You know how important a great app prototype is for building business, testing ideas and wowing potential users, but how do you get it right? There’s a wealth of mobile app prototyping how-tos, tips and tools across the Internet, so it’s understandable when entrepreneurs feel overwhelmed by the sheer quantity of resources out there — it’s hard to know where to begin.

That’s why we asked experts from three mobile app firms to share their most important mobile app prototyping advice, from putting the right team together to choosing a digital prototyping tool. If you’re new to rapid app prototyping, or could add some polish to your process, bookmark this article, because the tips from these designers, technical directors and entrepreneurs will help you create the kind of prototypes that drive new business.
Top 5 App Prototyping Tips from Passport

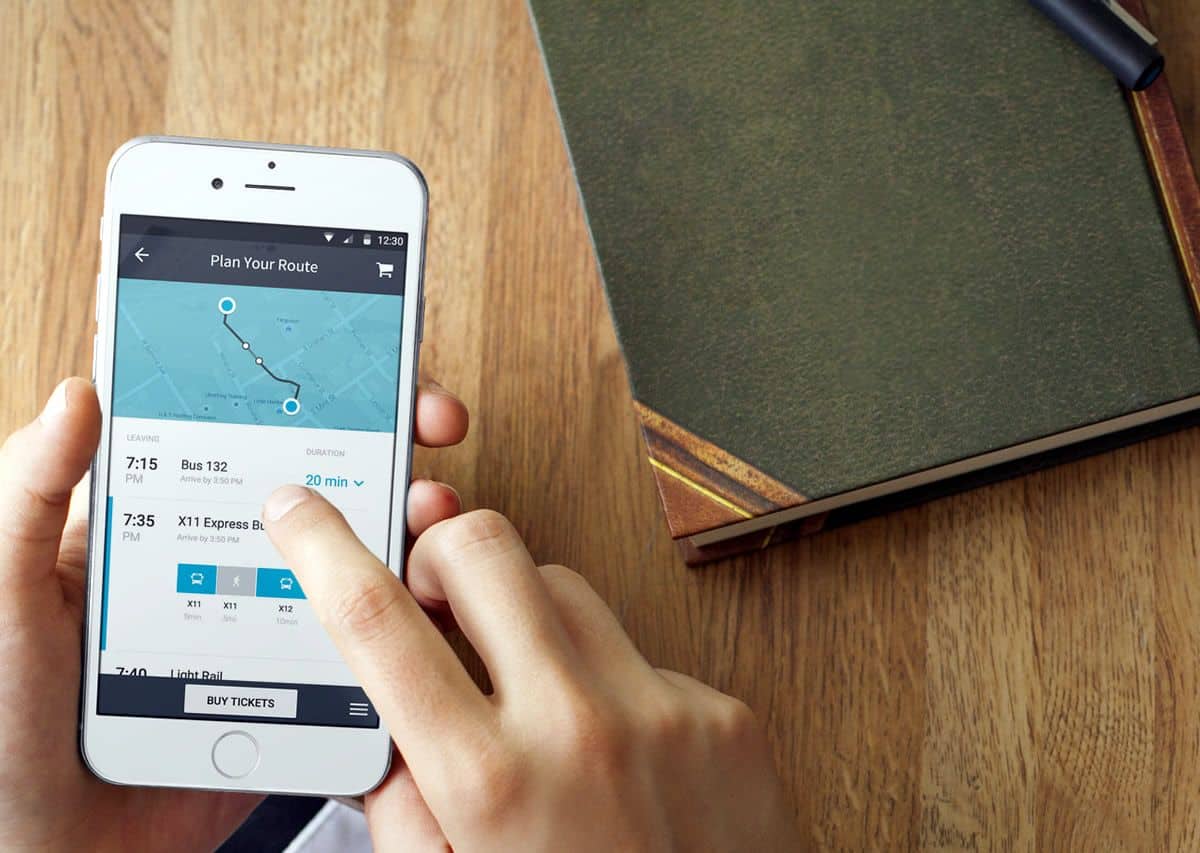
“At Passport, we cater to government agencies, city admins, universities and private operators. Our clients have a wide range of varying business needs,” says Mia Bernad, Product Design Specialist at Passport (@PassportHQ), an agency whose apps help transit and parking companies do business. “For this reason, the app prototyping process takes up most of our design time.”
Bernard shared the following five best practices that enable Passport to create efficient, realistic mobile app prototypes for its many clients:
1. Get all hands on deck, and iterate, iterate, iterate.
If you’re going to make a strong app, you’re going to have to go through multiple iterations to get everything just right. An app made by one person by themselves on our team can rarely be one that clients can successfully deploy nor one that their users will love.
2. Make it clear how your app prototype solves a business need, and strive for an intuitive UI.
We make our prototypes stand out by making sure every screen clearly answers a business goal that our clients have. When presenting prototypes to non-designers, it is important that the audience can follow the UI without much explanation from the designer. After all, when the app is in the hands of the real users, no one will be there to guide them through it.
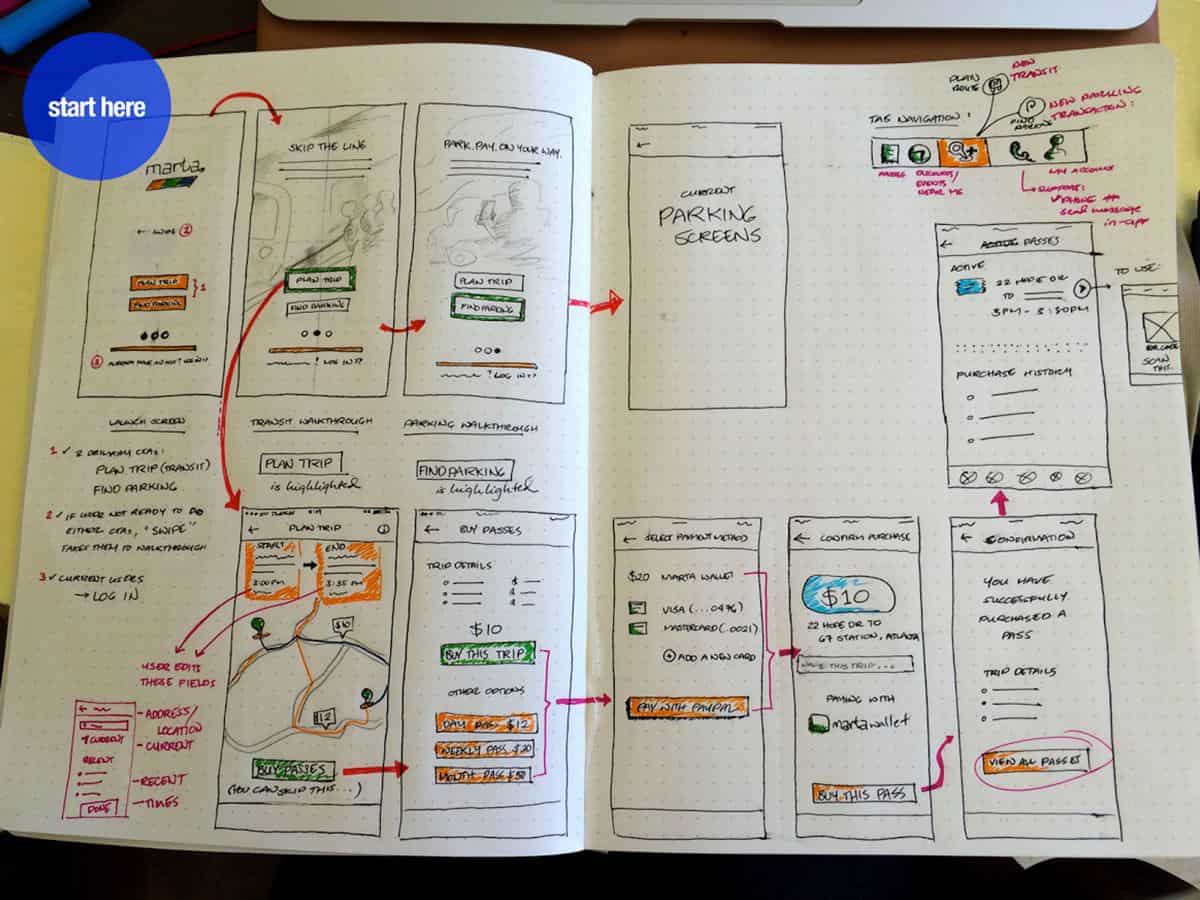
3. Create a roadmap for the user journey.

Figuring out the user’s journey is essential not only to crafting an effective interface and experience, but also keeping your team on the same page. Everyone looks at the same roadmap while designing. We try to keep the screens to a minimum at first— only have ones that are relevant to the core journey. This way, there are fewer distractions for the team and the clients. We never forget to add all the small things that make the experience delightful before the development process begins. In today’s design-driven world, the small things end up being the big things.
4. Make your process more rapid with the right workflow management tools.
At Passport, we nail down our process using project management software and design sprints. This keeps things flowing fast and fresh.
5. Invest in rapid app prototyping software.
Use software that makes it easy to build and show prototypes. This is necessary both for creating fast, flexible designs and gathering invaluable comments and feedback from the clients and team. Visuals are key, so providing the best first impression sets the tone for the remainder of the project and through launch.
2 Essential App Prototyping Tips from Omega Ortega / Vertical Play
Tom Ortega (@LordBron) is a coder, consultant and Owner of Omega Ortega (@OmegaOrtegaLLC), a small but high-octane iOS development agency comprising two programmers, one designer and one project manager. This tight-knit shop has won four major hackathons in four different verticals (retail, healthcare, financial and law tech). “In all four instances,” says Ortega, “we went from nothing to a demoable native iOS app in under 48 hours.”

What’s the secret to Omega Ortega’s rapid, award-garnering app prototyping process? Ortega shared the following two best practices:
1. Remember that your users — and your team — are human.
The key we’ve found is trust. You have to trust everyone to do their job correctly. If you’re developing on a super fast timeline (like a hackathon), the devs shouldn’t question designs and the designers shouldn’t bicker about code — and the project manager needs to ensure that everyone is moving. If you’re at a hackathon and you get stuck on one part of the process for four hours or so, that could kill your chance of placing.
Your team is human, but don’t forget that your users are, too! Our designer always tries to bring human elements into the app designs, something that draws you back into the familiar tropes of the real world.

2. Nail down your process.
While we have a specific process just for hackathons, project management plays an important role in creating a high quality end product, regardless of what your deadline is.
Our basic hackathon process goes like this:
- Listen to the problem the customer has.
- Come up with ideas on how to solve the problem using the native mobile platform.
- Use paper and images to quickly wireframe the app.
- Convert wireframes into designed application mockups.
- Cut up and optimize mockup assets to speed up delivery.
- Code logic behind the screens.
- Demo the app (after 48 hours, including a handful of hours to sleep — again, the team is human!).
3 Tips for More Handsome Mobile App Prototypes

Val Vacante, Chief Strategy Officer for Handsome (@HandsomeMade), an agency that uses a human-centered approach to create “purposefully beautiful and delightful” digital products and experiences for clients across multiple fields, all with the end goal of helping them to do better digital business.
Vacante shared three app prototyping best practices she gathered from both the Creative Directors and the Technical Director at Handsome.
1. To stand out, push the visual envelope while hitting all your clients’ needs.
There are several things that make Passport prototypes stand out. On one hand, we try to push our visual design capabilities to come up with both visual and motion concepts that haven’t been done before. On the other hand we want to make sure our flows are comprehensive and truly meet the end users needs.
2. Make your prototype look and feel as close to the finished product as possible.

From an engineering standpoint, the best prototype is the one that’s as close as possible to the real thing. These prototypes show the interactions and UI exactly the way they would look on the final product — and those prototypes can then effectively be transformed into the production-ready applications.
3. You get a better end result by perfecting your process.
Great project management all boils down to focus and communication. Focus allows each individual to not lose sight of their objective, whether they are producing an artifact or overseeing the process. Communication makes sure that our experience designers who are advocates of user design and product designers who are advocates of truly beautiful, creative and easy to use interfaces continually create the perfect balance of both.
Iterate often and encourage design-development communication. Gather for daily standup meetings to help keep your the team on the same page, and perform retrospectives to identify and fix any issues in your process — and just like creating a stellar digital prototype, creating the ideal process takes plenty of iteration, so don’t be afraid to change things up when necessary!
App Prototyping Best Practices For Any Business

While each of the experts we spoke to offered a slightly different set of best practices, most of them can be summed up as follows: use the right tools, manage your projects effectively, work as a cohesive team, solve a business problem for your clients and do it in a way that looks and feels fantastic to the user.
Just remember that for a digital mobile app prototype to faithfully communicate what the experience of the final product will be like, it takes more than a simple wireframe, or even an animated progression of screens. You’ll want to include user interactions and elements of gesture-based design. This will allow you to test, iterate and perfect the user experience so that your mobile app doesn’t just look great, it also feels great in the user’s hand.
Remember Arthur C. Clarke’s Third Law: “any sufficiently advanced technology is indistinguishable from magic.” If your interactive mobile app prototype feels magical to your client, beta user or potential investor, you’re looking at money in your pocket.
Lightning-Fast, True-to-Life App Prototyping with Proto.io
Whether you’re a veteran designer or developer, a hackathon champion or an entrepreneur with little to no experience building mobile apps, you can still create great mobile app prototypes — provided you have the right tools. Proto.io is a powerful, but easy-to-use tool that can help you bring your ideas to life within minutes. With a simple drag-and-drop interface, rich UI libraries, animations, gesture interactions and a host of other app prototyping features, Proto.io enables users of all experience levels to build beautiful proofs of concept.
Curious to see how it works? Check out our Demos page and Spaces showcase to see Proto.io in action. Then, give it a spin yourself by signing up for a free 15-day trial. (We’ll even coach you through the process for free, if you sign up for one of our biweekly webinars!)
With the right prototype, you might just become the next big thing in the mobile app world — so grab a piece of that entrepreneurial pie and get it done.





