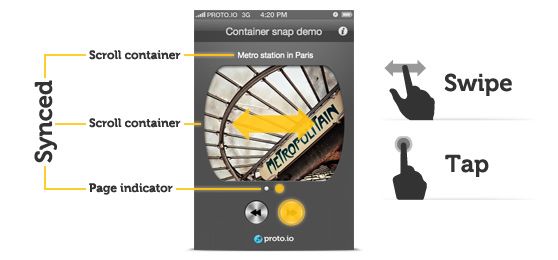
Scroll containers are extensively used in mobile apps in many different ways, e.g. product image browsing, option selections, etc. Perhaps the best example can be found on mobile Safari when someone clicks on the window/screen icon to go to a different browser window. On that screen you can a. browse the windows by scrolling left or right, or b. click on a page indicator dot to go to another window. In addition when changing windows the title and url of the window appears on top with no animation. This functionality can be easily simulated in Proto.io in just a few minutes.
To do that we use the following Proto.io features:
- The native functionality of containers that you can make the scrollable and treat them as snap pages
- The new action that sync the page controller to a snap container “Sync page controller”
- The new action that allows you to defined actions on “Container page change”
- The new action “Go to snap container page”
In this demo you can change pages by:
- Swiping your fingers on the images
- Clicking on next/previous buttons
- Clicking on the page controller dots
Check it out on your iPhone, iPod touch, iPad or Android device or just view it in your browser:
 |