As summer starts to fade away, we look to designers around the globe to understand what they’ve been working on and how it can inspire our fall projects. From tipping apps that help you thank your waiter to mobile interaction designs that reimagine how call-to-action buttons work, our roundup this month is sure to get your creative wheels turning.
1. Tip Your Waiter App Animation by Conceptzilla
Depending on where you are in the world, tipping is either a requirement that makes up a large part of waiters’ income or a nice gesture after great service. This mobile app concept connects users with others around them to easily select their waiter and send a tip directly to them. In order to accomplish this, users swipe up on the four icons at the bottom of the screen. This expands them into cards cascading down the screen. As the user taps the second one, the first minimizes up toward the top of the screen and expands the cards below the desired card to reveal a bit more information. Tapping on it allows the user to send a message and calculate a tip based on their bill to send it on to the waiter with the tap of a button.
Source: Dribbble
2. E-Book Mobile App Concept by George Ilushenko
Having access to an entire library on your smartphone is not short of amazing. This mobile interaction design tackles the selection process, allowing users to search for a title and swipe through popular authors or classic books. Tapping on a particular book expands the cover image and superimposes it onto the Explore screen. Below it pops up a description of the book that users can swipe up on to read more. As they do this, the book cover minimizes toward the top of the screen, and the title vanishes, making it easier to read more of the description at once.
Source: Dribbble
3. Smart Home App UI Design by Saad Ibn Sayed
As all products around us get smarter and connected to the internet, the home is no different. This candy-coated mobile app design offers a glimpse into how the homeowner of the future might keep track of all of their appliances remotely. The home screen first tells the user what the weather is like to inform what they might want to turn off or on, such as the air conditioner. Below are a few different tabs showing the rooms that the user can manage. With a quick swipe of the finger, a user can use a toggle to turn appliances in that room off and on. Tapping on the air conditioner, in particular, pulls up the temperature and settings for each room. The user is then able to drag the thermostat around in a circle to adjust the temperature.
Source: Dribbble
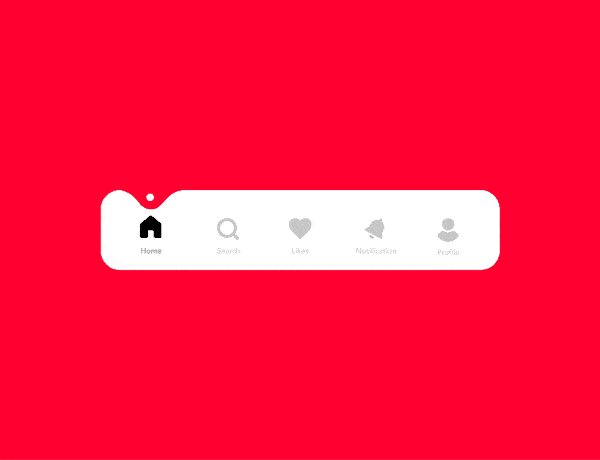
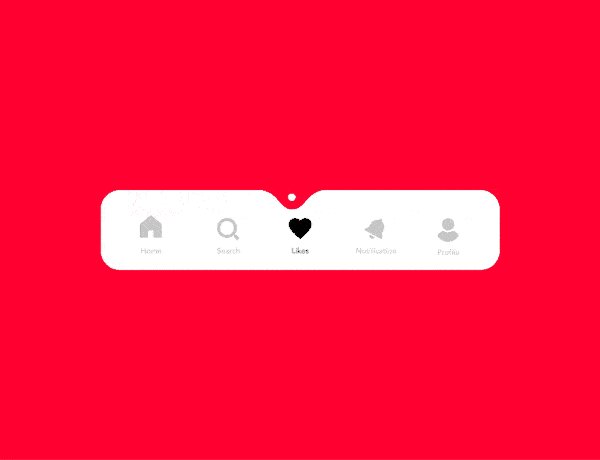
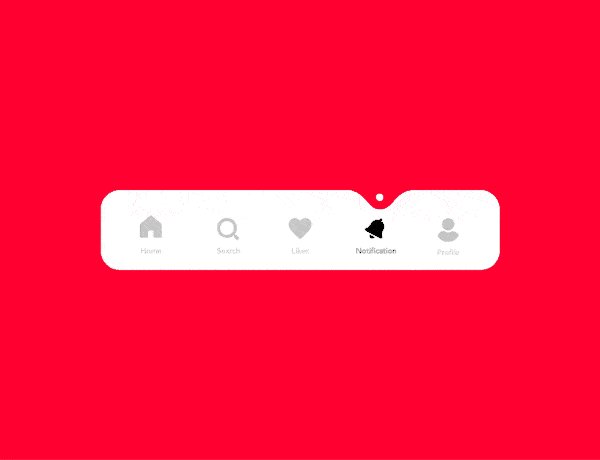
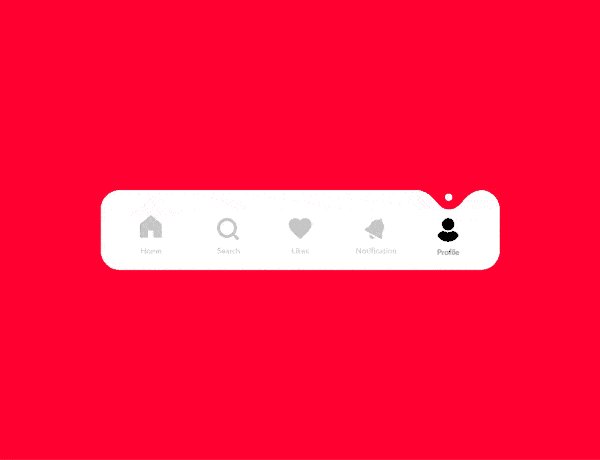
4. Tab Bar Interaction by Jyotsana Kashyap
We love a good tab bar that makes it abundantly clear what part of an app a user is on. In this microinteraction, the designer uses indentations and dots to double down on the user’s location. Typically when we tap the tab bar to access a different section of an app, the color of the icon changes. That is also true here, turning from gray to black when it is selected. But the divot and dot that appear over the icon make it especially easy for users who have a harder time with lower contrast designs to understand where they are.
Source: Dribbble
5. Spin Button by David for UBANI
Lastly, we have an exciting button concept that elevates the typical button into a gamified experience. First off, the button is just begging the user to tap it: the arrow and text move in toward each other, tantalizing the user with visual cues. When the user finally swipes right, the button transforms into a white circle, and the former green arrow turns into a green element that spins around the white circle, almost like a loading wheel. We believe that if more designers took this mobile interaction design’s approach to buttons, more people would click on call-to-action buttons.
Source: Dribbble
That’s all for August but be sure to check out last month’s edition, featuring the best mobile interaction designs of July 2021.
Feeling inspired? Proto.io helps you bring your idea to life in no time, with no coding skills required. It’s ideal for UX designers, entrepreneurs, product managers, marketers, students, and anyone with a great idea. Sign up for a free 15-day trial to start building your first prototype today!