With the warm weather upon us, it’s time to kick back, relax, and admire the work of other designers. For this installation of the best mobile interaction designs, we’ve looked far and wide to find the most exciting app concepts that we (not so secretly) hope become real apps soon.
1. Mellow Shopping by Anton Tkachev for UI8
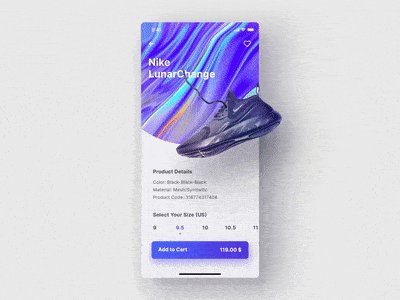
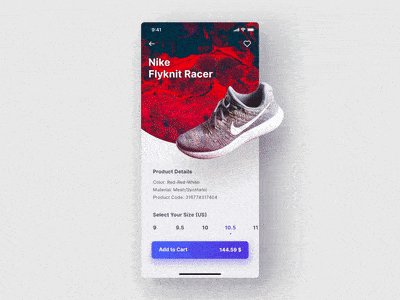
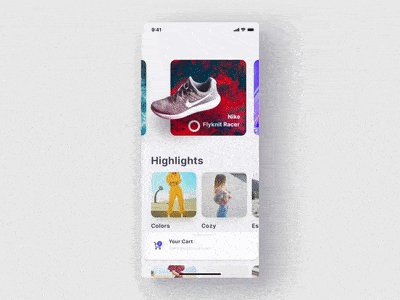
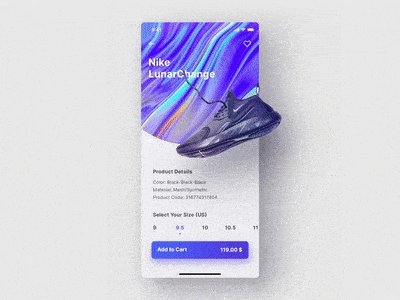
Shopping online and especially on mobile requires much more design effort to make it a memorable experience. This mobile interaction design brings life and motion to the act of exploring shoes in an eCommerce app. In this example, a user swipes through featured products at the top of the screen and the background images ebb and flow in a specific motion based on the theme of shoe. Next, tapping into a certain option expands the product and background images to display product information below. Then the movement of the background image is even more pronounced, brining river and lava-like motion to product pages. Swiping to the left or right brings the next product page up, with a similar slow motion switch, as it was with the smaller featured product images.
Source: Dribbble
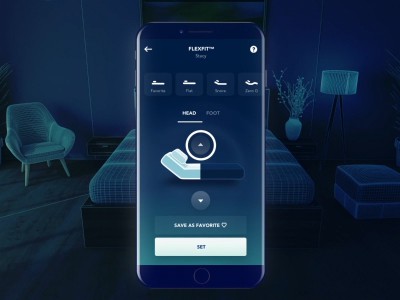
2. Sleep Number by Kelsey Kong for FΛNTΛSY
In the era of the smarthome, consumers have grown used to being able to control just about everything in their homes right from their smartphone. Sleep number beds are no different and this mobile interaction design shows how someone might adjust the settings of their bed using an app. In this example, the user aims to change the head portion of their side of the bed. So after tapping “Flex Fit,” they tap the up arrow until they get to their desired number. As they’re doing this, the image of the bed moves up accordingly—giving a visual representation of what the bed will look like. Tapping “set” removes all the options from the screen and enlarges the image of the bed so that the user can see a visual representation of what is about to happen to their bed.
Source: Dribbble
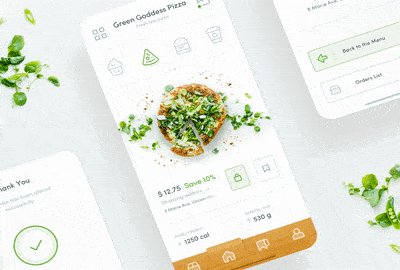
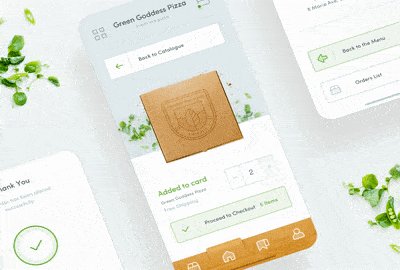
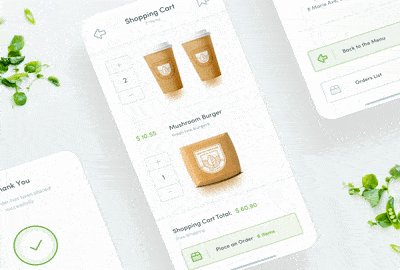
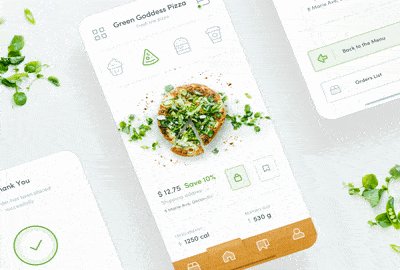
3. Food Order Interaction by Alex Khoroshok for Ron Design
There is so much action packed into this mobile interaction design! In this food ordering app, the user chooses which toppings they’d like for their pizza and watch them get added on to the dough. Then, it is placed into a pizza box and increasing the quantity adds additional pizza boxes below to show your growing order. Next, adding more items to the order bumps the existing orders to the left and adds one more, as if it were a conveyor belt that was quickly filling up.
Source: Dribbble
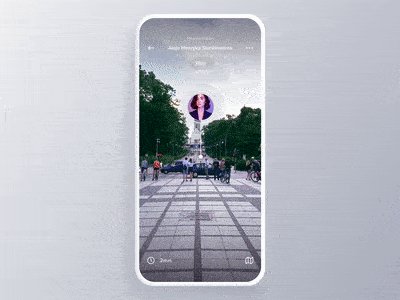
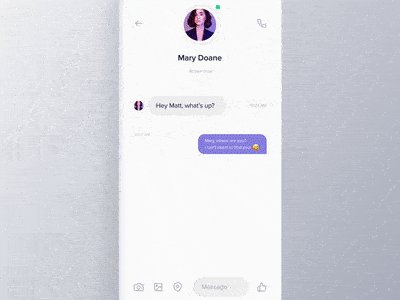
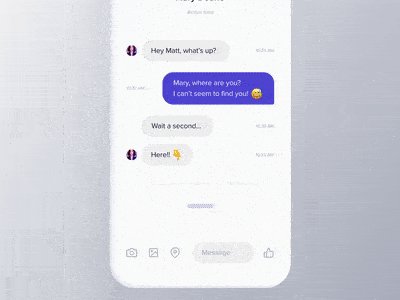
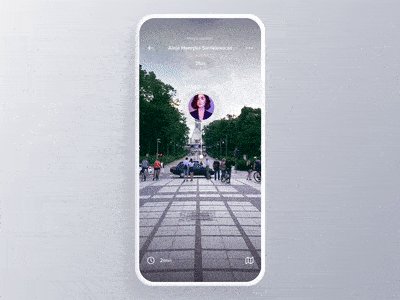
4. AR Localizer Interaction by Mateusz Nieckarz for Netguru
Finding friends in a crowded area is always a challenge. Dropping a pin has made this slightly better, but this app concept takes the cake. It is an AR based messaging app that enables users to show friends exactly where they are, using a real-time view from their camera. This mobile interaction design starts with a user messaging their friend. When they ask where they can find them, the user is able to populate a button to show their whereabouts. Tapping the purple button zooms out and switches the screen to show exactly where Mary is—with a pin showing her location, as well as what she sees around her.
Source: Dribbble
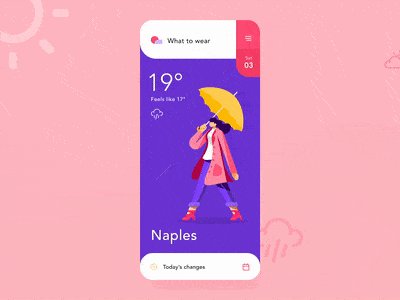
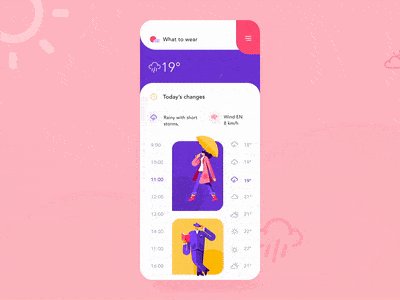
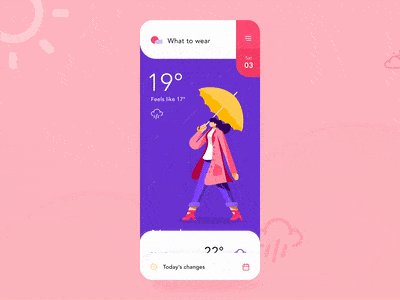
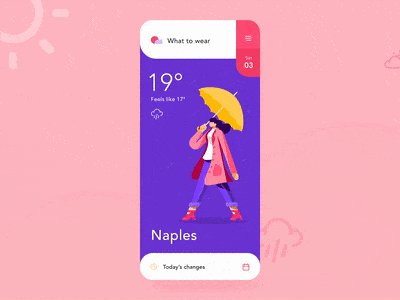
5. Weather iOS App Interaction by Taras Migulko for Awsmd
Weather apps are typically pretty plain, with expected temperatures and maybe a few microinteractions—if you’re lucky. This mobile interaction design turns that typical weather design on its head with bright animations. The home screen of the app concept features a person in the rain, with actual rain coming down around them. Swiping up on the bottom section reveals hour by hour weather changes the user can expect throughout the day. Alternatively, swiping up on the bottom of the screen also pops up with weather from different cities around the world, bouncing the section up to the top and temporarily expanding the plus sign button, presumably to add another city’s weather to the list.
Source: Dribbble
That’s all for the summer edition, but be sure to check out the previous edition, featuring the best mobile interaction designs of spring 2019.
Feeling inspired? Proto.io lets anyone build mobile app prototypes that feel real. No coding or design skills required. Bring your ideas to life quickly! Sign up for a free 15-day trial of Proto.io today and get started on your next mobile app design.