Creativity and talent are essential to shaping a designer’s career. However, every renowned designer also knows that the design process requires a good deal of hard work and dedication. In our modern world where there is an app for everything under the sun, it comes as no surprise that a wealth of useful apps exists to assist designers in their daily work. Apps for designers that help to alleviate tedious pains commonly encountered across the board.
Whether you are designing for web, mobile or print, here are 10 apps for designers that you would find extremely useful for your workflow. We understand that as a designer, you probably already have a set of fundamental apps for designing that you use, such as Sketch or Illustrator. On top of that, it is likely that you also use some project or task management app to organize your projects.
The 10 apps for designers featured in this post are focused more on complementing your existing set of apps. For those who are not already loyal to a customized array of apps, this list helps you to have an idea of what apps are available out there.
1. Adobe Color
As a designer, you probably perceive the world around you in a manner slightly different from others. More than anyone else, you actually notice the colors that paint our natural and man-made surroundings. In turn, these colors inspire your work. Unless you are a die-hard black and white designer, beautiful color palettes are among the most essential of elements in your design process. But color inspiration sometimes hits you when you’re not actually working at your desk.
Adobe Color is an app that bridges that moment between real-life inspiration and desk work. With the app, you can create color themes based on the colors that your phone camera picks up from your surroundings. If you are using Adobe Creative Cloud, you can sync your custom color theme. What is even cooler is that you can explore and get inspired by color themes created by other users. Here is an example color theme I made from a piece of artwork I have at home.
2. HailPixel by Devin Hunt
Speaking about colors, HailPixel is a really useful and pretty fun web app for picking colors. The background color changes as you move your mouse over the screen — move left and right to change the hue, up and down for brightness, and scroll up and down for saturation. When you find the color that suits your fancy, just click and it’d save along with the hex code (or RGB and HSL codes under the settings button). Save as many colors as you like to make up a palette.
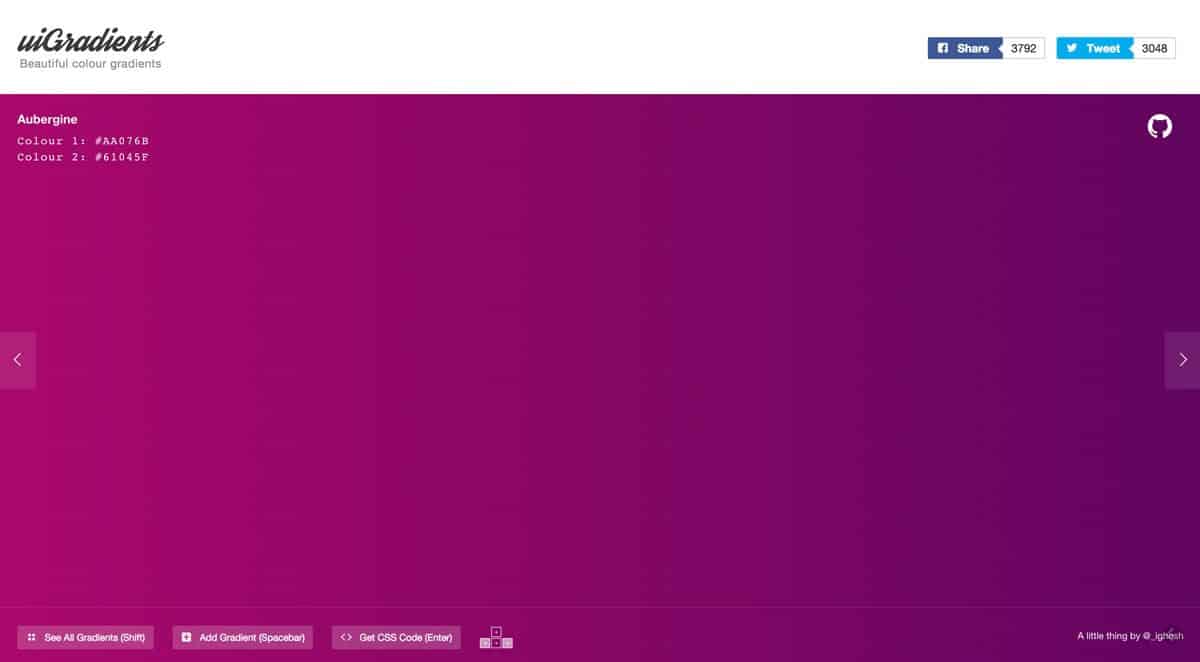
3. uiGradients by Indrashish Ghosh
Gradients, when applied appropriately, can add a subtle touch of liveliness and depth to any design. If you have not already, you can always experiment and try out different colors for gradients. But what about a hand-picked collection of beautiful color gradients at your disposal for all your design and coding needs? uiGradients offers just that, along with the CSS code ready to be copied and used. I especially like the ‘Aubergine’ color gradient.
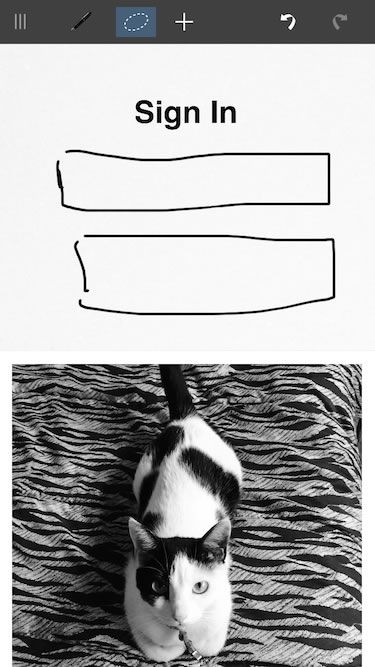
4. Inkflow by Qrayon
Does inspiration rain on you every time you step away from the desk? And that happens when all you have on you is a mobile device? Maybe it is time to start stuffing your pockets with a pen and paper once more. Or you could try out Inkflow, an iOS app for visual thinkers.
Whether it is for sketching, drawing, doodling or expressive writing, Inkflow is a great app for designers with a need to capture ideas on the go. It is really pleasant to use the app as it feels very much like a smooth fountain pen and not at all like chunky blocks of pixels. You can also add pictures and text. In just a few minutes, I captured some ideas for the login screen of my very first and possibly last app dedicated to my cat.
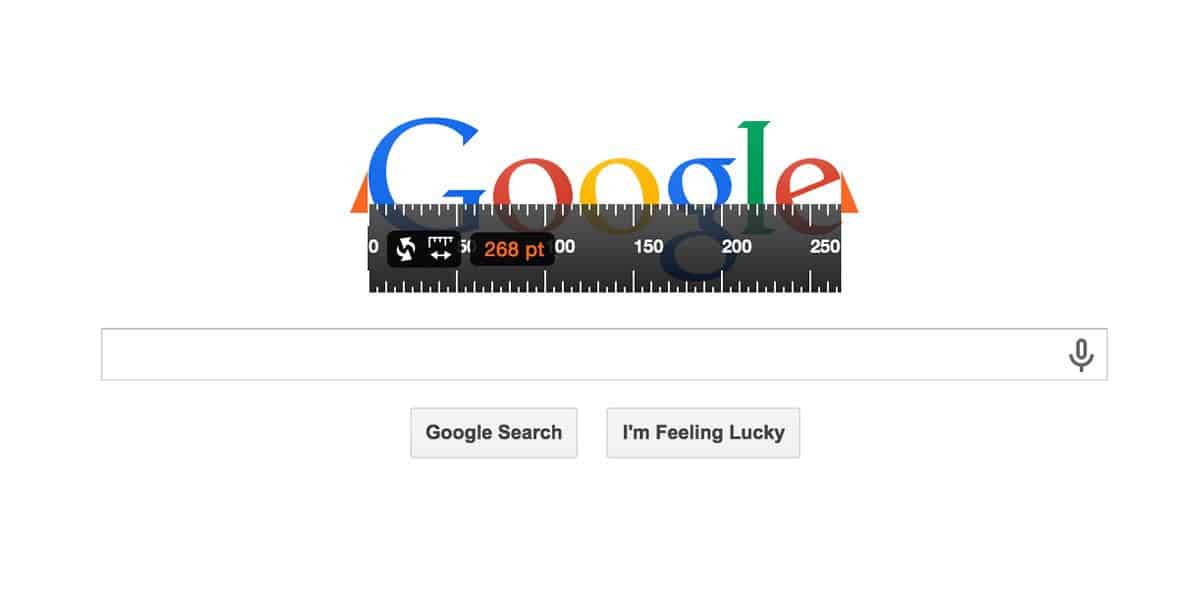
5. QuickLens by PIXELINGENE
Have you ever felt the need to breakdown the UI and examine it right down to the pixel? And perhaps also measure between any two points, overlay grids on your designs, lay out guides a la Photoshop and so much more? QuickLens is a Mac app that provides you with a powerful set of tools that enables you to do so. Here I am trying out the ruler tool and measuring the Google logo.
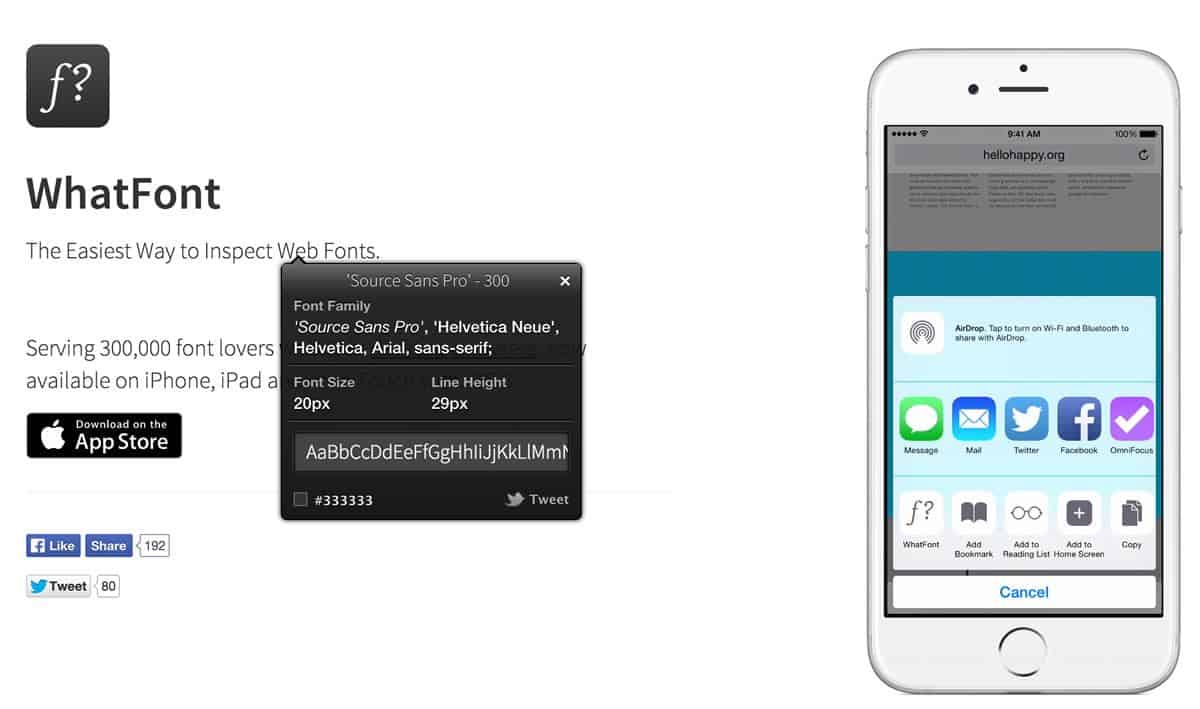
6. WhatFont by Chengyin Liu
As long as users continue to read, typography remains one of the key elements in Design. I cannot actually think of a mobile app or a web page that has no words. Come to think of it, how do you even search for a site that has no words? Type, being as important as it is, deserves a great deal of attention and many designers do pay a lot of attention. While you are creating inspiration boards or are simply browsing online, you come across a gorgeous typeface and you think, “What is that font?!”
Luckily, WhatFont is just a click away. Get it as a Chrome extension or an iOS app, WhatFont lets you quickly identify web fonts. It even gives you information about the font weight, size, and line height.
7. Typecast by Monotype
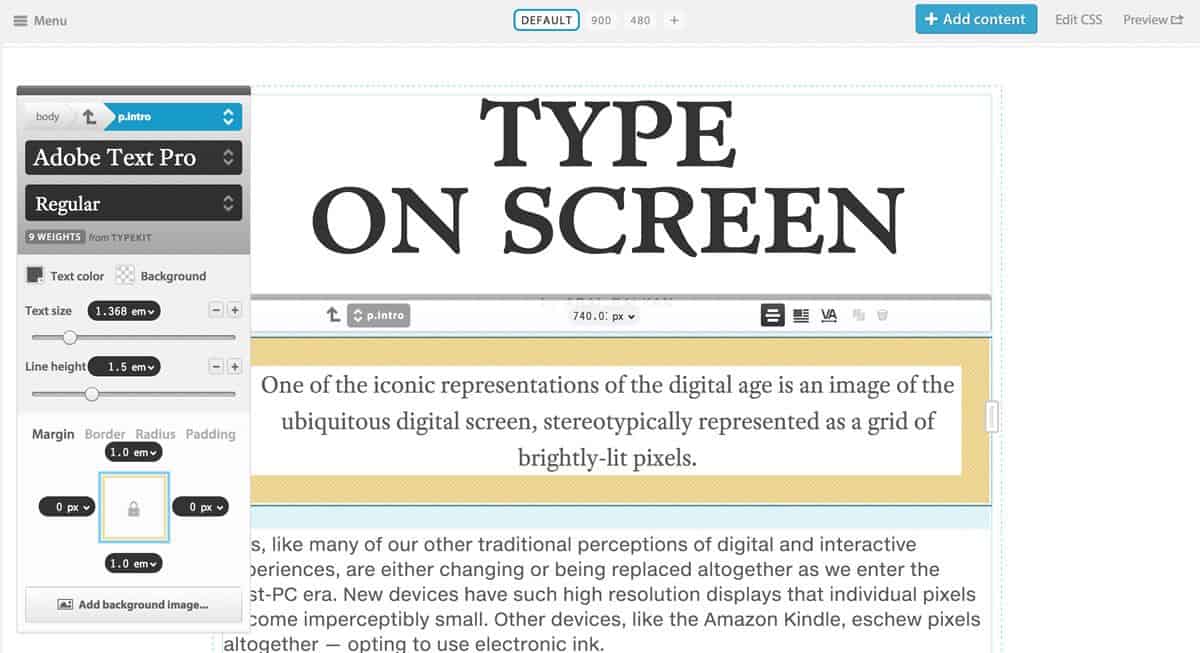
There has been a lot of talk about Content-first Design. On the other hand, there is also talk about how reading is a dying practice. However, the web is, essentially, a textual medium — until the day that our web browsers and apps turn into self-standing Siris, we will still be reading our way to obtaining information. It is up to designers, content strategists, and developers to convince users that the content is readable and worth the read.
Typecast has this exactly in mind. It is a type first design tool that lets you test out a huge library of web fonts directly on the screen and design your content in a way that puts the reader first. Once you are done, you can also download the CSS as it is, saving time and effort.
8. Adobe Shape
Another stunning and useful app by Adobe, Shape also allows you to seize that moment of inspiration when it strikes. Using your phone’s camera, you can capture shapes from your surroundings and the app will turn them into high-fidelity vectors that you can sync with Creative Cloud and edit later in Illustrator. I took some quick snapshots of a blouse I had on and a bicycle.
9. Panda
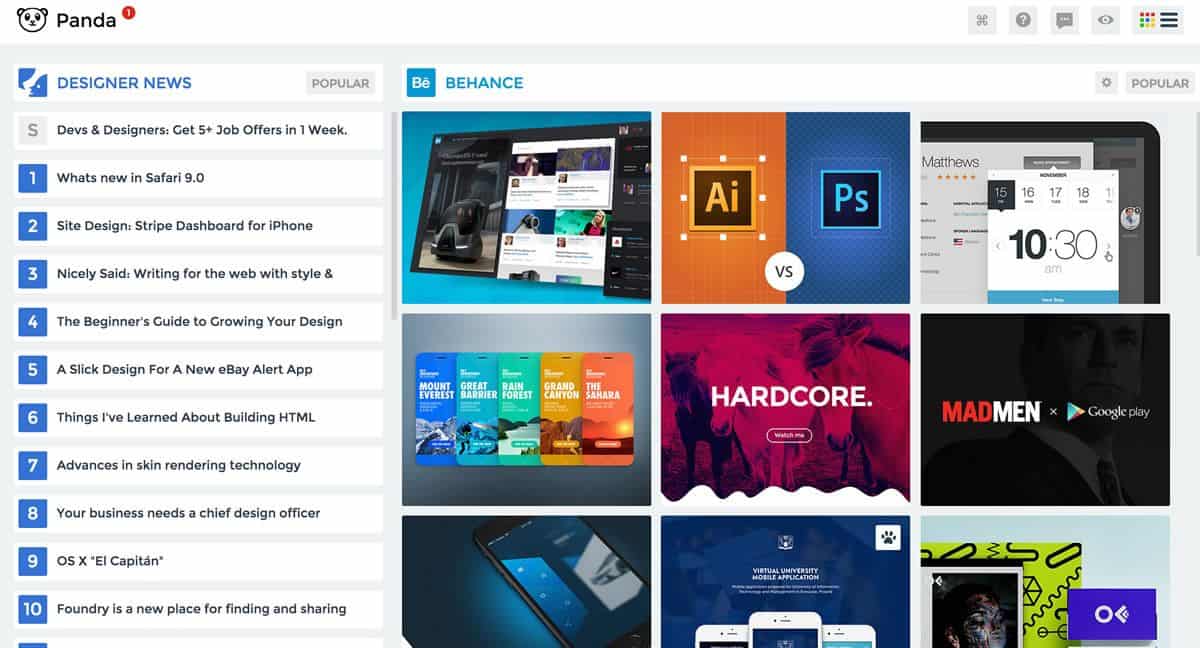
As a designer, what is the first thing you see when you call up your browser? Or rather, what is the first thing you would like to see? Panda has become one of my favorite Chrome extensions and I am starting to wonder how I would get by without it.
Whether it is looking for inspiration through the work of others or getting updated on the latest design and UX resources, Panda provides it all. Powered by sites that you probably already check on a regular basis, you can now access the best of Hacker News, Behance, Dribbble, CSS Tricks, Designer News, Product Hunt and more from the moment you open a browser window.
What I really like is that Panda caters to you depending on whether you are a UI/UX designer, Growth Hacker, Entrepreneur, and so on. Design inspiration from visually rich sources is displayed grid-style while news articles that would pique your interest come list-style. You can also switch sources and change the layout easily.
10. Skitch by Evernote
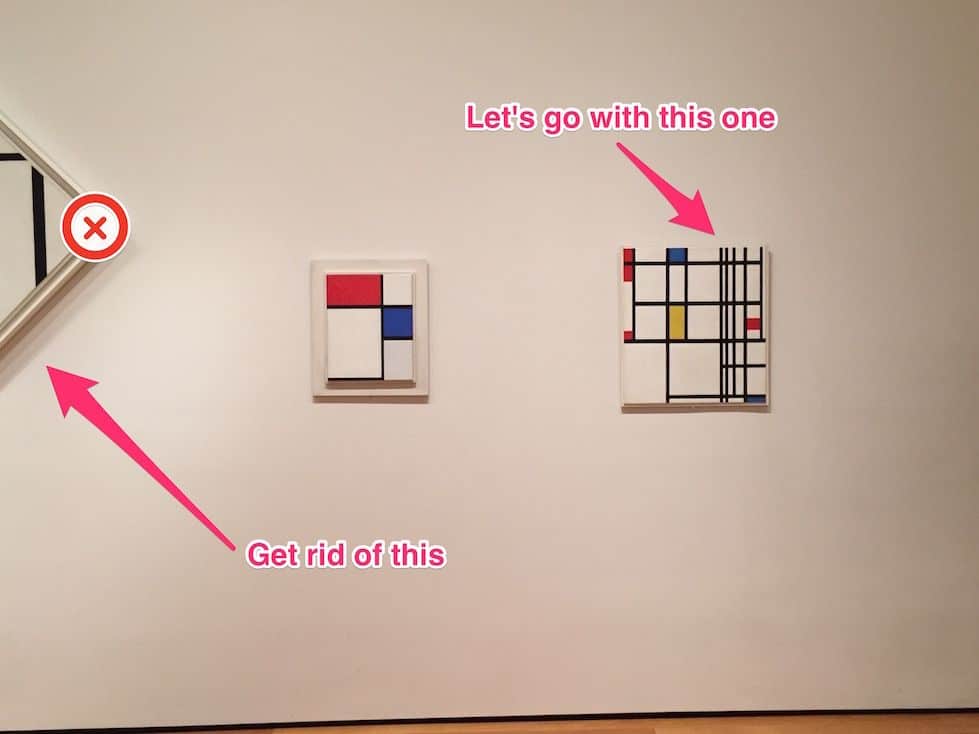
I am not much of an Evernote user but their app, Skitch, for Mac and iOS really is quite compelling, especially for designers working in teams. Skitch enables you to easily annotate, comment, markup to make your point across without having to spend wasted time in meetings and calls.
As a bonus, here’s another great app for designers across the board: Proto.io
Beautiful mockup or high-fidelity prototype, which works better to convince people? With no doubt, the latter. Gone are the days of spending three months at code school or finding a developer just to build a basic prototype. With proto.io, you just build it yourself with our web app, no coding needed. Turn your stunning designs into fully-interactive, smooth-operating prototypes in a matter of hours. Try Proto.io today.