We’ve just landed on Jupiter! It is with great joy that we announce Proto.io’s V3 release today! With this release, Proto.io becomes the first mobile prototyping tool to ever allow prototyping apps for any device, from SmartTVs to refrigerators, and to support full feature animations for any UI item in a prototype screen. V3 also includes keyboard events and web fonts, among other improvements.
We couldn’t ignore all the different devices one can create an app for these days. We also cater mostly to UX pros, so we needed to pay close attention to their and their clients’ user experience when it comes to prototyping. With V3, Proto.io users are not limited to standard devices anymore and can prototype for anything they want. If there’s a screen on it, you can prototype for it and add the UI items animations your clients would expect to see only on the finished product.
Main V3 features in detail:
Custom device prototyping
Proto.io was created specifically for mobile, so we had to identify the growing problem of prototyping for the many different devices and screen resolutions of available mobile devices. We didn’t want to restrict our users to predetermined mobile devices. We also had to factor in the ever evolving mobile scene, so we decided to take things a step further. We established a prototyping first, by giving users the liberty to determine their screen size dimensions and then apply their own skin for the device they are prototyping for, in order to create a real user experience for the viewer. With this update, prototyping is not restricted to just mobile anymore. It opens up prototyping apps for any device. That includes Smart TVs, car consoles, control panels, gaming devices, refrigerator interfaces, airplanes, alarm clocks, medical equipment and pretty much anything with a screen interface. See a custom ‘gaming device’ demo here.
Incredible animations
Since its launch, Proto.io included between screens animations like slide, pop, fade, flip, turn and flow. We have now added full feature animations, allowing for simple animations of UI items in the prototype’s screens. That means that users can interact with any item on the screen and make it animate, really bringing prototypes to life. The animations types include move, scale, resize, rotate and fade. Each animation type can be implemented with one or more animation method. Users can set a duration, easing effect and start delay for each animation, and set commands like loop iterations and repeat animation steps. Check out our new demos to see what we are talking about.

Going by the principle that not all devices are created equal, we wanted to enhance our users’ experience when prototyping for not-only-touchscreen and non-touchscreen devices. For example, a gaming device is accompanied with several hard buttons for navigation and gameplay. Proto.io users can assign keyboard events and map each of these buttons’ functionality. So when a user hits the right arrow key (→) on their keyboard, the corresponding hard button will respond with the action preset by the user. Keyboard events are a useful tool to complement a touch screen interface design that a user would want when prototyping for car radios, remote controlled Smart TVs, handheld gaming devices, etc.
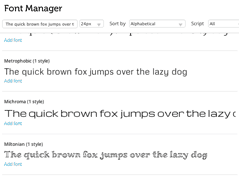
V3 also comes to support web fonts. That includes using any of the 1000+ available Google web fonts, freeing up prototypers to using more suitable fonts for their prototypes. The main benefit of using web fonts is that they appear exactly the same in almost any device or browser.
Documentation
V3 was a great excuse to expand our documentation to include all the great new updates and launch a new Docs and Tutorials section.
Our goal with V3 was to open up app prototyping to the user’s imagination. We can only wish that we came closer to this goal. What do you think of “JUPITER”?