Not every developer has a lot of experience with mobile app prototyping — some are experts, having interfaced with designers for years and often create prototypes and build apps from their own designs. Others focus on areas like backend development, so they’ve never had to even think about creating a prototype.
However, the industry is changing. Prototypes are no longer seen as “nice-to-have.” Instead, they’re vital parts of the development process. If you’re a developer, you need to know how to prototype an app — even if you don’t have any design chops.
Here’s what you need to know about mobile app prototyping.
Why Do Mobile App Developers Need to Prototype?
The mobile app development industry is changing — development shops need to become leaner and more efficient, and the best way to do that is to make sure your team is organized and that both your developers and designers are on the same page.

While innovative product management approaches like Agile and Scrum aren’t new, they’ve reached a critical point of adoption. According to the VerizonOne 12th Annual State of Agile Report, only 2% of organizations are agile holdouts, and a full 25% use it for all teams.
As organizations work to more fully harness project management approaches that stress collaboration, they’re going to need designers and developers who can work together efficiently. Proficiency with mobile app prototyping will be a crucial asset, if not an absolute necessity for developers.
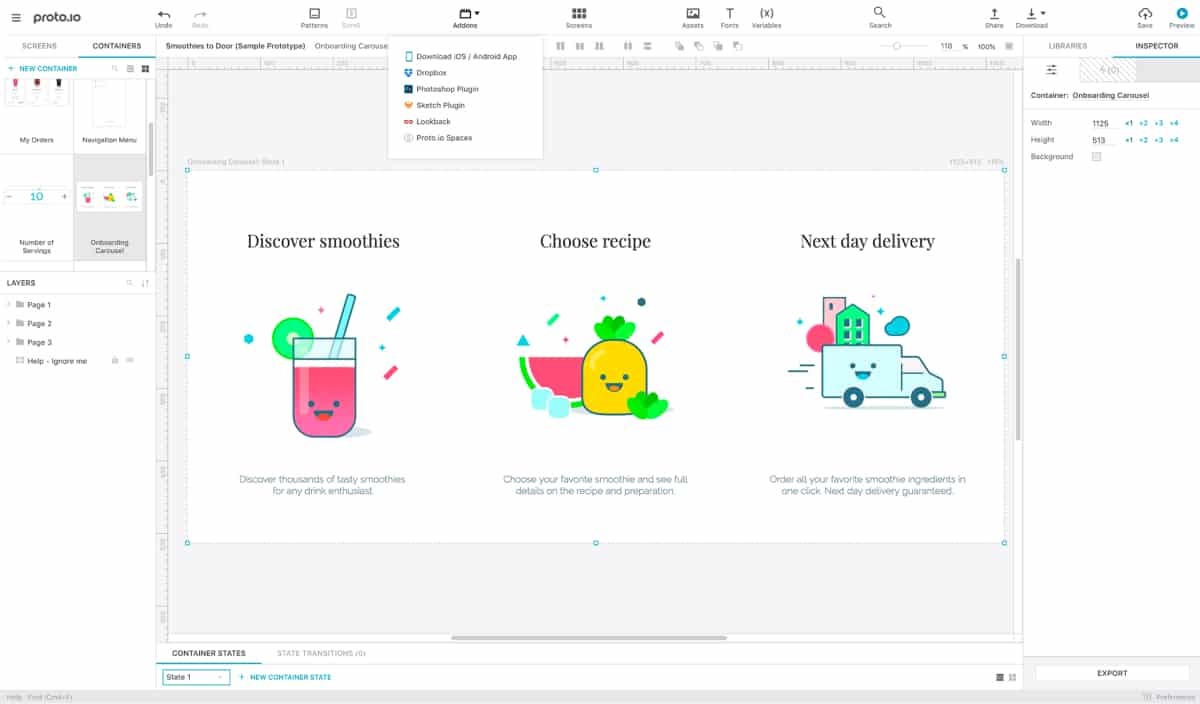
Additionally, improvements in prototyping technology are starting to reshape the development process itself. High-fidelity mobile app prototyping software like Proto.io enables you to quickly build a fully functional model of your app that’s virtually indistinguishable from the finished product — which has some major implications for development.
Most user testing can now take place in the prototyping phase, enabling you to iron out bugs before writing a single line of code. That means fewer delays and fewer frustrating, last-minute changes. But it also means that mobile app developers need to understand how to effectively incorporate prototyping into their workflow.
Mobile App Prototyping Use Cases for Developers
Prototypes have a wide range of use cases throughout the development process. At the simplest level, some development teams use paper prototypes to sketch out ideas for mobile app features, UI, and user flow. This provides an easy and tactile way to share concepts, collaborate, and brainstorm in the early stages of the project.
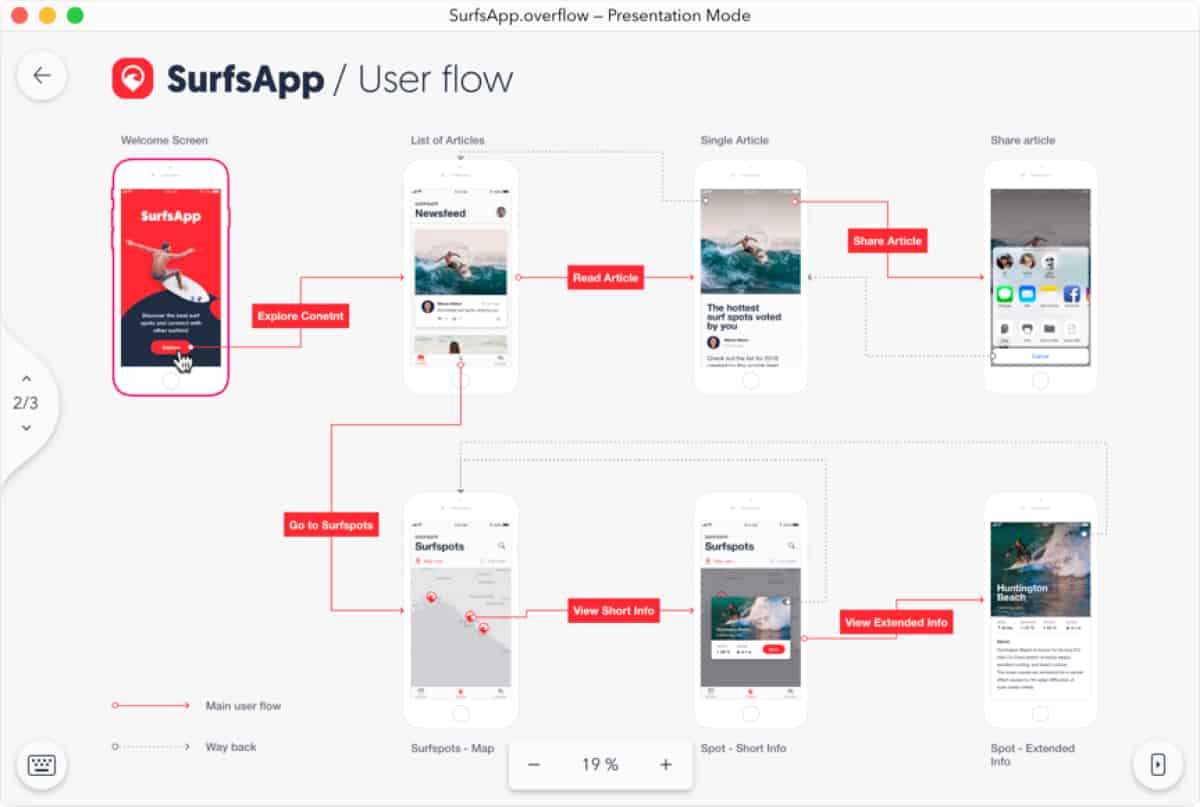
Overflow provides a more sophisticated option: a tool optimized specifically for user flow. Overflow enables developers and designers to quickly connect assets into a playable user flow, then instantly share it with the whole team.
Users can explore the app, observing how screens and functions are connected from a bird’s eye view, then zoom in to click through and explore the app from a user’s perspective. Overflow can be used to replace paper prototypes or to supplement them slightly later in the project. For example, your team can block in features on paper, then use Overflow to review and approve the project once the design team has developed assets.

Developers can also make great use of prototyping in design sprints and other situations where they need to rapidly design and evaluate a potential feature or solution. Mobile app prototypes enable developers to collaborate closely with designers, product managers, and even non-technical stakeholders, all the way from brainstorming through testing — something that’s much more challenging with traditional development tools.
Regardless of whether they’re flying solo or working with others, mobile app developers can benefit from prototyping. For example, if developers are patching a bug, prototypes can be used to quickly design and test various solutions for the bug, then choose the right fix, and confirm the problem is solved.
Mobile app prototypes are particularly useful in small startups or solo operations where developers have to wear many hats. The right prototyping tool can provide developers with interaction design patterns and UI libraries, enabling them to create a high-quality UX even if they have a minimal design background.
What to Look for in Prototyping Tools for Developers
Developers should look for prototyping tools capable of not only filling their current use cases and niches but also growing with them. There’s no need to choose between, say, design features and logic capabilities, or ease of use and depth. You really can have it all. Here are a few things to look for:
- Interaction Design Patterns: You shouldn’t have to be a design expert to make a prototype that looks good. Mobile app prototyping tools for developers should have a library of common interaction patterns so you can evaluate your ideas with realistic simulation.
- Complex Control Capabilities: A high-fidelity prototype should be able to model virtually anything you’d do in a finished app. The right mobile app prototyping tool will enable you to use taps and gestures to control the prototype; switching screens, triggering animations, and so on.
- Ease of Use: Whether you’re doing low-fidelity wireframes or ultra high-fidelity prototypes, the tool you choose should be quick, intuitive, and easy to use. Spend some time playing around with it and trying different options.
Be sure to think about other stakeholders you want to collaborate with. Will they be able to use the tool as well?
- Support for Code: Your chosen mobile app prototyping tool shouldn’t require code, but you should have the option to if you’d like. The ability to use variables and conditional logic will help you build more advanced prototypes, accelerate the prototyping process, and better fit into your workflow as a developer.
- Design Capabilities: If you’re going to be prototyping as part of a team, you need a tool that will fit the needs of everyone on the team. Look for a prototyping tool with support for animation, sophisticated UI libraries, and good integration with common design tools like Sketch and Photoshop.
- Multi-Platform Support: Prototyping is supposed to save time, but you’re not saving time if you have to build separate prototypes for iOS and Android, or for smartphones and VR headsets. Look for a mobile app prototyping tool that enables you to test a single prototype across all the platforms you’re using. If you plan to develop VR apps, be sure to choose a tool that lets you build apps that work in both conventional and VR interfaces.
- Testing and Demo Capabilities: The only way to be 100% certain that a program will work as designed is to test the finished product on the chosen platform.
However, a prototype can save you time because it allows you to test and debug your UX/UI on a variety of platforms — without actually having to port your app to them. Doing so can help you catch easy fixes — meaning you’ll spend less time juggling QA revisions.
While you should still run a final test on the actual platform(s), this method can save you a lot of frustration.

Mobile App Prototyping Tips for Developers
Developers are good at building things — that’s their job. But there’s more to prototyping than just making a model that closely follows the functions of the finished app. Here are some tips to help you get started:
You don’t have to build everything.
Just because you can build a complete mobile app prototype, doesn’t always mean you always should.
In fact, sometimes you’re better off only building out part of the app or even specific key features. Not only will this save you time, but it can also help you to explore your idea in greater depth by building out multiple limited prototypes to test different solutions to a specific problem.
Let the prototyping tool help you on design.
Great design is difficult. It requires training, good instincts, and meticulous attention to detail — but you don’t need to be a designer to make a great mobile app prototype.
As we’ve already discussed, good prototyping software can help a lot with design, by providing built-in interaction patterns, UI libraries, and an intuitive workflow. Advanced material design libraries can further enhance your prototype with drop shadows, morphing animations, and reactive surfaces that make it look and feel like a real, fully fleshed-out app.
Get to know what’s available in your prototyping tool before you reinvent the wheel. There’s a good chance that whatever layouts, textures, and behaviors you’re looking for are already available.
Spend some time with your competitors.
A well-designed app is like a miniature world. It has its own look, feel, logic, and physics that you don’t have to think about — it just makes sense. As a developer, you probably think about this more than most, but there might be aspects you’re not aware of.

Depending on your role, you may not have an understanding of usability conventions, for example, or the way color, shading, size, and other traits are used to direct the user’s attention and make the app more intuitive.
It’s a good idea to take a fresh look at the apps in your industry. Notice page layout and user flow. Observe what design conventions competing apps have in common and which ones are distinctive to a particular competitor.
Look closely at the animations and observe how different apps handle transitions. Do pages slide smoothly into place or bounce whimsically? Are movements angular and precise, or curving and naturalistic? What conventions should you emulate and what can you improve on?
Mobile App Prototyping Will Make You a Better Developer
Developers aren’t just there to code someone else’s ideas. They’re creative people, whose knowledge and intuitions can determine the success or failure of an app — and even a company. Building mobile app prototypes can help you be a more effective and efficient developer, make smarter decisions, and even be more innovative.
Proto.io lets anyone build mobile app prototypes that feel real. No coding or design skills required. Bring your ideas to life quickly! Sign up for a free 15-day trial of Proto.io today and get started on your next mobile app design.
How do you use mobile app prototyping as a developer? Let us know by tweeting us @Protoio!