It is a very exciting time to be a designer. More and more startups and enterprises are embracing design-led cultures because they are seeing amazing results, including high performance rates, the attainment of key metrics, and products that their user base is very excited about.
Visual storytelling, design sprints, open source design, and a smarter, more connected world are a few of the design trends for 2017 that will play important roles in shaping and designing positive human experiences.
Visual Storytelling Through 360-Degree Video
There are a lot of ways designers can tell a story. High resolution photography and graphics are used often in app and web design, but more and more designers are starting to incorporate 360-degree video into the mix, and for good reason.
Virtual Reality (VR) has already incorporated visual storytelling. However, we all know that VR has a long way to go. Bulky hardware, low quality imagery and graphics, and high costs are a few of the flaws that those in the VR business are focused on tackling.
One of the best quotes I have come across that describes where we are when it comes to VR was stated by the illustrator for the first VR Oscar nominated animated film Pearl, Oren Haskins.
“[VR is] not just a blank canvas — it’s like the canvas hasn’t even been stretched yet. We’re really just trying to figure out the fundamentals.” – Oren Haskins
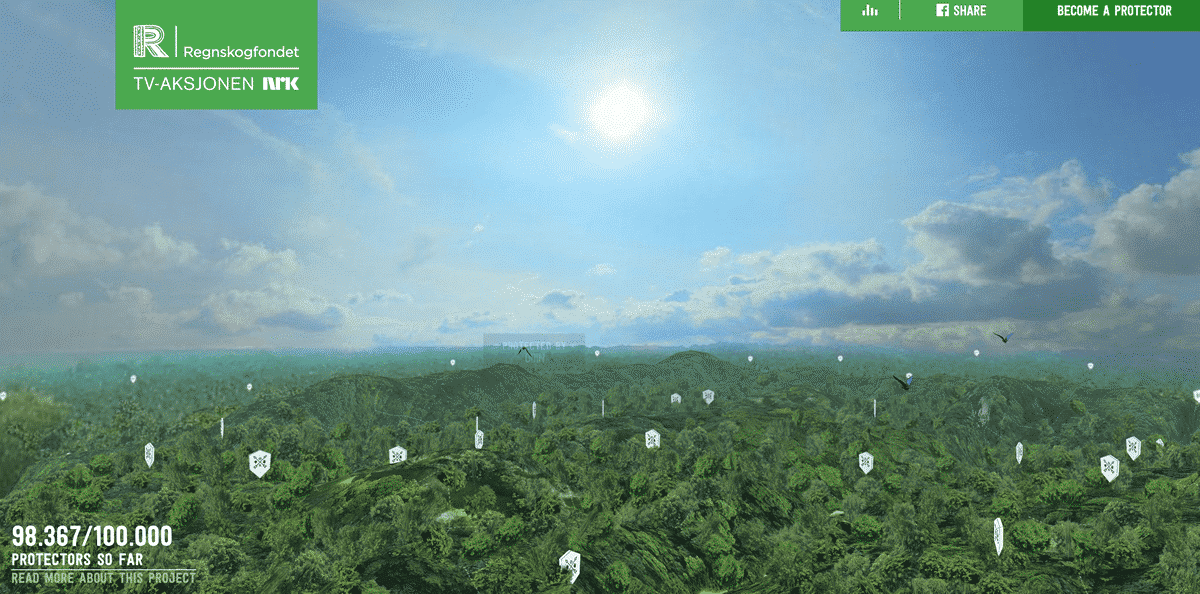
For that reason alone, it is important for designers to think hard about how users are choosing and digesting information and how to make these interactions seamless. Incorporating more 360-video, in addition to stunning visual imagery, into web design is one way to accomplish this. Video is being used more and more in digital design because of its dynamic and visual storytelling capabilities. For example, check out this 360-degree Virtual Tour for BMW. And this Save the Rainforest project is amazing!
While VR allows the person using it take total control of the movement, it has to be created in digitally rendered environments, which can be constraining. On the other hand, 360-degree video is a great way for users to create a shared experience with others. There are limitations like where the camera is placed and how the person creating the video is moving, but it still has great potential for rich and effective storytelling.
Take the Save the Rainforest example above. The storytelling is absolutely brilliant. Not only is it beautiful to look at, it is engaging and educational. It is also fun to navigate around visiting different areas of the rainforest which makes you feel like you are there exploring the forest in person.
There is a lot of room in the 360-degree video and VR stage for designers to play very strategic roles. Particularly when it comes to prototyping and deciphering where user interactions are happening and what the motivations, goals and frustrations are for users when interacting with the various platforms. Designers need to spend time finding out what kind of stories users want to digest and that appeal to them through prototyping. These insights will help tell those stories in the most engaging and interactive way.
Another way designers can create visually appealing and engaging stories is through experimentation with out-of-the-box concepts when it comes to the layouts of their apps and websites. If you are going to incorporate layouts that are not based on traditional grid systems, remember that user-friendly experiences should still always take priority.
Designers need to consider how best to incorporate motion, graphics and micro-interactions to create satisfying user experiences, rather than confusing ones. Thoughtful research, prototyping and testing should still be at the center of every step of the process.

Design Sprints
Enterprises and startups are focused on making things people want. What is a flexible and effective way to innovate relatively quick? The incorporation of the design sprint.
The five-day design sprint that was initially embraced by Google Ventures, is a trend for 2017 that will only continue to gain traction with teams all over the world. A design sprint is a process where you identify a problem, prototype, test and iterate on a solution over the course of five days.
Typically design sprints spend the first day sharing insights and identifying the problem they want to address. The second day, otherwise known as sketch day, is when everyone works on their own to sketch solutions on paper, as many as they can during that timeframe. The third day, potentially the most difficult day, is taking all the sketches and making decisions as a team on which ones to move forward with through a thoughtful review and critique. This is the day when a visual storyboard is created that will be useful for the next day. The visual prototype is then built on the fourth day and is tested with real customers on the last day to validate or invalidate the solution.
Three of the key reasons your startup or enterprise should start incorporating design sprints into your culture are:
- The core of a design sprint is collaboration, innovation and co-creation. The entire team and stakeholders across divisions have an opportunity to get their ideas out there and identify key problems and solutions together.
- It is effective, both in terms of cost and time.
- It is a great way to start incorporating agile processes into your culture and validate that the solutions proposed are actually wanted by real users.

Open Source Design
Open source was originally specific to development. Today the term “open source” has become much broader and includes open engagement and exchange, collaboration, transparency, community-oriented development and design.
Giving the design community at-large an opportunity to reuse and rework content in new ways is the goal of open source design. One early supporter of open source design is Airbnb. They made their internal library open source for writing React components that can be rendered to Sketch.
This means developers and designers will not be spending huge amounts of time creating things from scratch and slowing down the iterative process because they need to keep things in sync with Sketch files. They can now make available design components that can be used across the various divisions in large enterprise companies. Developers can now interact with designs similar to how they interact with code.
The folks at Bohemian Coding have done something similar. Sketch’s file format is now in JSON making it possible for anyone to create and modify Sketch files. Designers can now download the Sketch files of websites they are inspired by to work off of and create their own new designs, whether it be a photo gallery or a checkout form.
Developers now have access to Sketch’s internal API. Let’s say there is a Sketch plugin that you need but is not available from Bohemian Coding. The open source community can create the plugin themselves. That is pretty amazing. This is not to say the process of creating these plugins is easy. But, it definitely is a giant step forward for the open source design community!

A Smarter, More Connected World
One of my personal favorite design trends for 2017 is the focus on creating a smarter, more connected world through human-centered design. This change is not confined only to the digital world.
Take the example of the city of Gainesville in Florida where user experience design is taking center stage in the re-design of the city and its public policy. Anthony Lyons, the city manager of Gainesville, smartly stated:
“Great cities need to think about user experience. That’s the biggest [innovation] differentiator. For cities, user experience is not at the forefront. We were a one-way kind of city, meaning we engage and deliver. So, when you think of citizens and users not as customers, but as co-designers of those services, in the end you get a much better experience because it’s one based on what they need rather than what the government needs. Policy making is done as one track and implementation is done in a separate track. How might the two really influence each other?”
Thinking about citizens, the users, as co-designers rather than customers is a game changer. In this case, the citizens work with local government officials to define problems they want to tackle and then define the solutions collaboratively. They map out journeys together through iteration, prototyping and testing. All which are at the core of human-centered design.
The development of smart cities is one of the most exciting and important changes that we all, as designers, should pay special attention to. Our work as designers can create positive change for our local communities and those around the world. I personally would be thrilled to be part of a project like that.
The biggest takeaway from the success of Gainesville is that we can’t forget to design experiences with users not only in mind, but allow users to play a big part in the design process itself.
That wraps up my list of the top design trends for 2017. We would love to hear what trends are on your list. Please share them by tweeting us at @Protoio.
Proto.io lets anyone build mobile app prototypes that feel real. No coding or design skills required. Bring your ideas to life quickly! Sign up for a free 15-day trial of Proto.io today and get started on your next mobile app design.
 Source:
Source: 




