Your mobile app prototype is for more than just showing your investors your idea — it’s also a powerful testing and marketing tool that works hard all throughout your mobile app project lifecycle, from concepting to quality assurance. Well executed interactive prototypes can also help prevent a number of mobile UI design disasters, from skirmishes between designers and developers (yes, they can be friends, too!) to budget SNAFUs.
But too often, businesses shortchange the prototyping process, refusing to invest in the right tools or prematurely jumping into the design and development stages of creating a mobile app. Time and money are, after all, finite resources, and when a big deadline approaches it can be tempting to resort to PowerPoint slides with static, two-dimensional approximations of what your app will look like. (But hey, at least it beats a sketch on the back of a napkin!)
1. Interactive prototypes pack a lot more “wow” factor than flat wireframes.
The days of sending flat PDFs of wireframes are long gone, and good riddance to them. While mocking up your mobile UI design in Photoshop or InDesign and sending high-res images might show off your visual design sense in terms of color theory, typography, proportion and other basic elements of design, flat mobile app wireframes are extremely limited in what they communicate to your clients, potential users or financial backers.
Imagine that you’re a CEO of a company that’s extremely good at what it does — maybe it’s a cloud computing firm, or a pop-up makeup boutique — but you don’t necessarily know much about good mobile app design or development. After all, that’s why you’re hiring an agency. You have multiple agencies pitching for your business, but only one of them will get the contract.
Agency A has an impressive portfolio and a client list that includes multiple Fortune 500 companies, and you’ve heard through word of mouth that its development team is the best in the business. Agency B is a smaller firm, but you’re intrigued by what you’ve seen in its portfolio so far, and you know their prices are more competitive.
Agency A has been designing mobile apps for so long that it’s fallen into a reliable pattern in its process. They send you a PDF of a potential mobile app concept, screen by screen. Each wireframe is annotated to explain what each feature does, but there is some vocabulary you’re not familiar with, and overcoming the learning curve might take more time than you have readily available. Again, you’re the very busy CEO of a very successful company.
Agency B sends you an interactive prototype of its mobile app concept. There are no annotations to read through, no new vocab words you need to learn — just a digital prototype file you can pull up either in your browser or in your favorite mobile device. You can look at the interactive prototype while you’re in the taxi on the way to your next conference, or pull it up on your laptop while you’re meeting with project managers on a new assignment.
The interactive prototype from Agency B looks and feels like a finished mobile app. You can easily navigate from screen to screen, buttons return haptic feedback when you press or swipe them and without any mobile app design know-how, you get a perfect idea of what Agency B is trying to accomplish with their concept. This means you don’t have to schedule as much time to meet with them to discuss the pitch, and can spend more time on your more pressing projects.
With which agency would you sign a contract?
Creating Interactive Prototypes Doesn’t Have to Be More Work
“That’s great in theory,” you might be thinking, “but with many aggressive deadlines to meet and limited bandwidth, it isn’t realistic to create a fully interactive prototype for every mobile app design pitch.”
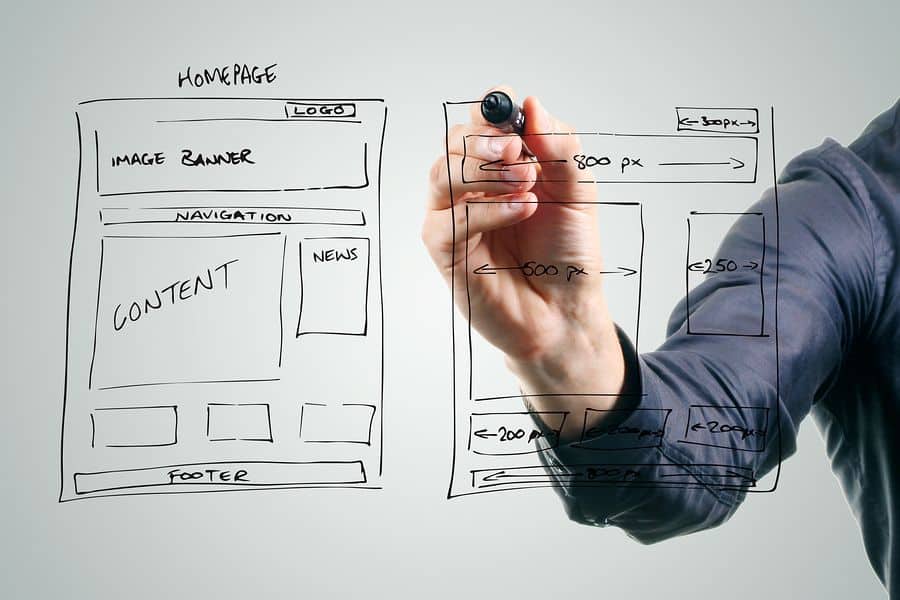
With the right tools, creating a lifelike, interactive prototype doesn’t need to be any more difficult than creating a flat wireframe — in fact, it can be easier and quicker. With UI design libraries full of ready-to-use elements in a drag-and-drop interface, tools like Proto.io allow you to sketch up an interactive prototype, complete with animations and other rich media elements, in just a few minutes.
Consider how long it would take for you to create a wireframe in Photoshop or InDesign, using layers to show transitions between screens and having to save out a new image for each view. Then, if you have to make an edit to your user interface that affects each screen (for example, a font change), you have to save out a new image for each of those separate views. That’s before you add the necessary annotations to explain the flow of your mobile app to the client.
While changing a process you’re used to can entail an initial learning curve and a bit of adaptation in the beginning, it can ultimately be a time-saving maneuver. In the case of interactive prototypes, you’ll potentially be saving not only time, but contracts — contracts that might otherwise have been grabbed by a less talented, but better equipped agency, who happened to have a flashier interactive prototype.
2. You can start user testing much earlier in the project lifecycle.
What happens in the testing and quality assurance phase of your mobile app lifecycle can make or break your project, determining whether your app delivers a magical experience to users or crashes as soon as they download it — landing directly in the recycle bin almost as quickly as it found a place on their app screen.
While running testing and QA on your interactive prototype obviously won’t weed out any of the bugs or performance issues you’ll see in the final product, what you can do is run quality assurance on all the content, so that by the time your final testing and QA process comes along you can focus solely on interactive issues. A content QA comprises many important facets, including:
A visual design sanity check.
Does the overall user interface, well, look good? Like, really good? Because your interactive prototype is visually nearly identical to the final product, you can make any design changes in this stage of the game, before your developers even start thinking about building out the beta.
Some things you might catch include typography errors (are font sizes consistent? Does this typeface present any readability issues?), general sizing and proportion issues (especially important when designing for multiple devices or operating systems) and even visual accessibility issues (is this palette accessible to those with color blindness? Can users easily configure accessibility options?).
A brand guidelines check.
Depending on your brand or your client’s brand, certain design choices may or may not be kosher. Is there enough space around the logo? Are there certain typefaces or color palettes your design must adhere to? Are certain copy choices legally verboten? Hammering these details out in your interactive prototype means not having to worry about them when the app has already been coded.
A/B testing on your user interface.
A/B testing is a powerful way to optimize your user interface for usability, aesthetic appeal and overall “wow” factor. Rather than waiting until the beta phase of your mobile app to run A/B testing, forcing you to build out two versions of the same concept, you can use your interactive prototype to choose between color schemes, design elements, interactions, messaging and more. This way, you have initial user feedback to perfect your design before going into development.
3. Interactive prototypes are powerful content marketing assets.
When it comes to content marketing, from social media marketing to mapping out an editorial strategy for your business’ blog, engagement is king, queen and court jester, provided that humor works for your brand (and you’re good at it). That’s why rich media tends to outperform text-based content in terms of shares, likes, retweets, comments and other social interactions: it captivates the user more than simple copy. (Even copy should be optimized for engagement, though — for example, open-ended questions invite your followers to respond!)
In terms of engaging content, what could be better than interactive prototypes? If an image is worth a thousand words, and a moving image is worth a thousand images, then a moving image with various interactive elements is practically priceless. Your app prototype will not only give your potential users a faithful idea of what they are about to download to their favorite mobile device, but it will be your best asset for content marketing.
Embed your interactive prototypes in your website to entice users to swipe, tap and navigate their way through your app, gleaning instant familiarity with your mobile UI before they even hit “Download.” Share the link to your interactive prototype via Facebook and Twitter, and use those platforms to generate user feedback. “What do you think of these menu options?” “What features or functionality would you like to see in our next update?” Not only will you collect actionable feedback, but you’ll also have ready-made content for your social media calendar that is optimized for engagement.
4. Interactive prototypes make collaboration a cinch.
Unless you’re a mobile app design, development and marketing ace flying completely solo, chances are that your product will be passed around a few hands before it ends up in an app store. In today’s increasingly virtual, cloud-driven world, collaboration no longer entails sitting in the same room, sipping the same coffee and talking shop around a whiteboard. Your designer and developer may be in two separate time zones, and each of them could be on a conference call with a client on another continent.
How do you get everyone on the same page? Rather than send an email with a simple PDF attachment, have everyone pull up the interactive prototype. Then, everyone can communicate clearly and easily about the mobile app. “This content shouldn’t be on the first screen,” the client may suggest — and with a few swipes, may continue, “Instead, it should go here.”
Better still, interactive prototypes allow you to collaborate remotely even if you can’t find a common time to hop on the call. Your digital prototyping software may offer tools allowing everyone on the project to leave comments and markups on the initial design, a task a bit more difficult to organize when gathering piecemeal bits of feedback left in emails or PDF attachments.
Interactive Prototypes Done Right
Good-looking interactive prototypes can dazzle clients, potential users or investors, and a prototype that’s faithful to the final product can make the development process go much more smoothly. But if you’ve never designed an interactive prototype, or even have a bit of experience under your belt, “good-looking” and “faithful to the final product” can feel like tall orders. So how can agencies and mobile app entrepreneurs ensure that their prototypes look and feel amazing?
One important factor when it comes to interactive prototyping is simply using the right tool. Before making any permanent investments, look for a tool that offers a free trial, and then take a few days to really explore the interface and the software — including any tutorials or webinars the vendor offers alongside the trial. You’ll likely find that the drag-and-drop nature of prototyping is even easier than sketching out your ideas in the design software you use every day.
Once you’ve designed a few interactive prototypes you’re absolutely thrilled with, repurpose them to create a reusable template for future projects of the same vein. By not reinventing the wheel every time you prototype, you can ensure faster, more attractive results with each project. And, as with any skill, the more you do it, the faster you become. Taking an already rapid process and making it even more rapid, without sacrificing results? That’s smart project management in a nutshell.
Proto.io is built not only for lightning-fast prototyping, but also streamlined project management and collaboration. You can invite unlimited contributors to leave clearly labeled comments on your interactive prototype, so you can see who said what at a glance. That means no scouring emails for comments made in passing, or gathering multiple attachments and markups to make sense of feedback.
To see how easy it is to get maximum ROI from your interactive prototype, sign up for a free 15-day trial of Proto.io today!