the page, and users are too busy to get to it.
You’ve lost the soul of your app at that point. While it’s easy to get swept up in creating a prototype, never lose focus on the big “why” driving your app’s existence.
2. Do everything with user behavior in mind
Creating a prototype for an intuitive, clunky mobile UI design is a great way to leave your clients and potential users unimpressed. We all strive for that moment where our mobile UI design feels like “magic,” but how do we cross the threshold from a pretty and functional app to a downright transformative, jaw-dropping experience?
Much of it comes down to user behavior.
Remember that when you present your prototype, whether you’re there to show it in person or on a conference call, there’s more to the story than simply what’s happening on your client’s or user’s mobile device. First of all, there might be something happening across multiple devices, if your clients are texting friends using their phones while watching Netflix on their tablets. Your mobile UI design isn’t the full story. It’s part of a narrative.
Maybe your app will help someone find the best bottles of wine in their area. Think of how the user might interact with your mobile UI design — an old friend is in town, and they’re looking forward to reconnecting while showing them the best their city has to offer. They might be on the bus commuting home from work while brainstorming ideas, and then they pick up your app. The bus is a little crowded and the ride is a bit bumpy, but with your app, they can quickly and easily find the perfect place to take their friend.
So when you start creating your prototype, a few features will emerge as being necessary. Obviously you’ll want some GPS or location-finding functionality. Wifi might be coming in and out, so that’s another aspect to keep in mind. On a bumpy ride home, your user probably won’t be capable of very fine gestures. Can your app help them accomplish their task before they get home?
One of the latest trends that showcase the importance of user behavior is the shift from tapping buttons to swiping. Also consider the various sizes of your users’ devices: they’re probably growing, so you don’t want to tax their hand reaching from one corner of the screen to another. All of these little considerations go into creating a prototype that feels very smooth and intuitive. And once you have your users sold on the prototype, you can then blow their minds with the beta and eventually, the finished product.
Speaking of which…
3. Pretend this is your final product
Even if you’re a project manager saddled with twelve other impossible deadlines, it’s important not to view the process of creating a prototype like you’re just putting together a rough draft. They say first impressions are the ones that count, and your prototype is the first impression of your mobile UI design. Even if you figure that after a few iterations, you’re looking at the next Instagram, you don’t want to miss your first opportunity to knock your clients’ or users’ socks off.
That means no shortchanging any part of the process. When you set about creating a prototype, you should look at it like it’s your one and only chance to get your clients’ or investors’ attention — and in a lot of situations, it is! If you’re a project manager, it might be tempting to shuffle bandwidth away from creating a prototype and onto another, more pressing project, but you really should avoid this. Just think about the “wow” moment when your client first sees the prototype. That excitement pays dividends.
Plus, the better your prototype, the better your finished product. If you knock out all the details of your mobile UI design in this round, that’s less you have to worry as you start building and testing the beta. The more effort you frontload, the more smoothly your entire design and development process will run.
4. Run thorough quality assurance on the mobile UI design
QA isn’t just about hammering out technical details of coding. It’s also about making sure every aspect of your mobile UI design is on point. You don’t want to create an otherwise perfect prototype, but then thwart your users’ experience with an instance of egregiously terrible kerning, or distract your clients with a completely noncompliant use of their brand assets.
Two of the things you should look out for when creating a prototype include:
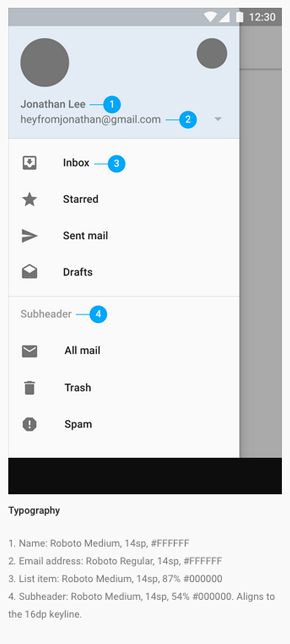
- General visual consistency. Are you using a consistent color palette throughout the entire mobile UI design? How about your typography? Remember that part of creating a prototype is making a visual declaration: this is how the mobile UI is going to look and feel. You’re the designer, which makes you the expert. Inconsistencies in your fonts, spacing and leading, as well as the way your objects behave visually, can detract from your visual authority.
- Brand assets and consistency. If you’re dealing with a particular brand, are you using its logo and assets according to brand guidelines? While some firms may have a very laid back approach to their visuals, you never know if a new client is a stickler about white space around a logo, or about using only approved typefaces. Even though you’ll smooth out any brand consistency edges continuously as you develop the app, creating a prototype that checks off on major brand guidelines will really send the message that you did your homework.
If you knuckle down and focus on getting the visual details right while creating a prototype of your mobile UI design, it will completely transform the experience for your client or potential users — and help drum up excitement for the finished product.
5. Bring your strongest copy game
Whether you’ve just begun designing and developing a new mobile UI design or you’re halfway through creating a prototype, copy can sometimes feel like an afterthought. But again, if anyone on your client’s team has an eye for misspelled words or bad grammar, all it takes is a comma where it’s not supposed to be to disrupt what would otherwise be a magical experience.Don’t forget that you can pack a mean punch with the written word. While in a good mobile UI design, the visuals should do most of the talking, crafting a well-written message can leave a serious impact on your clients or potential users.You don’t even have to say much — remember booting up a Mac for the first time and being greeted with a simple “Hello”? In fact, you shouldn’t say too much. If too much of your precious screen real estate is being consumed by copy, you need to start culling. When in doubt, leave it out.
The most important copy task to remember when creating a prototype is simply to proofread. That means more than running a spell check on Word before you copy and paste into your wireframe or digital prototype. That means getting a second set of eyes (preferably an editor) to comb through each frame or screen and make revisions.
6. Invite feedback from your client and beta users
Making your client, potential investors and beta users feel like they’re part of the process will not only show that you’re committed to delivering a product they’ll love, but it will also add an element of emotional connection to your prototype. People value things more when they feel as though they’ve contributed something to the final product. To understand why, let’s take a brief look at everyone’s favorite Swedish furniture manufacturer.There’s a phenomenon known as
Making your client, potential investors and beta users feel like they’re part of the process will not only show that you’re committed to delivering a product they’ll love, but it will also add an element of emotional connection to your prototype. People value things more when they feel as though they’ve contributed something to the final product. To understand why, let’s take a brief look at everyone’s favorite Swedish furniture manufacturer.There’s a phenomenon known as The Ikea Effect that demonstrates how people grow so emotionally attached to inexpensive furniture they need to assemble themselves using ambiguous looking diagrams and endless Allen wrenches. The Ikea effect also explains why someone might spend $60 on crafting materials to create a Pinterest DIY project they could have bought pre-made for $50. Once you’ve put time and effort into a product, you’ve invested something other than just money, and it becomes more valuable to you.After creating your prototype, you might ask your clients and beta users to test it themselves, submitting any suggestions they have for improvement. This could even be one of your Kickstarter incentives. Your investors get a sense that you care about making your mobile UI design more usable for them, and you get actionable feedback. It’s a win-win.
7. While creating a prototype, build up some excitement in your client
Sometimes, creating a prototype that drops a few jaws isn’t just about the first moment your client gets the mobile UI design in their hands — it’s also about all the moments leading up to it.Are you hitting all your goals ahead of time? Are your internal users, from designers to developers to QA folk, getting seriously stoked about your mobile UI design? If there’s buzz within your office, feel free to share that with your clients, users and investors. Much of what goes into creating a prototype that knocks a user’s socks off is drumming up anticipation. Consider yourself your own little PR firm. Let your client know when things are going well.Of course, this can strike both ways, and be careful not to divulge too much or beat the subject to death. There’s a fine line between helpful updates and a swamped inbox.
8. Bring your app to life
Wireframes can be useful tools for quickly showing, in a static, 2D, printable and flippable format how a website will be laid out, and certainly deserve a place in your toolkit. However, when creating a prototype of your mobile UI design, you really want your client or user to feel and interact with the app experience.Unlike a PC website or application that involves scrolling and typing, mobile apps really need to be touched. It’s difficult to facsimilate that touchscreen experience with a printed out PDF. Even with stunning printed visuals, you’re going to lose the sense of wonder a client experiences (or should experience) when the phone or mobile device responds to the touch of a button or the swipe of a screen. The haptic feedback, animations and interactivity of your mobile UI design contribute to what makes the app experience magical, and you don’t want to lose that.However, you can swing too far in the other direction by sinking time you don’t have into creating a prototype that looks and feels like the real thing. This isn’t the right juncture to bring in a developer to produce a beta, unless your dev team happens to be swimming in excess bandwidth.
Your best bet is to use a prototyping tool that allows the designer to bring the whole picture together — from typography to photography assets to animation and interaction — without having to sink precious hours into coding. That way, your client and users can really feel like they’re getting a test drive of your mobile UI design without necessarily being in the car just yet.
Creating a prototype that instantly amazes your clients, investors, partners and potential users might seem like a daunting task, but the payoff will be well worth it. And with the right tools, like Proto.io, you can easily turn the first contact with your mobile UI design into a “Wow!” moment.