Ever so often, I get reminded of how mobile devices are still relatively new in our lives when certain friends or relatives call to say that they can’t figure out which OS version they have on their phones or what those three little lines at the top left-hand corner of an app mean.
These features and functions that I’d assumed to be basic knowledge that everyone knew about turned out to be novelties for some groups of mobile users, even if they’ve owned a smartphone for some time now. It has made me realize that there’s still so much about mobile users that we don’t know. We don’t really know what they know or what they don’t know.
Just as mobile users are at times bewildered by their own personal devices, designers and developers are also occasionally confounded by this exciting new realm of mobile usability. We’ve only just begun to study, analyze and understand how users interact with their mobile devices and to apply this knowledge to design and development processes.
A UX designer/researcher would be the one dishing out data on mobile user behavior for the team to design and develop for users like those friends and relatives of mine, but not every team has one on board. Or perhaps you’re just curious to know what these UX wizards actually do. So we’ve compiled some essential insights derived from studies on mobile user behavior and looked into how designing and developing for mobile can be made more friendly towards the user.
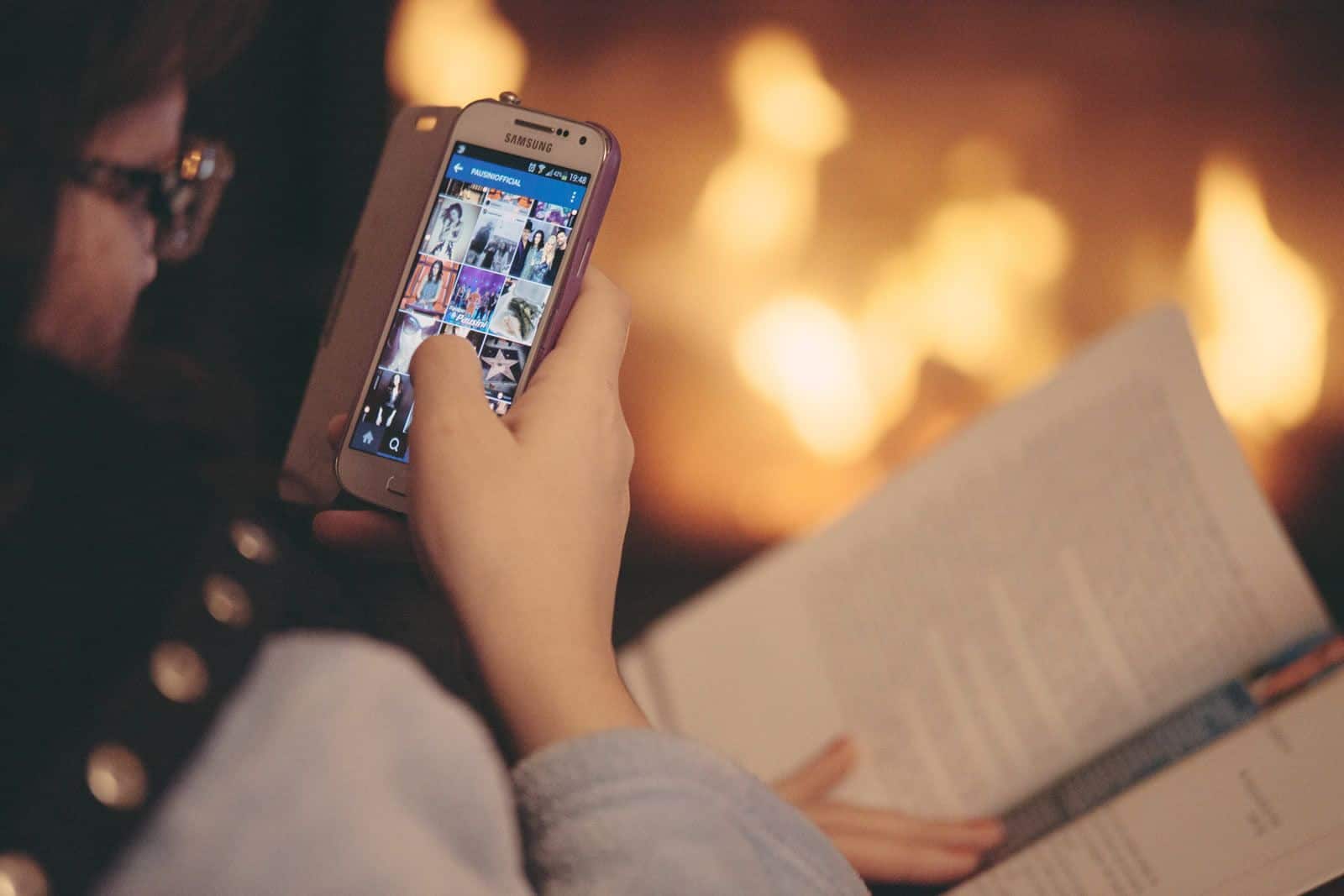
How do people naturally hold and interact with their mobile phones?
Ever watched one of those homemade videos on YouTube filmed with a mobile device and thought to yourself, “Come on people, landscape mode exists for a reason!”? Then, the next time you grab your phone to film your cat carrying out some hilarious stunt, you find yourself doing exactly the same — filming, in portrait mode.
Research has shown the following:
- 49% of users hold their mobile phones in one hand.
- 36% cradled their phones.
- 15% used both hands.
- Users like to touch the center two-thirds of devices’ screens.
- For two-handed use, only 10% held their devices in landscape mode.
Of course, mobile device usage is not a static state and users are very likely to switch the way they hold and use their devices. Nonetheless, portrait mode remains dominant.
It’s also good to know that a third of the users interacted with their devices using their left thumbs, even though this doesn’t correspond with the rate of the left-handed population.
When designing and developing for mobile:
- Keep in mind the variety of possible positions and use cases
- Consider your left-handed users
- Keep important content within the thumbs’ hot zones
- Make sure that your app’s functions can be accessed using only one hand
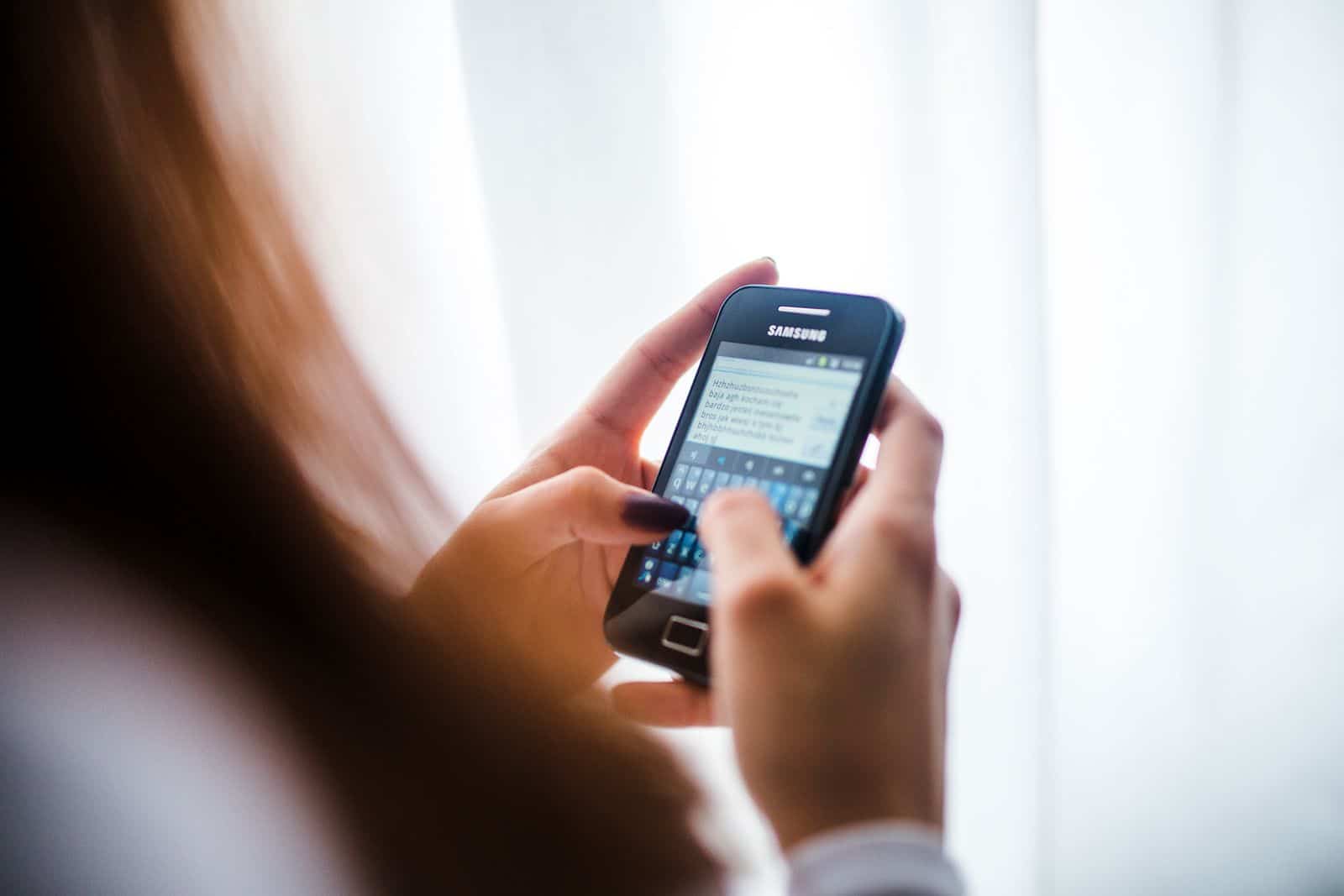
How much do people type on mobile devices?
Apparently, as little as possible.
Even though we’ve seen great improvements in screen size, resolution and software of mobile devices making the creation of text a less annoying task, it still isn’t the most comfortable of them all.
For instance, to create this post, I wouldn’t trade my laptop for my mobile phone even though I’m very much attached to the latter. I don’t want to tap, Swype or gesture these words, I want to type them out on this old-fashioned technology — the keyboard. This, I’m sure, many of you can relate to.
When designing and developing for mobile:
- Find creative ways to reduce the need for typing
- Consider that sometimes the best user interface, is no user interface.
- Implement social logins — many will use it just to avoid typing
- Remember previously-entered data and pre-fill whenever possible!
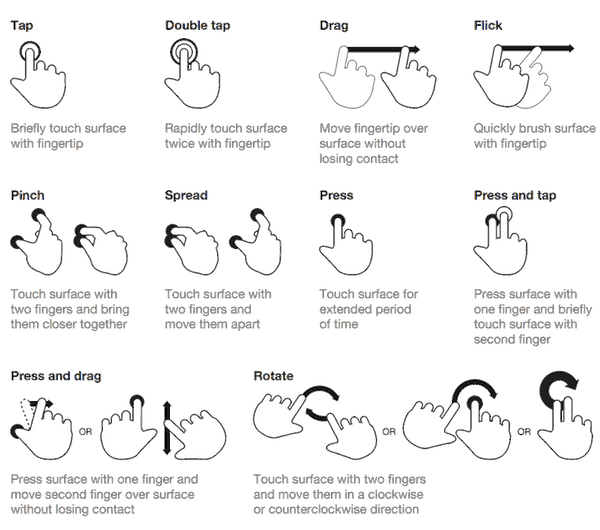
What gestures do people actually use?
Gestures are a tricky one, online or offline, due to their complexity, subtlety, and cross-cultural variety. How you use hand gestures when you speak could either make you look like a boss or like a fool, no matter the content of your speech. What seems to you to be a friendly wave might land you a punch to the face in another country. Likewise, drawing out a triangle on a touchscreen could be a play gesture to you, but it’s obviously an upload gesture for Tim.
There is no universal gesture language for touch screen. At least, not yet. Gestures have become the standard way we interact with our devices, but there are no standards or guidelines for designing gestural interaction. While companies fight it out amongst themselves to establish their own new gesture standards, it’s good to know that for now, the swipe, scroll, tap, and pinch are standardized gestures that people rely on the most.
As fun as gestures can be, most people don’t want to learn new ways to interact with their mobile devices. They prefer what already works. So when designing and developing for mobile:
- Keep your gestures simple and relevant, don’t over-gesturize!
- Be aware of the learning curve of new gestures, guide your users as best as you can but keep it minimal as cues tend to get ignored
- Read through the Touch Gesture Reference Guide by Luke Wroblewski
Source: Touch Gestures
Do users trust their mobile devices?
At the recent Generate NY Conference, Pamela Pavliscak of Change Sciences, a UX research and strategy firm, shared with us her experience of conducting an experiment in which she asked complete strangers one simple question, “Can I see your phone?”
Source: Net Magazine
Just as you might expect, not many were willing to just hand their phones over. Most just held their phones out and showed it to her. Our mobile devices are so personal and dear to us such that even between intimate couples, peeping into one another’s phone have become somewhat an act of sacrilege.
63% of people feel ‘lost’ if their phones are not within proximity. We bring our devices everywhere, to the streets, to work, to parties, and even to bed. In my own household, I’ve recently declared a “No phone in the bathroom” policy to avoid potentially expensive repercussions and to weed out a little of this phone addiction creepiness.
Our phones hold our most personal data and about a third of people fear exposure of their mobile phones’ contents. When designing and developing for mobile, keep in mind this special, personal connection most users have their phones. Aim to build trust with your users.
- Don’t ask for too much information. Assess whether you actually need that information and whether you’re willing to pay to protect it.
- Include confirmation when applicable, especially if an action is to take place outside of the app.
- Make use of UI elements that are familiar and predictable to the user.
- Protect your app against potential hacks.
The best way to ensure that your mobile apps are truly user-friendly is to test your designs with users and iterate based on real data. Proto.io lets you easily create fully interactive mobile app prototypes that you can download to your devices and test on the go. The best part? No coding required. Start your free trial today.