Working on a new app design but low on animated UI inspiration? Fret not. This month’s edition of the Top 5 Mobile Interaction Design series looks at a number of beautiful interaction design details that are small in size but big on effectiveness. Have a look at the best in animated UI inspiration of the month, presented below in no particular order. Also, if you would like to showcase your great app UI designs, reach out to us @protoio.
1. Triple Bogey by Vince de Asis
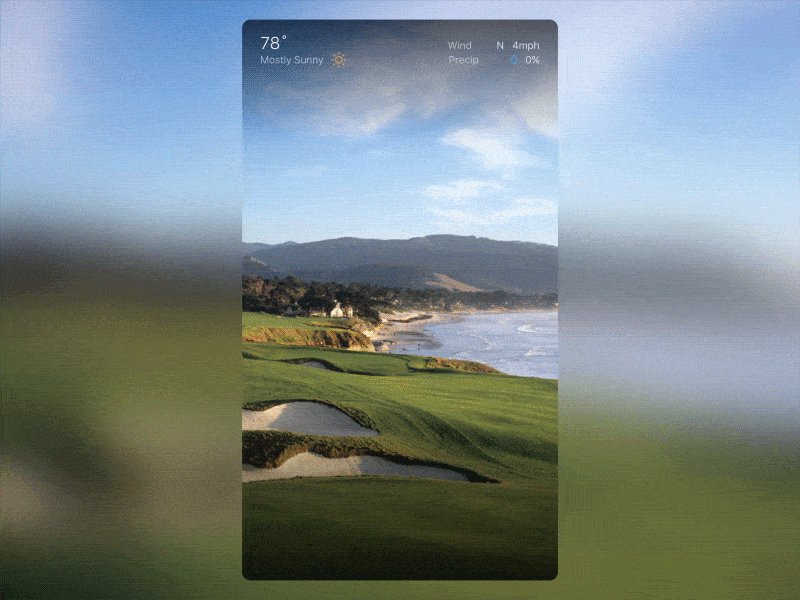
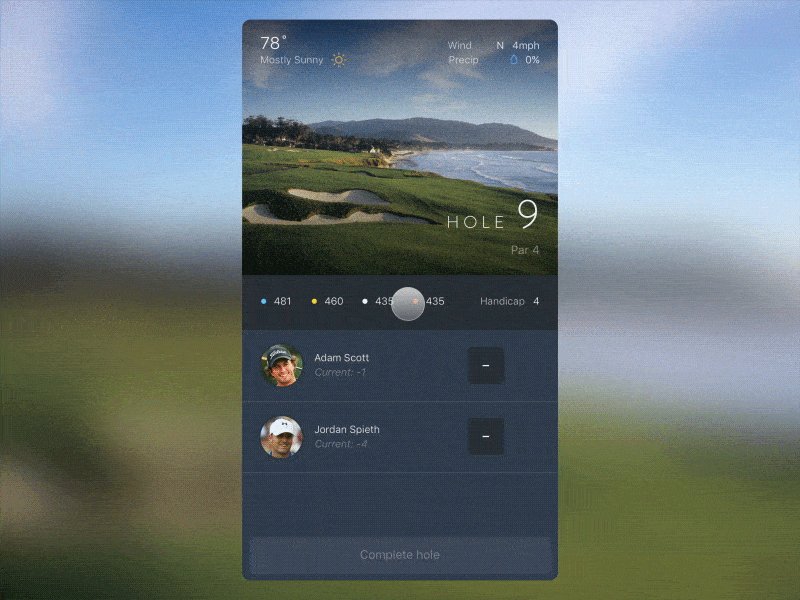
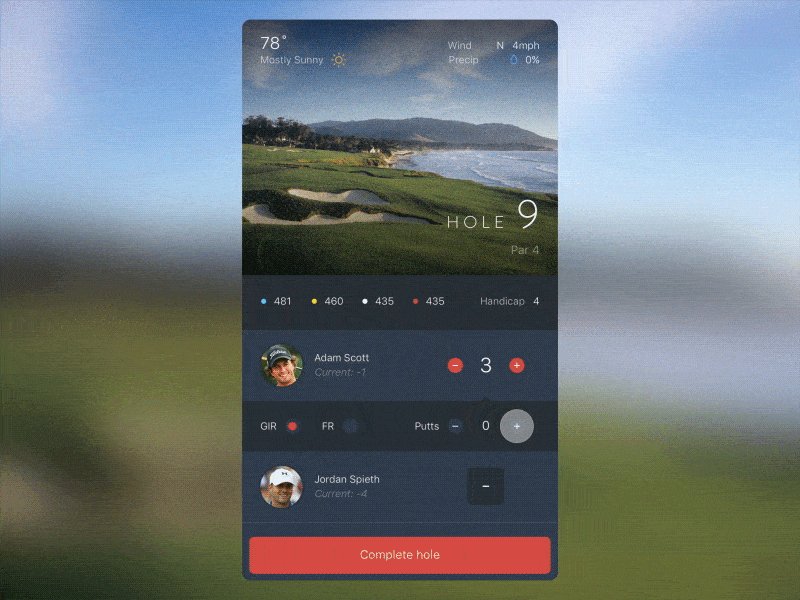
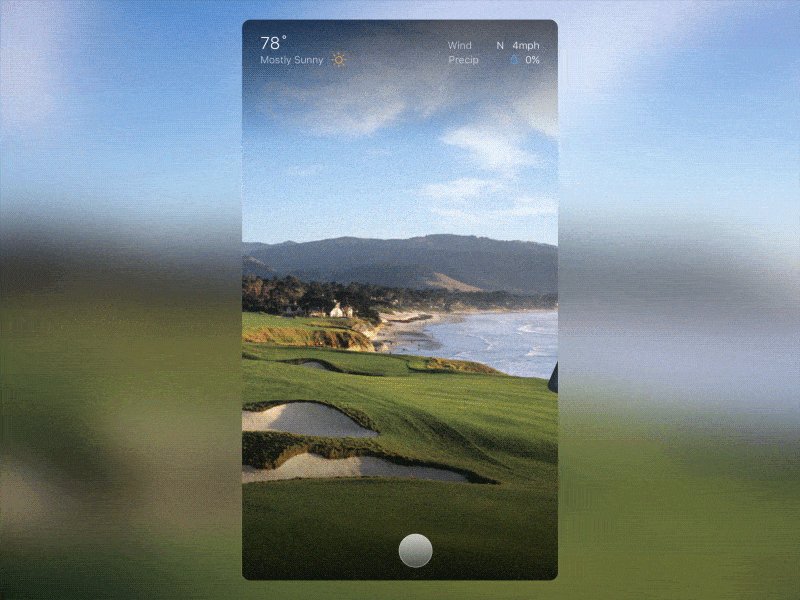
Keeping your score while playing golf can now be done in style thanks to the Triple Bogey app concept by Vince de Asis. An elegant UI coupled with smooth animations that draw focus to the main elements of the interface, Triple Bogey is great animated UI inspiration. I especially love how the primary image shrinks to accommodate the score panel and how the applied filter renders the image as a beautiful backdrop, shifting the visual focus of the user.
2. Medical App by Sergey Jani
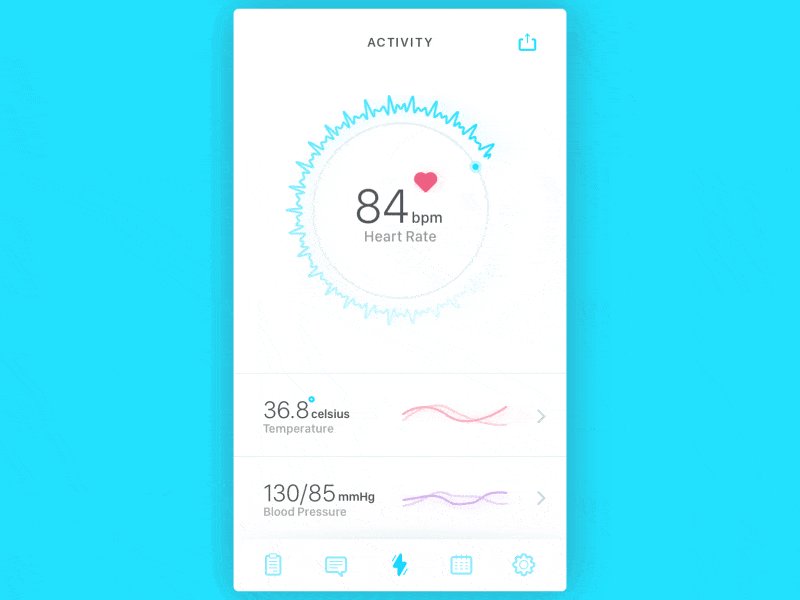
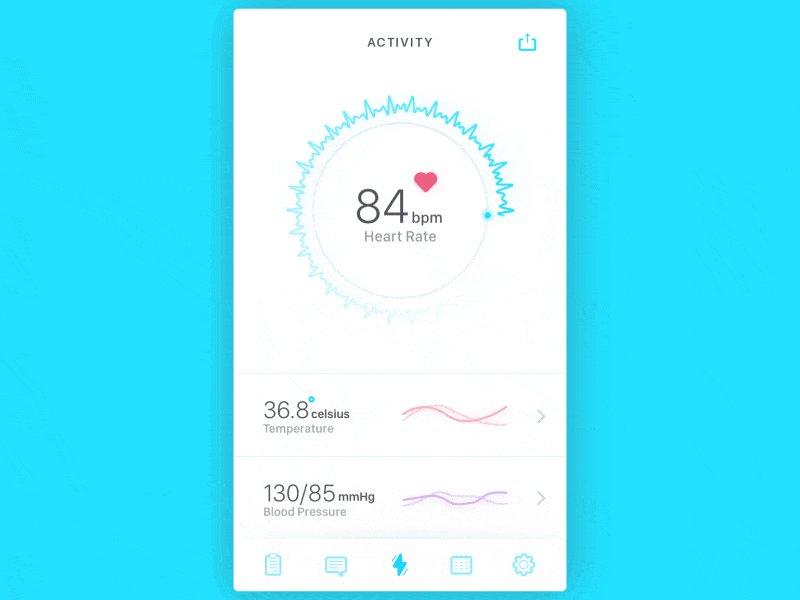
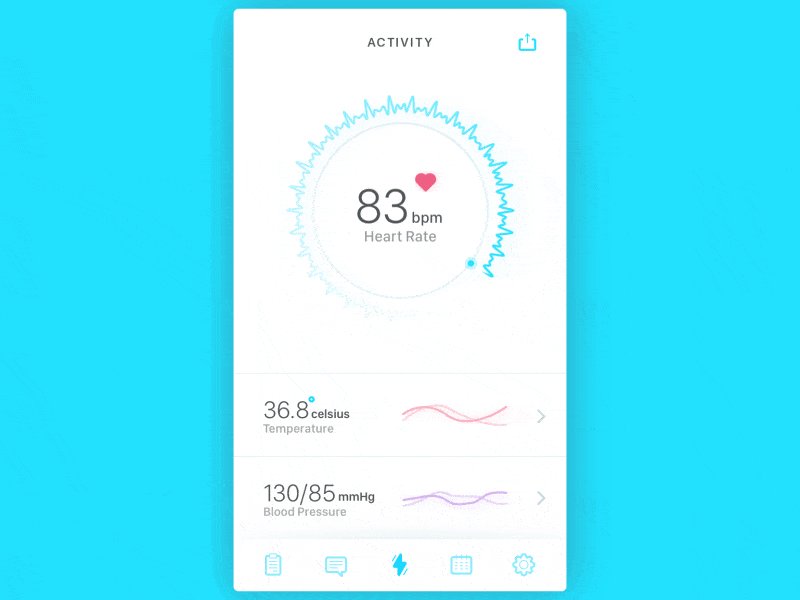
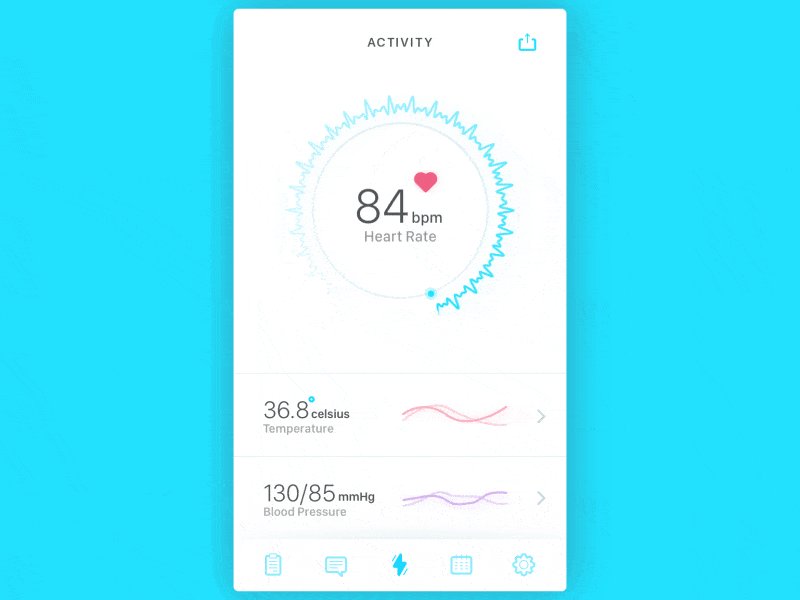
At times, the little details make a difference between decent and great interaction design. Particularly so when it comes to mobile app UI design, when real estate is limited. This medical app concept by Sergey Jani proves to us that when seeking animated UI inspiration, we don’t always have to look at the big and loud elements. The simple animated UI features a beeping heart and an ECG reading displayed in a circular motion simulating a clock. It’s nothing grand but it makes so much sense to the user by visualising the process of data collection and the data itself.
3. Mimicker Alarm by Microsoft Garage
Why would you download an app that you’re destined to hate? Maybe because you might need it. Just like mom’s old nagging, Mimicker Alarm is an app that you’ll detest but eventually resign to the fact that it’s good for you. The idea is to wake up and stay up. Turning off the alarm by swiping across your screen isn’t going to work anymore. You have to do a tongue twister, take a selfie, or some other action before you can dismiss the alarm. The app itself isn’t much of an animated UI inspiration but the interactivity of the app that engages the user to cultivate good habits is ingenious.
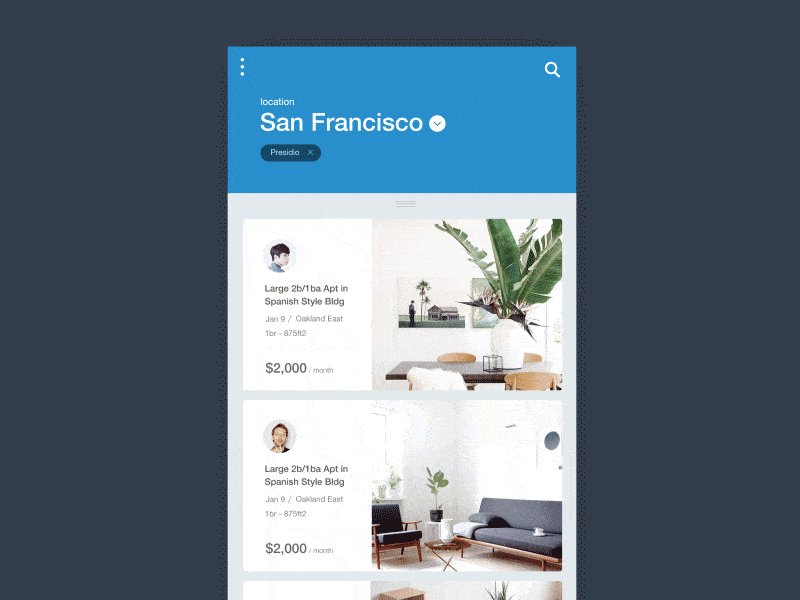
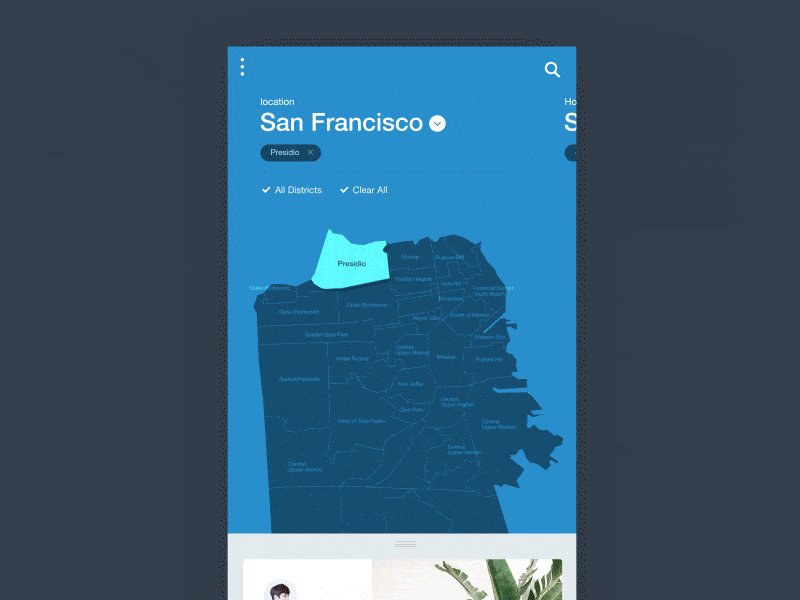
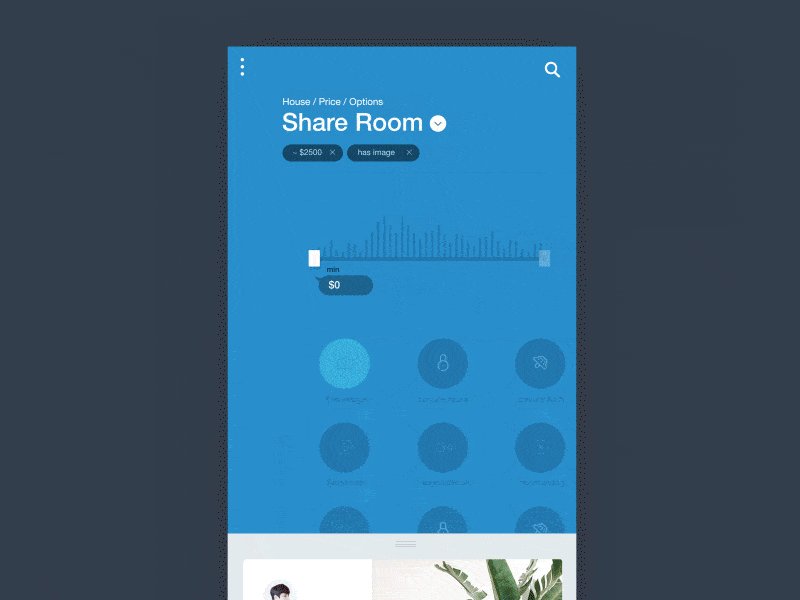
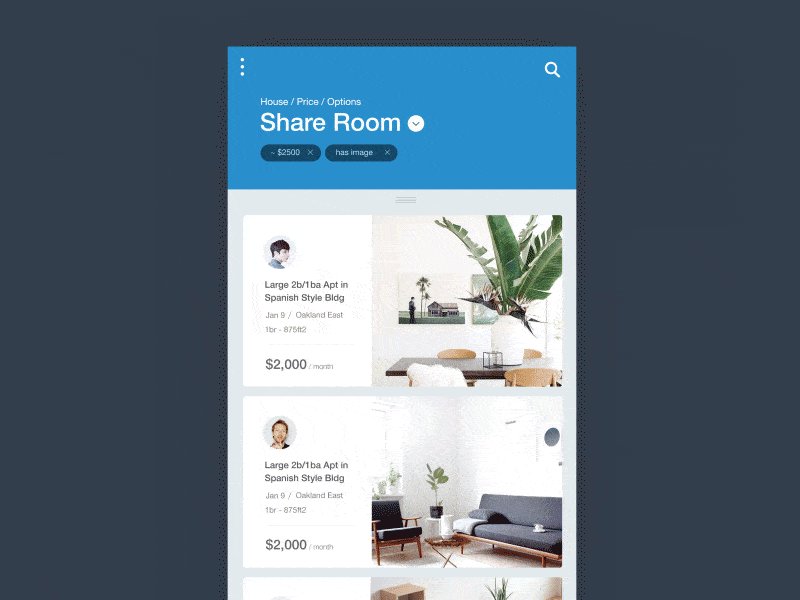
4. Houses for Rent App by K. Park
Searching for houses to rent can be such a pain. I know as I’m going through it right now. How I wish for a beautiful and stylish app like this concept by the talented K. Park. Look no further for animated UI inspiration this month. The slide-out effect of the tag when selecting neighbourhoods is just lovely. Swiping right to change screens has just the right amount of ease-in. Together with the gorgeous UI design, this app concept provides a very generous dose of animated UI inspiration.
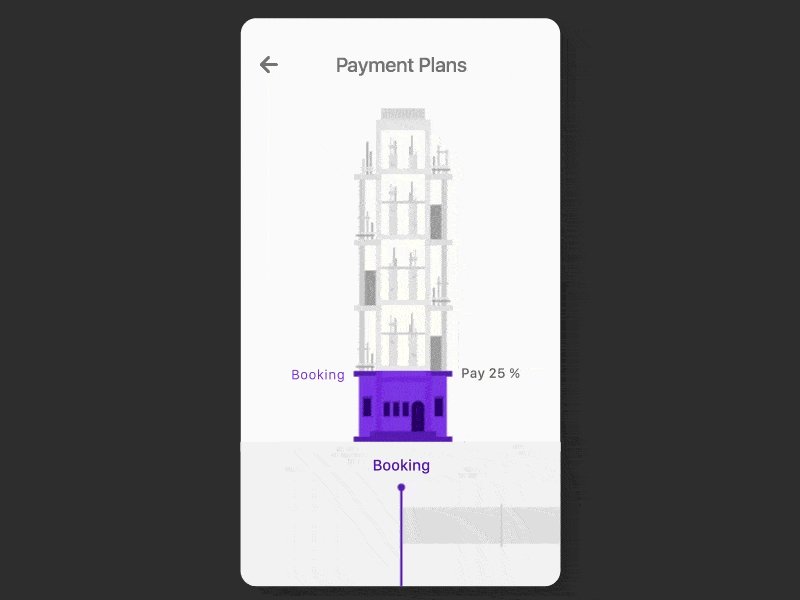
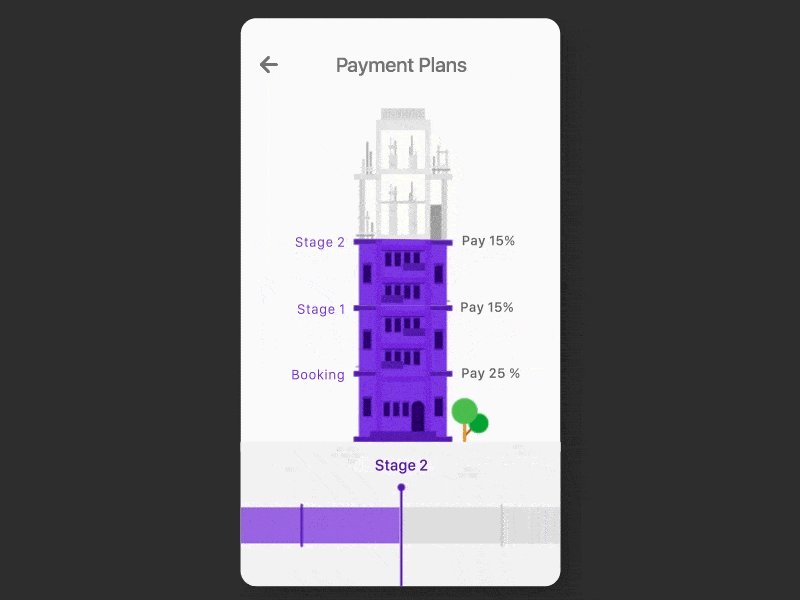
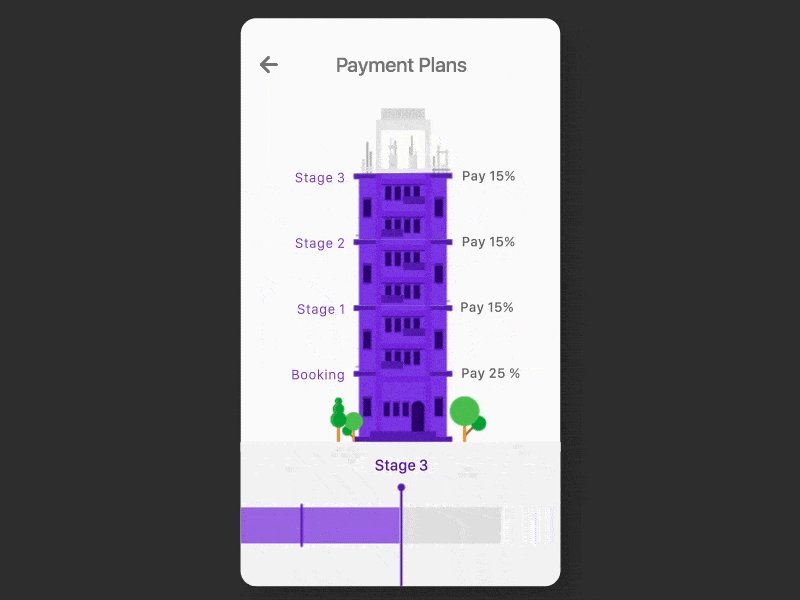
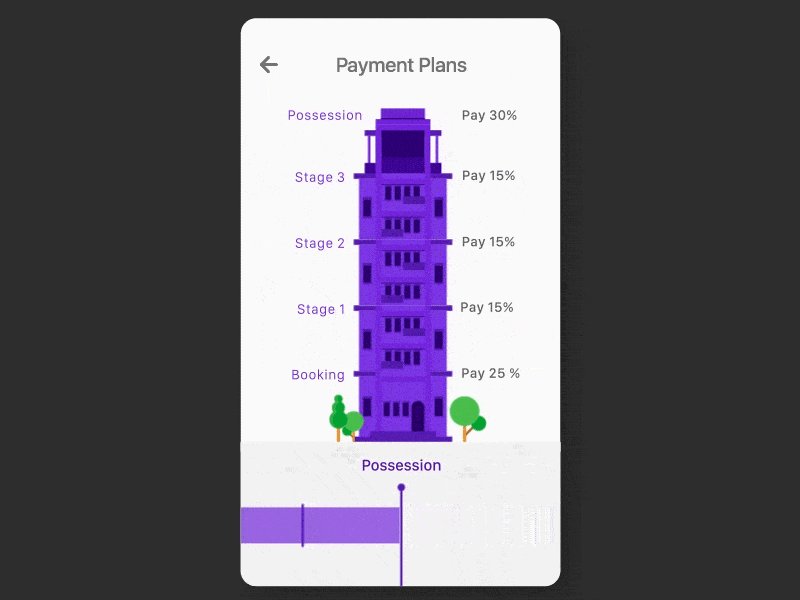
5. Developer Payment Plans by Saptarshi Prakash
Dribbble is, by far, one of the best places to go to in search of animated UI inspiration. It never fails to surprise me with the great amount of talent and creativity that designers out there possess. This little animation by Saptarshi Prakash is one such example. The lopsided upward sliding that fills in the completed building to indicate different stages of a payment plan for real estate developers is simply gorgeous and effective. I also love the added touch of having trees ‘grow’ as the property develops.
Your next design could very well be great animated UI inspiration for others. Share it with us @protoio or @wildningja and get featured on our blog!