Is ‘becoming a better interaction designer’ one of your resolutions for 2016? Then you’ve definitely landed on the right page. We present the next edition of our video tutorial series, Prototyping The Most Popular Apps.
Today, we look at recreating Tumblr, the micro-blogging app. Tumblr is massively popular with the younger crowd due to its easy to use interface, good-looking layouts and heavy focus on visuals.
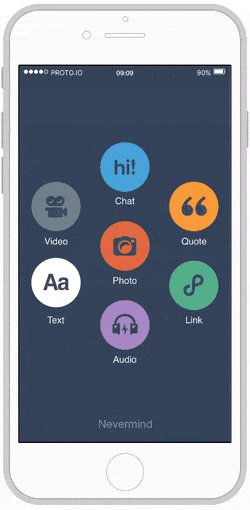
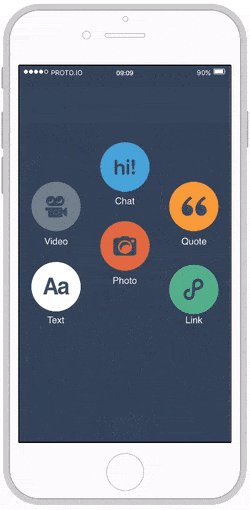
In this tutorial, our prototyping expert, Alex, will recreate the springy animations when you hit ‘Compose” in the Tumblr app for iOS.
We will learn the following:
- How to use states to effortlessly create professional quality animations
- How to use the state timeline editor to control the precise timing of animations
- How to use easings to achieve the bounce effect found in many popular apps
- How to tweak opacity settings to achieve nuanced transparency effects
Supercharge your prototyping skills with our comprehensive video tutorials. Remember, you can recreate the Tumblr app in Proto.io by doing the following.
1. Download the Tumblr app project assets.
2. Watch the tutorial video and recreate the animation along with Alex.
If you get stuck or if you want to reverse engineer the prototype, import the finished prototype from Proto.io spaces into your account.