After many requests, we are really excited to let you know that the Proto.io Dark Theme is finally here. With a new slick Dark look, you can now craft your prototypes without distractions.
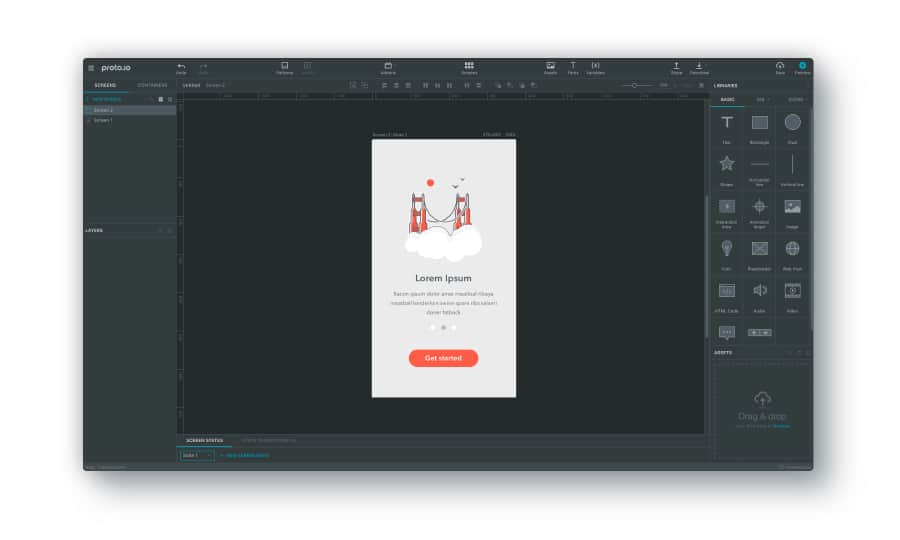
Change to the Proto.io dark theme to reduce screen glare or stick to the classic light theme if you are designing a dark interface to avoid low contrast issues.
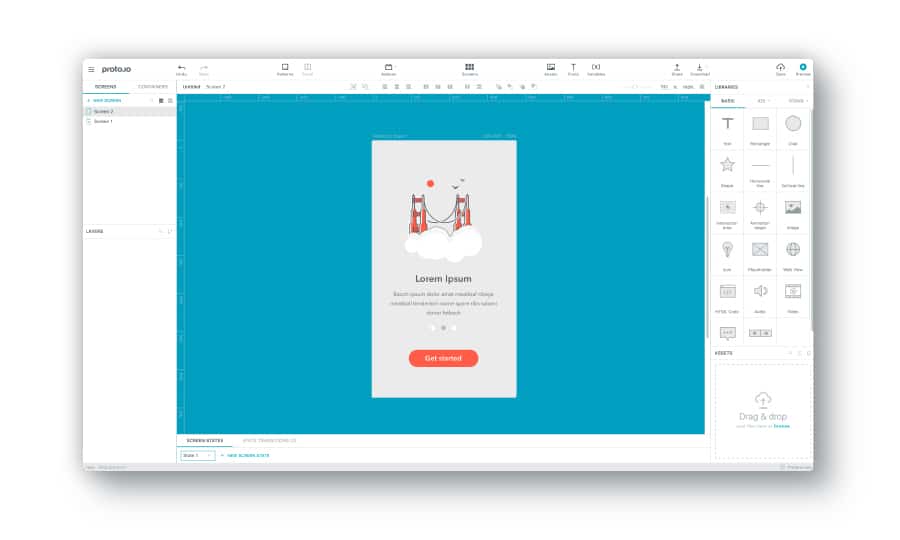
 Changing your theme
Changing your theme
To change your theme simply sign in to your Proto.io account and edit or create a new project. Click preferences on the bottom right bar, navigating to interface settings and select the theme of your choice.
What’s More
Depending on what you are creating, you can now change the color of your pasteboard (background of your canvas). To change your pasteboard color click preferences on the bottom right bar, navigating to interface settings and select the color of your choice.
Your opinion matters! If you have any comments, questions or feedback we’d love to know. Just send us an email to info@proto.io
 Changing your theme
Changing your theme