Today, we got together with Matt D. Smith to have a designer chat session. Matt is the owner and Design Director of Studio Mds, an independent design studio based in Athens, GA. With many years of experience in the design industry, Matt has plenty of great insights on UX design to share with us.
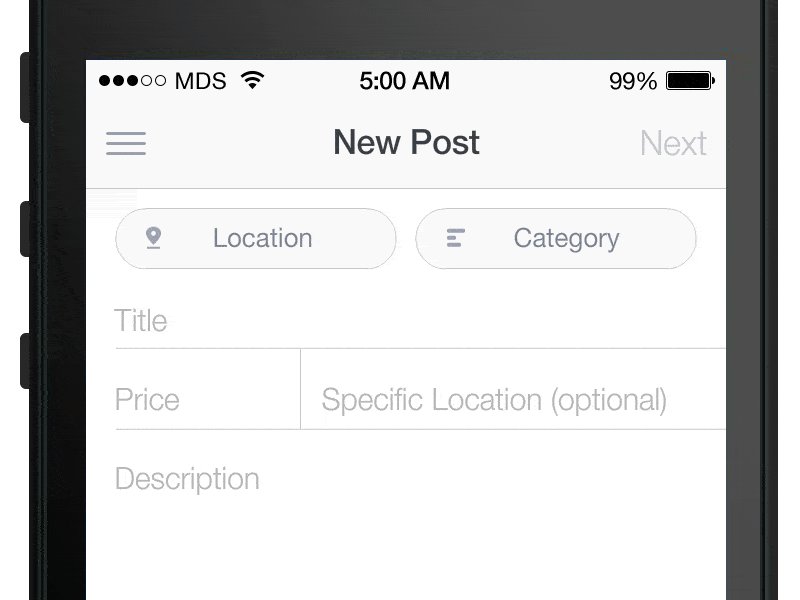
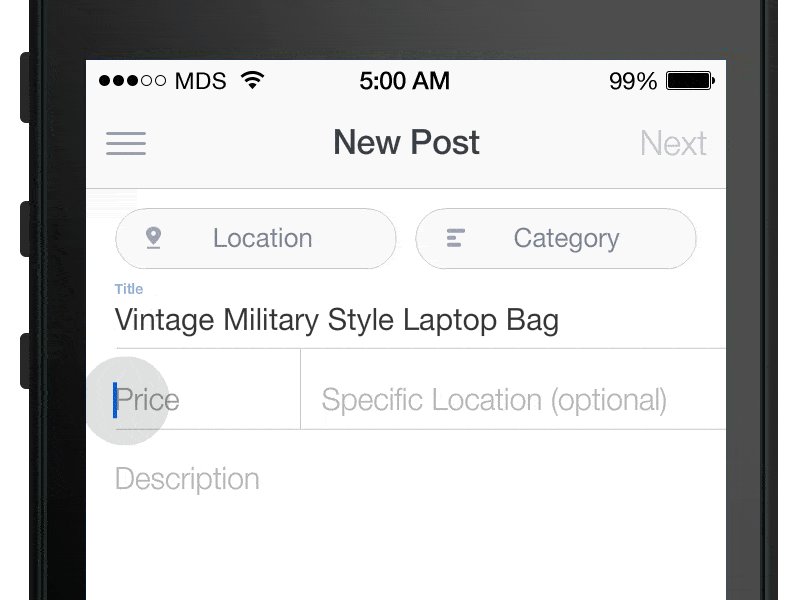
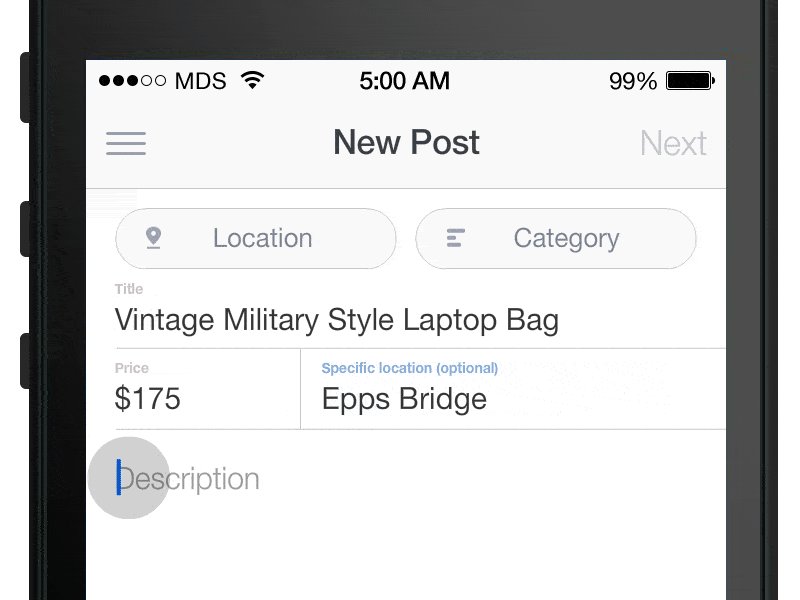
Matt is also well-known among the Dribbble community due to his extensive and impressive portfolio. He created the Float Label Pattern which is now a design standard in Google’s Material Design guidelines. His most recent project is AIUX, an amazing course to master Adobe Illustrator for rapid UX design.
Here’s what we learnt from Matt.
Thanks for sharing your time with us. Shall we start with an introduction about yourself?
We shall. My name is Matt D. Smith. I’m a full stack designer with a specialty in iOS and responsive web design. My roots run back to the Flash days when I made lots of horribly awesome and overly animated websites. It was then when I taught myself to program in ActionScript and got officially indoctrinated into the world of web design. Since those days I’ve been running my independent design practice for the last decade.
From your many years of experience, what would you say are some of the toughest challenges to being a full-time freelance designer?
The toughest challenges have nothing to do with designing. That’s the easy part, to a certain extent. Yes, you need to continue to master your craft, but perhaps more importantly, you need to learn how to run a business and deal with people.
That’s the challenge—negotiating project rates, experimenting with pricing, selling your ideas and work to clients, communicating effectively, building a professional network, building a reputation. Not to mention handling cash flow projections, dealing with debt, invoicing, bill collecting, contracts. There are a lot of moving pieces.
Most people tend to begin by focusing primarily on “finding clients.” That’s certainly important, but it’s a large topic that has to be broken up into smaller pieces to effectively plan for and execute.
What was one of your first designs and looking back today, what would you do differently?
My first web designs were rooted heavily in my graphic design background. Here’s one of my first online portfolios from 2004: http://mds.io/fPnS
I was a graphic design student at the University of Georgia and I wanted to make art. I wanted to make websites beautiful according to my standards. I still think that’s important, but now I focus first on viability and functionality. Beauty second.
Some of those early projects of mine might have been nice to look at, but they had no real goals or primary function that was very clearly defined.
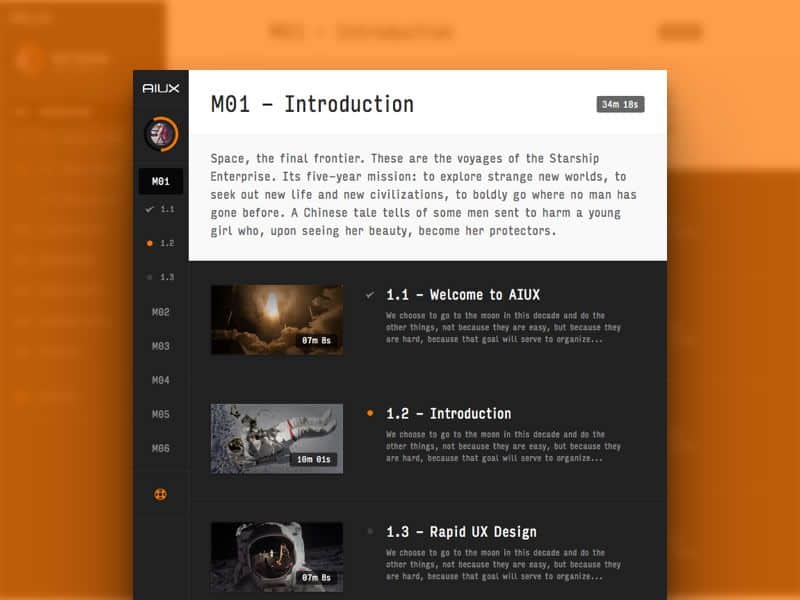
Could you tell us more about AIUX?
Yes, absolutely. I started using Illustrator back in 2003 in design school and it quickly became one of my favorite tools for design. Once you get past the learning curve of the bezier pen tool and vector shapes, the possibilities become pretty endless.
As I got more and more into web design after college, I began contracting at agencies like Razorfish and SapientNitro—along with many others. The “information architect” was a new role at the time and their primary job was to organize designs in a way that drove users toward a specific goal with a heavy focus on usability.
I saw these people creating wireframes before the “design” phase of a project and thought to myself, “I can do that.” So many years ago I began using my logo and icon creation tool, Illustrator, for designing wireframes.
I got really fast and efficient and started getting lots of questions and interest about my process a handful of peers in the industry. This led to me blogging about the same topic and gaining a fair amount of web traffic. Those pieces are still some of the most viewed articles on my site.
With the emergence of online education and self-starters learning technical skills online, I thought it would be a great opportunity to teach my Illustrator process for UX design to as many people as possible. Especially those starting out in Graphic Design without much knowledge of how to transition to the UX world.
So I built a custom course app with the help of a friend, which I designed using the same AIUX process I teach in the course. There are over 50 lessons and 13+ hours of video content. Students who go through the course can start from ground zero when it comes to UX design and learn how begin and complete large UX projects with a heavy emphasis on mobile-first and responsive wireframe design. Students also learn the fundamentals of getting lightning fast with Adobe Illustrator as well as best practices for responsive web design and how work within the constraints of the code.
The best place to learn about AIUX and download my free resources is here.
How do you usually approach a new design project? Could you tell us more about your process?
I always start with lots of questions and then starting making lists. Prioritized lists. I make lists of goals, business objectives, deadlines, user objectives, features, etc. If anything on those lists aren’t extremely clear I ask more questions. Lots of asking “why.”
Once everyone can agree on priorities for the project the path to execution and completion becomes much more clear.
What are some of the more important considerations when designing for mobile?
Designing for mobile is more about designing for constraints. Designers have long designed for constraints, even in the print world. You take into consideration the limitations of your medium and use that constraint to be creative with your solution.
It’s important to view mobile as an opportunity rather than a limitation. I like to start virtually every project with this constraint at the forefront.
Any words of advice for aspiring UI/UX designers?
Learn how to serve people and their needs through your designs. Design is all about service. When I first started, all of my design was self-serving art.
It’s still important to make your mark and to be creatively expressive, but not at the cost of serving users, clients, etc.
Consider others to be more important than yourself.
Do you enjoy reading our Designer Chat series? Be sure to subscribe to our newsletter to receive fresh and valuable insights on UX design and product development!
If you’d like to get featured on our blog, feel free to reach out to us @protoio!