Building a successful product is a long journey and it takes time until it reaches a level where it can be presented to the world. Companies need to make sure that their product addresses specific target audience pain points and also meets business goals, all while ensuring a smooth user experience. One of the most effective ways to achieve this is through prototyping and user testing. The aim is to use user feedback to refine the prototype and iterate until all major objectives are met.
Proto.io is a powerful platform that meets all basic and advanced prototyping needs in every step of the product development process. In this article, we shed some light on different prototyping fidelities and types of user testing feedback. For the latter, we will focus on how Userlytics, a state of the art user testing platform, can help you test your Proto.io prototypes in the best possible way.
Prototyping fidelity
Low fidelity
Following initial user research, some teams start with low fidelity prototypes to visualize multiple rough ideas, which are later developed further with user feedback. Low fidelity prototypes are intentionally sketchy, leave out a lot of details, and just focus on the main concept and user objective. They are fast to create and cheap to discard and recreate. Users and stakeholders who get to see and test these prototypes can tell that they are rough and lack completeness. This allows them to take a more exploratory stance and make more general comments on what they would expect from the product, how they imagine it, what would bring more value, etc.

Getting feedback at an early prototyping stage helps the design team understand whether the product addresses pain points it was intended for and brings value to potential users. So, essentially, it is the first validation stage. If the results are not encouraging, it’s easy to make modifications and test again. If results verify the prototype, then the design team can proceed with developing it further.
Wireframes
Wireframes come a step closer to resembling a more complete product, with some level of visual and interaction fidelity. Screens become a bit more explicit with more UI components. Interactions can be kept basic, like basic screen linking/transitions. User testing starts to become less general and focuses more on the screens users see in front of them and the tasks they were asked to perform while testing. The aim is for participants to imagine how the product could be improved to meet their particular needs.

Many teams stop at this stage. Once they’re confident that their wireframes prove that both business and user goals are largely met with the proposed solution, they continue with specifying the remaining details themselves and proceed to visual design, motion design, and development.
High-fidelity
Teams that continue to high-fidelity, interactive, and fully animated prototypes are those who want to get user feedback even on high-level details: on visual design, interactions, micro-animations, transitions, sound effects, etc. These prototypes are so realistic, that sometimes user research participants think they’re using a real application. Evidently, making changes at a prototype level costs much less than making changes on a launched product. Having said this, building realistic prototypes is a task that’s quite skill and time-demanding.

Proto.io
Proto.io is a pioneering web-based prototyping platform that helps product teams, designers, developers, and entrepreneurs quickly create prototypes to validate their ideas. With Proto.io, you can build anything, from low-fidelity prototypes to wireframes and interactive, fully-animated, high-fidelity prototypes that feel real. No design or coding skills are required.
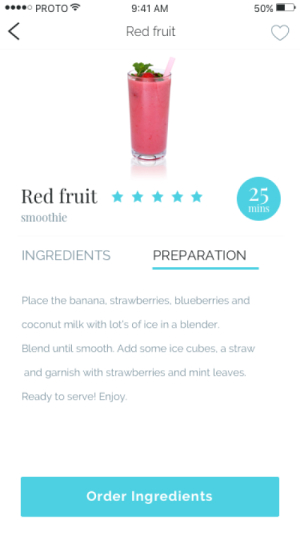
Low fidelity prototype, wireframe and high-fidelity prototype in Proto.io.
Proto.io users can build, preview, and share their prototypes on the web or via the Proto.io app. Proto.io boasts a huge library of UI components and templates that make rapid prototyping easy for everyone. At the same time, it offers unparalleled possibilities when it comes to animations and interactions. For those who wish to start from existing designs, it integrates with popular design tools like Sketch, Adobe XD, and Photoshop. Finally, Proto.io greatly values the significance of proper user testing and, therefore, offers options to test with the most advanced user testing platforms, such as Userlytics.
Feedback from testing prototypes
When user testing your prototypes, you can collect feedback in many forms:
- verbal feedback, while the creator is presenting either remotely or in-person
- written feedback, such as Proto.io comments added on a shared prototype, or emails
- video/audio and other qualitative feedback of users trying out the prototype on the intended device
- quantitative feedback from user testing
Showing your prototype to friends, family, or even strangers may give some useful insights. However, there’s no doubt that feedback coming from the product’s potential users themselves is the most important: you validate your idea with greater confidence, identify more substantial problems and make sure your solution meets its objectives.
The most complete user testing platforms include participant recruitment (using a combination of both predefined demographic filters, as well as customizable screening questions), professional services for designing and implementing the user experience tests, as well as advanced software for recording participants as they interact with the prototypes, carry out tasks and respond to questions. They also collect a set of quantitative and qualitative data, such as time spent on task, success/failure rates, System Usability Scale (SUS), and allow for information architecture optimization, such as card sorting and tree testing exercises.
Userlytics
Userlytics is a powerful user testing platform that captures both qualitative and quantitative data of the interactions of your defined persona, as they explore your prototype remotely. The user can leverage Userlytics’ worldwide panel of almost 750,000 respondents, provide their own participants, or use a combination of both.
A variety of features allows for the recording of picture-in-pìcture views (participant webcam + screen recording + audio), as well as quantitative and survey data. In addition, advanced information architecture optimization tools, such as card sorting and tree testing are integrated into the audiovisual recordings, such that you don’t just learn what participants did but, essentially, why they did what they did.
User experience tests in Userlytics can be conducted either in an unmoderated fashion (participants conduct the tests on their own, following a set of predefined tasks and questions) as well as though moderated tests (“Live Conversations”) where a moderator probes participant motivations and actions, as they interact with the prototype.
Unmoderated tests are best when you want to scale the level of testing, as you can quickly generate data from 10, 20, or even hundreds of sessions. Moderated usability and user experience tests are best used for in-depth probing and exploratory sessions, and learning the “Unknown unknowns”. A combination of both approaches is optimal.
Testing your Proto.io prototype
Here are the steps you need to follow to test your Proto.io prototype of any fidelity:
- Get your prototype’s custom share link.
- Go to Userlytics.com and start a new user experience test. Note that Proto.io users are eligible for an exclusive 20% discount on Userlytics tests.
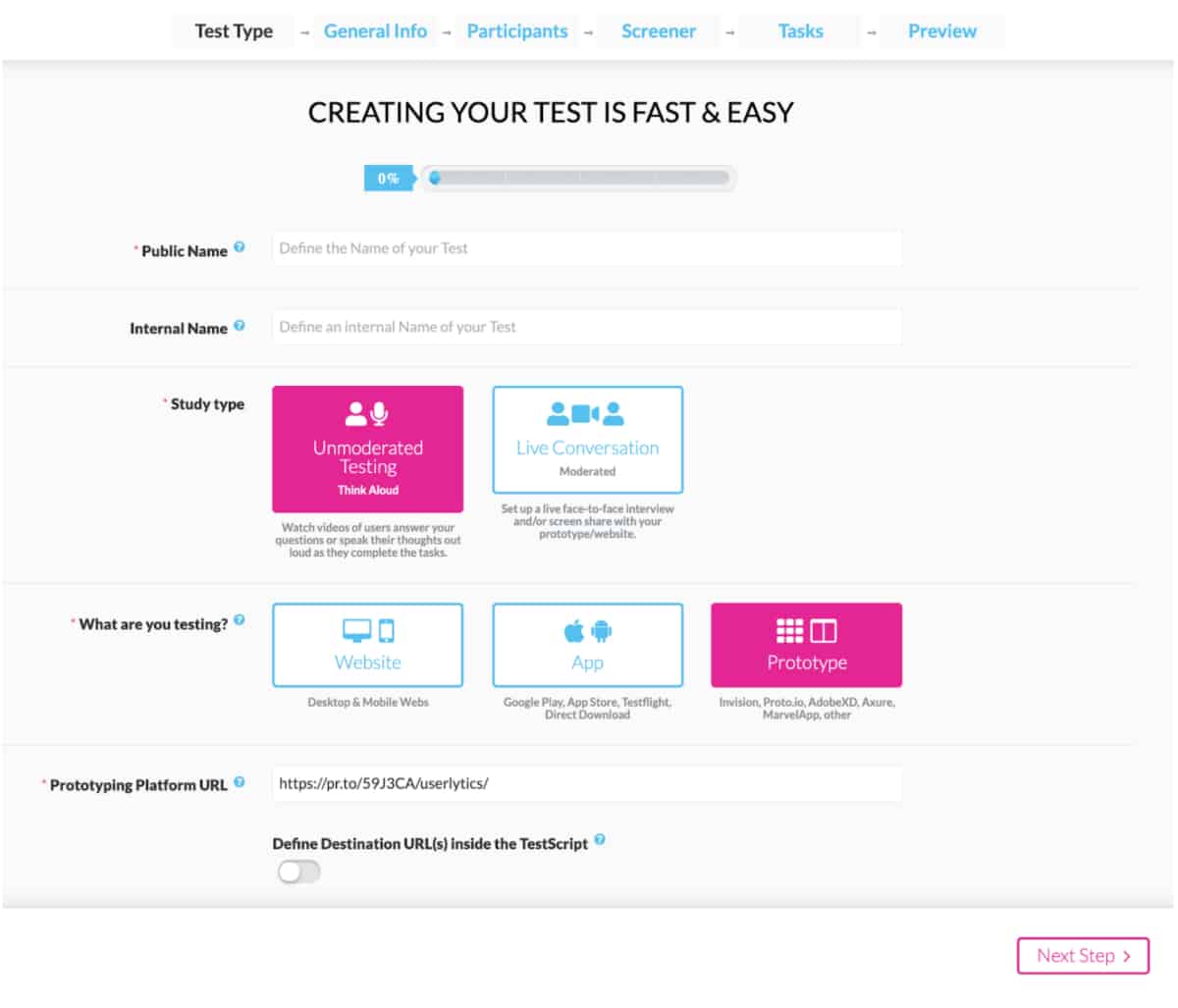
- Pick the right type of test, choosing from the different options mentioned earlier.
- Add the share link as the starting URL. You do not need to do this if you wish to start the test with some initial probing questions prior to redirecting participants to the prototype URL within a specific task.
- Define your target participants. You can use a variety of demographic filters, as well as customized screener questions to leverage the Userlytics global panel, provide your own, or utilize a 3rd party’s panel.
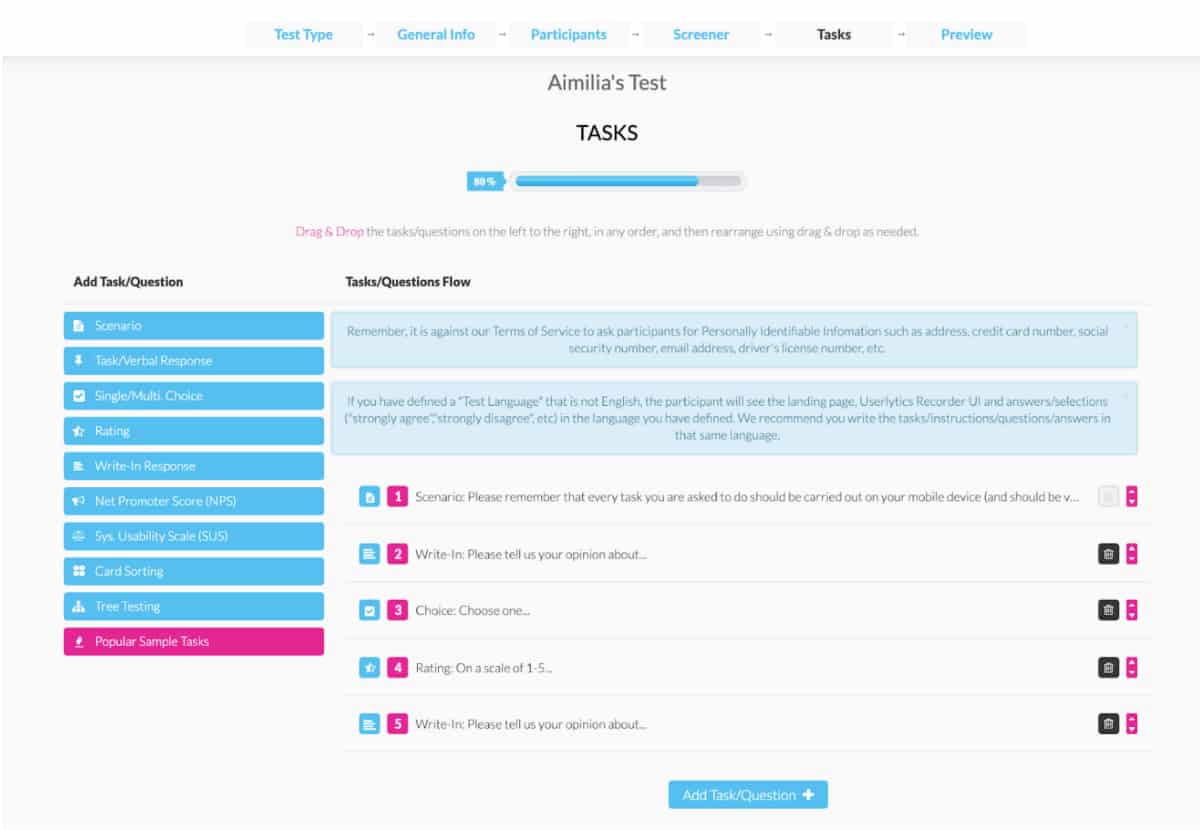
- Design the test script, making sure you:
- Provide the participants with an initial “scenario” (e.g.: “Imagine that you are…”)
- Reassure participants there are no right or wrong answers, and encourage them to speak out any thoughts, feelings, or criticism.
- Clarify that, if they cannot achieve a task/goal, they should explain why not, before moving on to the next task.
- Explain that some things on a prototype may not work as they might have expected – in such cases, encourage them to verbalize what happened, as well as what they expected to happen when they carried out the intended action.
- Run the test.
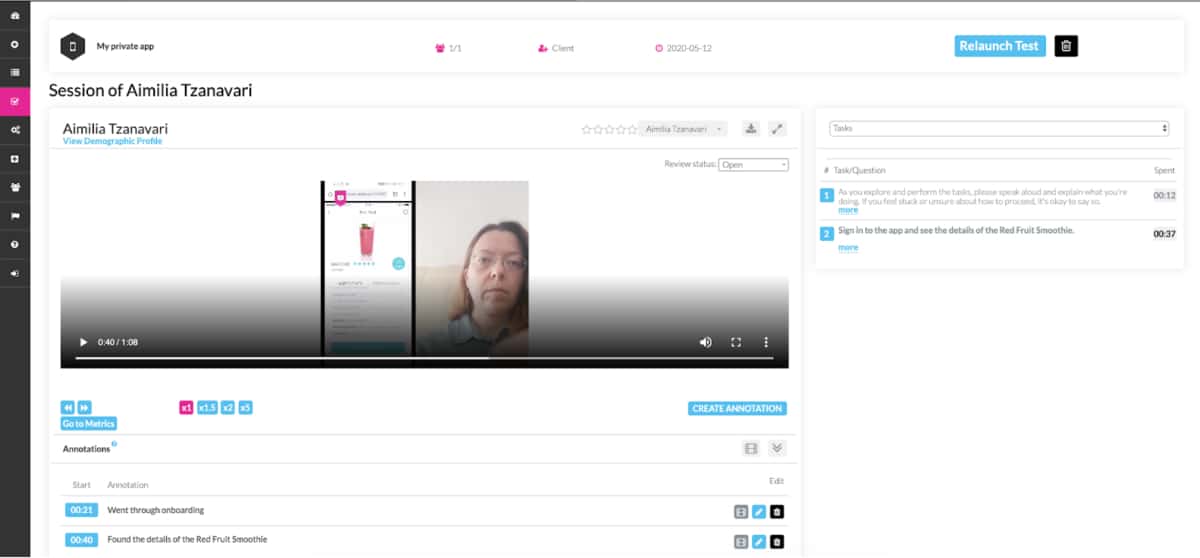
- Get the data.
- Leverage the AI transcription capabilities of the Userlytics platform to identify key events and comments.
- Create hyperlinked annotations on key events and comments within each video as you review them in the Userlytics platform.
- Leverage Tags to automatically assemble shareable highlights.
- Analyze yourself, or leverage the optional professional services of Userlytics UX Consultants to do it for you.
- Implement the conclusions and recommendations and retest
Remember that Userlytics’ research consultants are available to assist you at any stage of your testing process.
Tips
Here are some general tips for successful user testing:
- Make sure you know who your target users are. Testing with users irrelevant to the target group may lead to incorrect results.
- There is a broad rule of thumb that 5 users are enough for identifying 80% of problems in a qualitative user experience test. However, in our experience, 10 to 15 per test is more appropriate, and even then that number may not be enough to test the broader acceptance of a solution.
- That said, a small test is better than no user testing at all.
- Users may identify issues or opportunities that you had not previously considered. Keep an open mind and listen to what they have to say.
- User experience testing works best when it’s part of an iterative process. Build your prototype, test it with real users, iterate accordingly, and repeat.
- You may also conduct A/B testing, e.g. your prototype against your existing production asset, or even against a competitive product.
Final Note: This article was co-authored by Anna Fuge Barrachina from Userlytics. On behalf of the Proto.io team, I want to thank the Userlytics team for their continuous support in building a strong collaboration together.