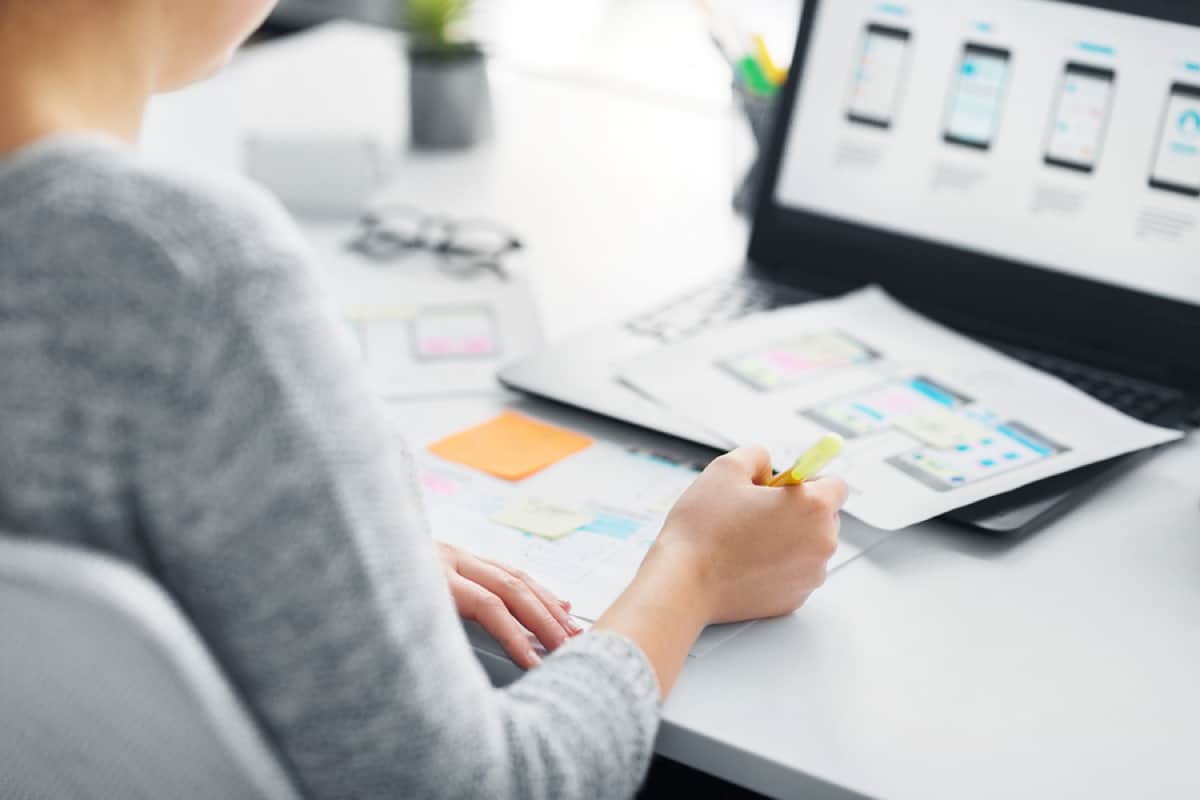
Prototypes are where design and development meet.
With mobile app prototyping, designers can quickly build and evaluate a model that lets them communicate their ideas directly to developers. As useful as that is for designers, it’s even more of a boon for developers.
A visual reference lets them see exactly what they’re building toward before they even write a line of code. That makes development quicker and reduces the risk of miscommunication and wasted work.
But the role of prototypes in mobile app design is in flux. A huge and growing range of tools leaves companies scratching their heads. Do we need a playable prototype, or will a wireframe do? Should we prototype the whole app, or can we get by with just modeling a few particular screens?
Prototyping and the Changing App Industry
Industry changes have added fuel to the prototyping debate. Newer development tools make it easier to build (or rebuild) an app, with less coding and a quicker development cycle.
In some situations like indie game development, it’s now possible to build a complete app without writing a line of code. That means more apps, which means more competition and the need to accelerate the development cycle further.
That has intensified an ongoing change in workflow and management style. With agile and lean development as well as their offshoots, companies have competed to find the most efficient internal workflow.
Design sprints and innovative approaches like cross-functional pairing would have seemed bizarre to many tech companies a generation ago, just as waterfall methodology is completely alien to many new startups now.
In this climate, reducing or eliminating the role of mobile app prototyping makes a certain kind of sense. If mobile app designers and developers are working closely together, why do they need prototypes as an intermediary?
If development has become cheaper and faster, why not hack the app together early, and fix any problems in development? If we can slash the rigid structure of waterfall methodology, why not cut one more step?
Why Mobile App Prototyping is More Crucial Than Ever
The problem with this way of thinking is that it ignores the processes that go into building an app. Teams still need a model they can evaluate, test and shape into a winning design.
CEOs still need a way to make their ideas vivid and tangible for investors. And perhaps most importantly, designers and developers still need a way to talk to each other in a common language.
As the development cycle accelerates, we don’t need less prototyping — we need more of it.
A Prototype is a Tool, Not a Process or Product
When companies talk about cutting waste or accelerating a project in mobile app design and development, they’re usually talking about one of two things: eliminating unnecessary products, or replacing or revamping wasteful processes.
For example, the waterfall methodology involves extensive documentation before the design stage begins. User personas, use case scenarios and various other aspects of the project are thoroughly investigated and turned into product requirements. Many companies consider this documentation to be unnecessary.
From a process standpoint, many companies also see waterfall as wasteful. All that upfront analysis and documentation makes it hard to adapt the project to incorporate the things designers and developers learn during the process.
If the team spots a new gap in the market or comes up with a more elegant solution while the process is underway, most of that work is arguably wasted. So they replace that process with agile development or some other new methodology.
Mobile app prototyping is neither a particular product nor a set process. It’s a set of tools that can be used in a wide variety of products and processes.
You can prototype individual features or a complete app. You can use static or dynamic prototypes in high or low fidelity. You can create prototypes for particular stages of development — such as design sprints — or use them extensively throughout your project.
Eliminating prototyping to make a project more efficient is like eliminating word processing to speed up documentation. A particular company may be using prototyping tools inefficiently, but the tool itself probably isn’t the source of inefficiency.
Mobile App Prototyping Can Accelerate Development
Whether you’re in a large, traditional software development company or a small, lean startup, there are things you can do faster with prototypes. One of the most important applications is testing. If you’re trying to evaluate a particular design choice or investigate the feasibility of a new product, prototypes are usually the fastest way to get meaningful data.
This is particularly true for user testing. You can show users sketches or animations of a featureset, but you can’t get accurate insight into how they’ll react as users without a playable prototype. A layout or user flow that looks good on paper may be confusing when the user tries it. On the other hand, a design change or new micro-interaction that seems unnecessary as a wireframe or demo video could be very satisfying when a user actually tries it out.
The insight gained from this testing can, in turn, be used to eliminate uncertainty and reduce the need for time-consuming research. You can spend less time looking at competitors’ work and speculating about what qualities your users will want and more time building a product that will actually win them over.
Mobile App Developers and Designers Need a Common Language
Prototypes have always been a great tool to prevent miscommunications between developers and designers.
It’s simply easier to make sure everyone has the same understanding of product requirements when you have a realistic model right in front of you. Prototypes also enable two-way communication that’s very difficult in their absence. Developers can catch and explain inconsistencies in workflow quickly, just as designers can communicate expectations more clearly. This lets teams iterate at a faster pace, which translates into more testing and debugging earlier on in the development cycle.
If anything, the move to a leaner, more agile product management approach has made mobile app prototyping more important than before.
Back when every last inch of product implementation was spelled out ahead of time in excruciating detail, developers typically had a clear blueprint to work off of. Now, with companies adopting strategies that involve less documentation and more play in the process, there’s more room for error.
How to Fill the Space Between Design and Development
Because of the flexibility of mobile prototyping, there’s no single rule for incorporating it into your design and development process.
Additionally, there are important use cases that serve other stakeholders, such as CEOs or product managers. However, here are a few possible ways prototyping could help your mobile designers and developers work more effectively together:
- Design Sprints: A design sprint is like a highly accelerated version of your development process.
Within just a few days, your team needs to choose a question to address, do user research, brainstorm, build and test a prototype, and get a definitive answer. A strong mobile prototyping tool can help designers, developers and other stakeholders collaborate every step of the way, from brainstorming and exploring various proposals, through building a realistic mockup, to testing.
And if your solution is successful, you’ll have a head start
- Interdisciplinary teams: In any scenario where you have specialists from different areas working closely together, prototyping tools can facilitate collaboration.
For mixed design and development teams, it can put everyone on equal footing, as a tool that serves the skillsets of both sides. It’s equally useful for bringing together teams with different specializations within the same department, such as UI and visual design.
- Evaluation and decision-making: With specializations as different as design and development, conflicting perspectives are inevitable. This can lead to a range of problems, from interpersonal conflict to choice paralysis, to a ponderous, inefficient decision-making process.
A prototype allows everyone to see and interact with the thing they’re talking about. That can be extremely powerful.
A prototype can help overcome a difference in skill sets, allowing developers to see problems that are hard to visualize while also helping designers observe problems that might not exist in the wireframe.
It also makes it easier to get feedback from users, investors, and other stakeholders. Most of all, it enables you to stop debating and start building. - Revisions: Over an app’s lifecycle, a lot of changes can build up.
There are patches, tweaks to the workflow, new features, design revisions, and sometimes radical alterations. Prototyping can help your whole team keep track of where you are in the process, what needs to be built next, and what steps are required to get you there.
Particularly in situations where documentation is inconsistent or incomplete, it can save everyone a lot of headaches, and keep the team on course for the next release or update.
Make Your Team as Good as Your Players
Talented people aren’t rare, but talented teams are.
Mobile prototyping can help smooth out the friction that crops up between developers and designers when they’re both crunching through a new project. When both sides can see what they’re building toward, they can become a team.
Proto.io lets anyone build mobile app prototypes that feel real. No coding or design skills required. Bring your ideas to life quickly! Sign up for a free 15-day trial of Proto.io today and get started on your next mobile app design.
Have any tips on how designers and developers can work together effectively? Let us know by tweeting us @Protoio!