As temperatures continue to drop and half the globe gets ready for winter, there are still designers worldwide that are heating up the internet with their mobile interaction design work. This month we explore some retail, finance, and delivery app concepts that visually rethink the “add to cart” feature and more.
1. Money Transfer for Banking App by Brave Wings 🔥
There are many peers to peer payment options out there, but none are particularly personalized. This app concept reimagines the experience with a simple design in mind. It enables you to choose from candy-coated visualizations of your different accounts you might pay from. Tapping on one makes them all fall to the bottom of the screen and pulls up a suggested group of people to pay. Once you’ve selected a friend to pay, the group slinks down the screen, and while it is fading, a keypad appears. After tapping in the amount you want to pay, a quick swipe towards the “send” button completes the transaction. Overall, this is a much cleaner layout than Venmo.
Source: Dribbble
2. Burger Ordering UI Interaction Design by Aswin Manoj
The food delivery space has really turned up the heat during the pandemic, and this mobile interaction design offers a tasty look into one way of visualizing it. First, a user swipes through colorful cards with moving images of burger options. Tapping on one expands the image and gives the option to toggle right or left to choose a regular or jumbo size. Depending on the one you select, the burger grows or shrinks in terms of how many patties it has. This is a great way of displaying quantity in a way that keeps the online ordering process fun.
Source: Dribbble
3. Sneaker App Basket UI UX by Skiti for Rihards Gromuls
Retail apps are always introducing exciting new features to encourage shoppers to browse and check out more. We picked this app concept largely for its skeuomorphic shopping bag feature. Swiping through images, works like other retail apps. But switching to a new shoe by tapping the options along the bottom sends the image into hyperspeed until the next style zooms into its place. What happens when you tap the “add to basket” button is what really got our attention. The button morphs into a shopping bag that opens up, and the shoe falls in, moving the buttons down below and the additional styles off the screen temporarily.
Source: Dribbble
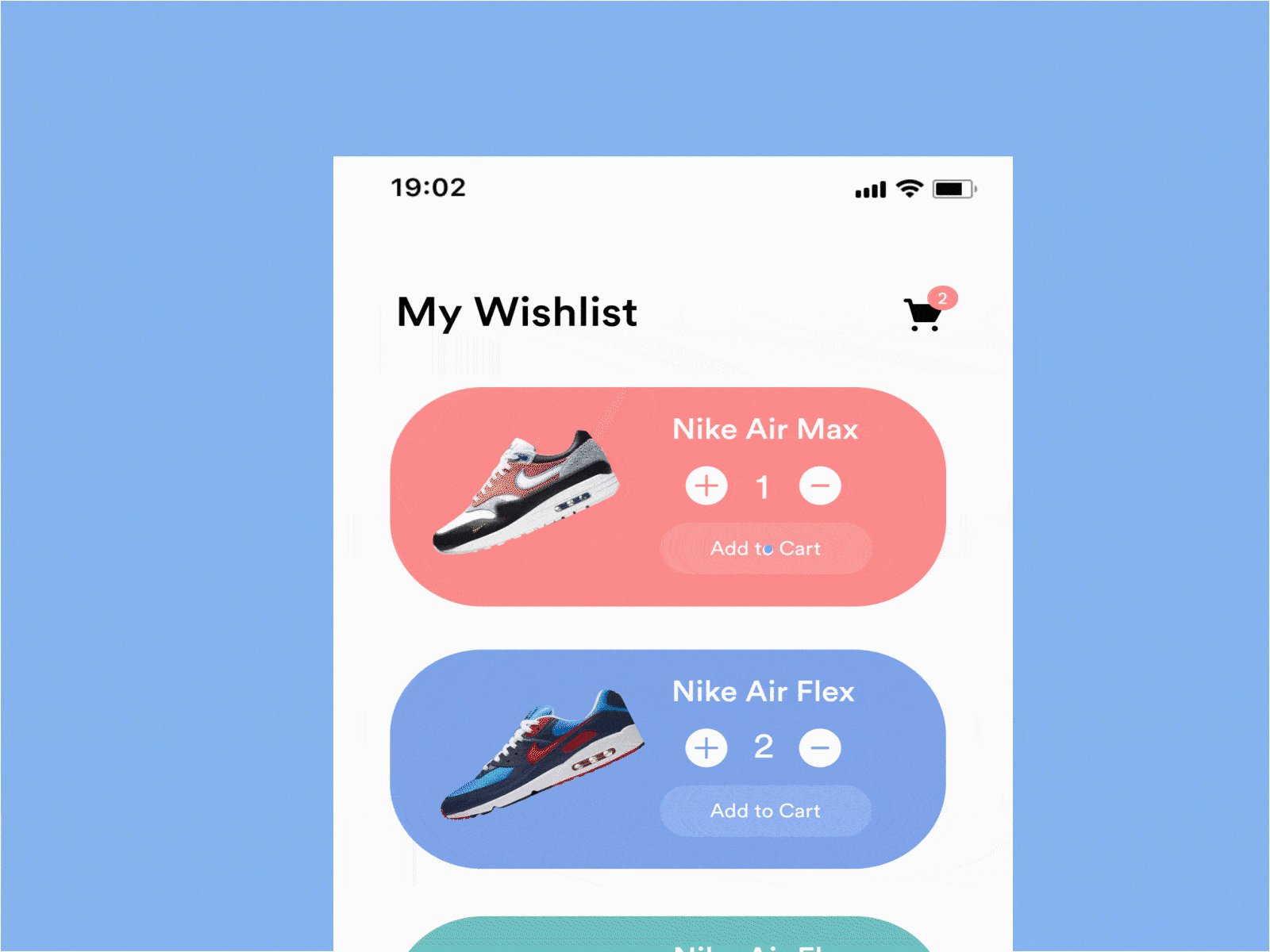
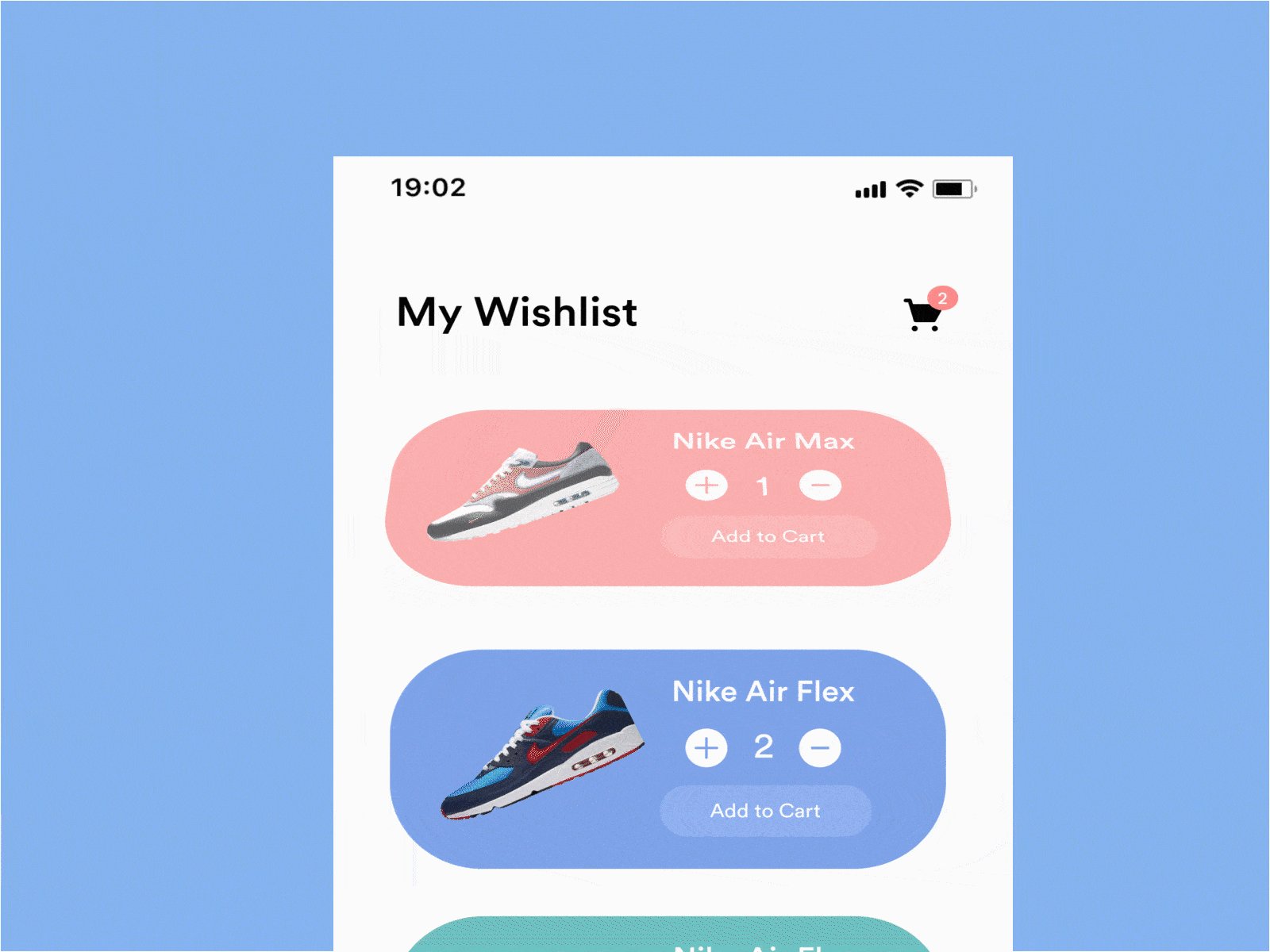
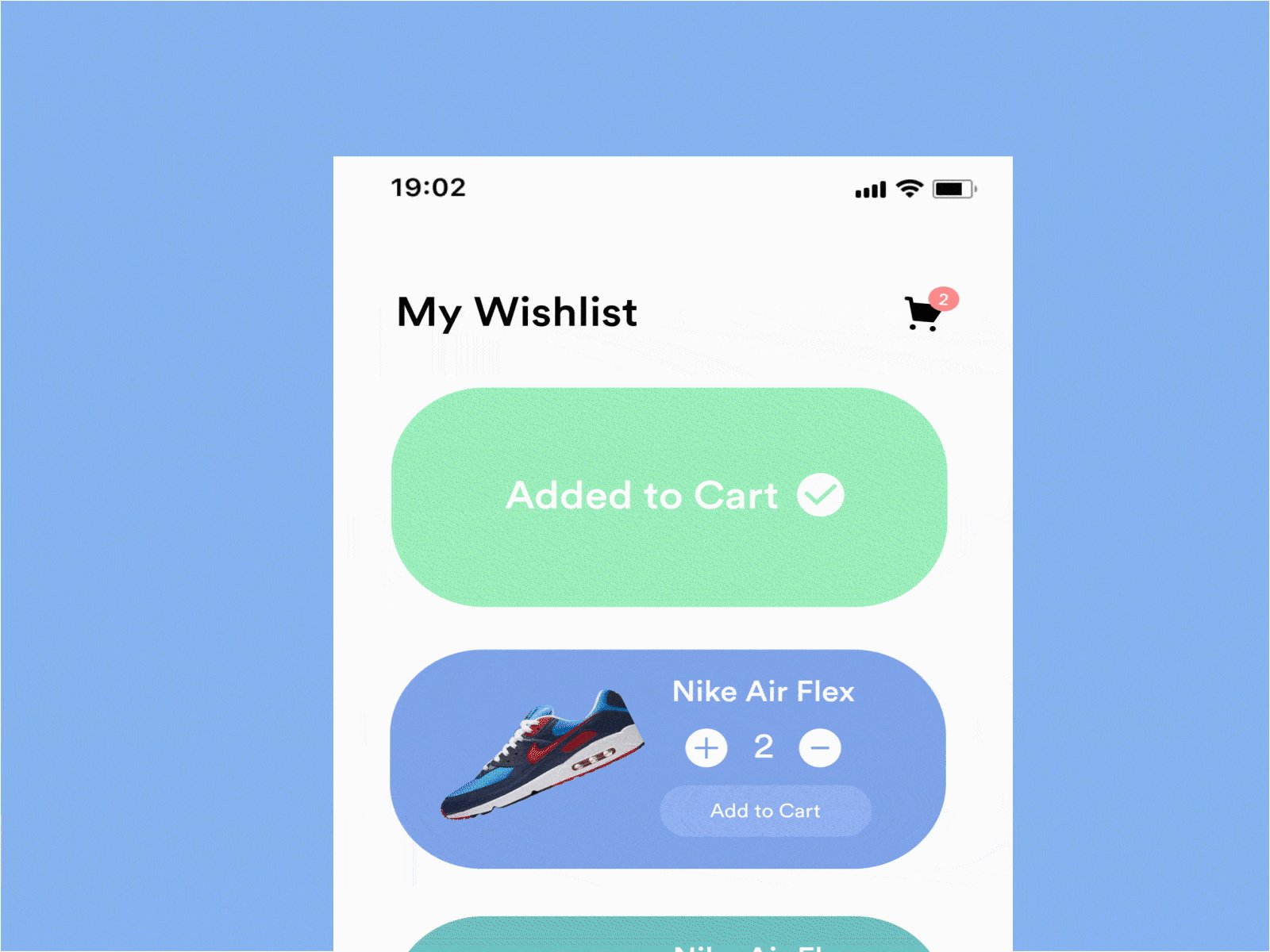
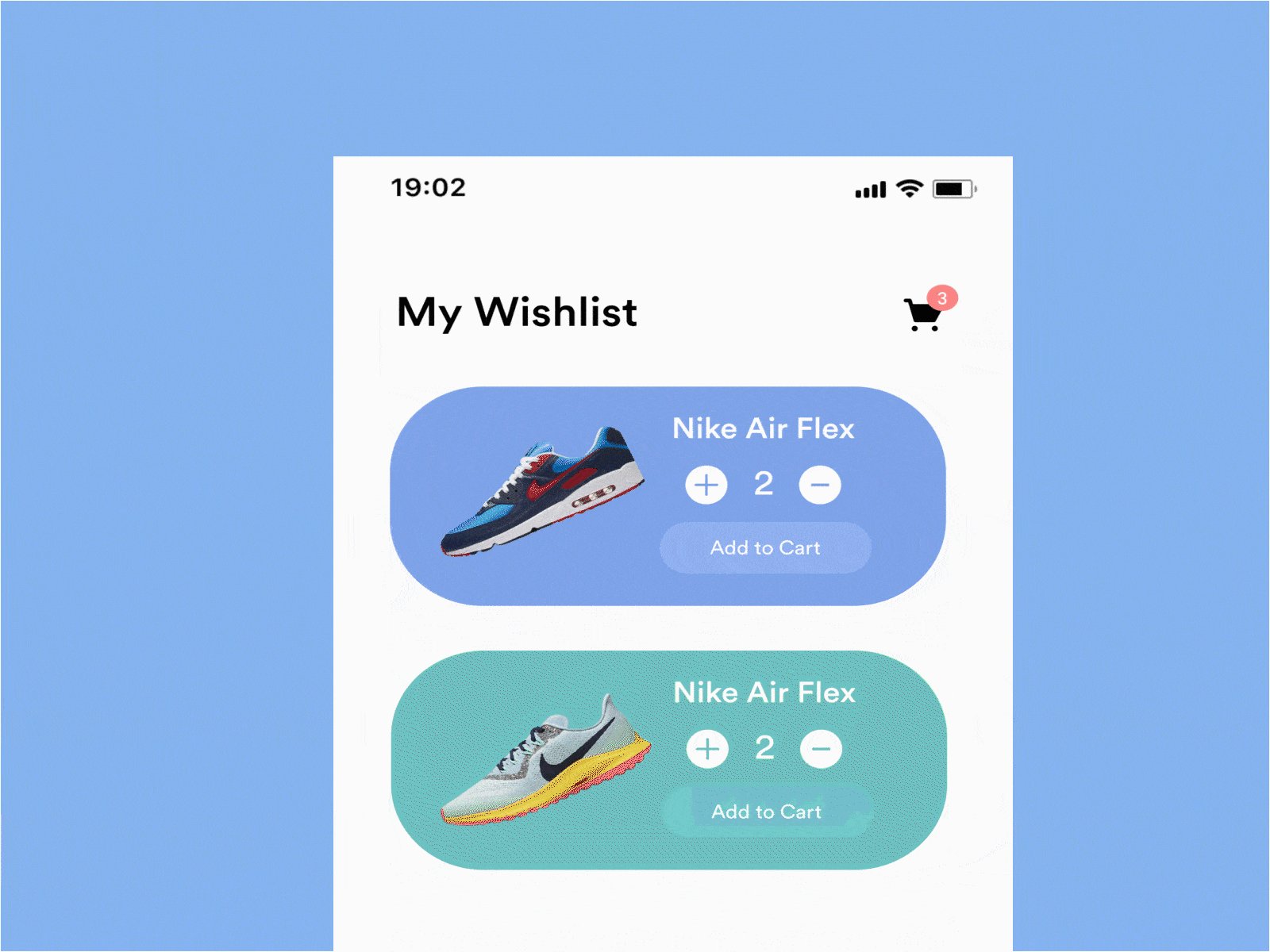
4. Wishlist Animation by SathishKumar
Another eCommerce app concept features every shopper’s dream: being able to get everything on their wishlist. What can we say? The holidays are coming up, after all! With a quick tap of the “add to cart” button on an item on the wishlist, the oval card flips over slowly and changes color. On the other side, the card confirms that the item was added to the cart. Then it fades away and moves toward the top of the screen to make room for the next product card in line to move up into its spot. And for good measure, the cart icon near the top right corner gives a little shake as it increases from two to three products in it.
Source: Dribbble
5. Animated 3D UI by Minh Pham ✪
Minh Pham rounds out our November edition of the best mobile interaction designs with an interesting 3D email concept. The messages in the inbox seem to be sunken into the interface, compared to the inbox header and icon bar along the bottom of the screen. Swiping to the right on an email rotates it, almost like a Rubik’s cube. The coloring of the revealed side of the email matches the contact’s color. Tapping on the delete icon drops the email down into the void and shifts the other emails up to claim its spot. While having a 3D email client doesn’t necessarily add anything to the user experience, it definitely is a different way of approaching the design.
Source: Dribbble
That’s all for November but be sure to check out last month’s edition, featuring the best mobile interaction designs of October 2020.
Feeling inspired? Proto.io lets anyone build mobile app prototypes that feel real. No coding or design skills required. Bring your ideas to life quickly! Sign up for a free 15-day trial of Proto.io today and get started on your next mobile app design.