How do we as designers give ourselves a leg-up in the industry? My biggest tip is to educate yourself on the best tools and resources out there so you have them right at your fingertips when you need them.
It seems like there are new resources for designers launched every day, which can become overwhelming and tedious to sift through, especially when trying to find resources that provide real value to your workflow.
This article aims to cut through the noise. It includes everything designers need to help collaborate with teammates more efficiently as well as share assets and research findings with relevant stakeholders. Lastly, this list provides resources to help keep you up to date on important design trends.
Communication and Collaboration
HipChat

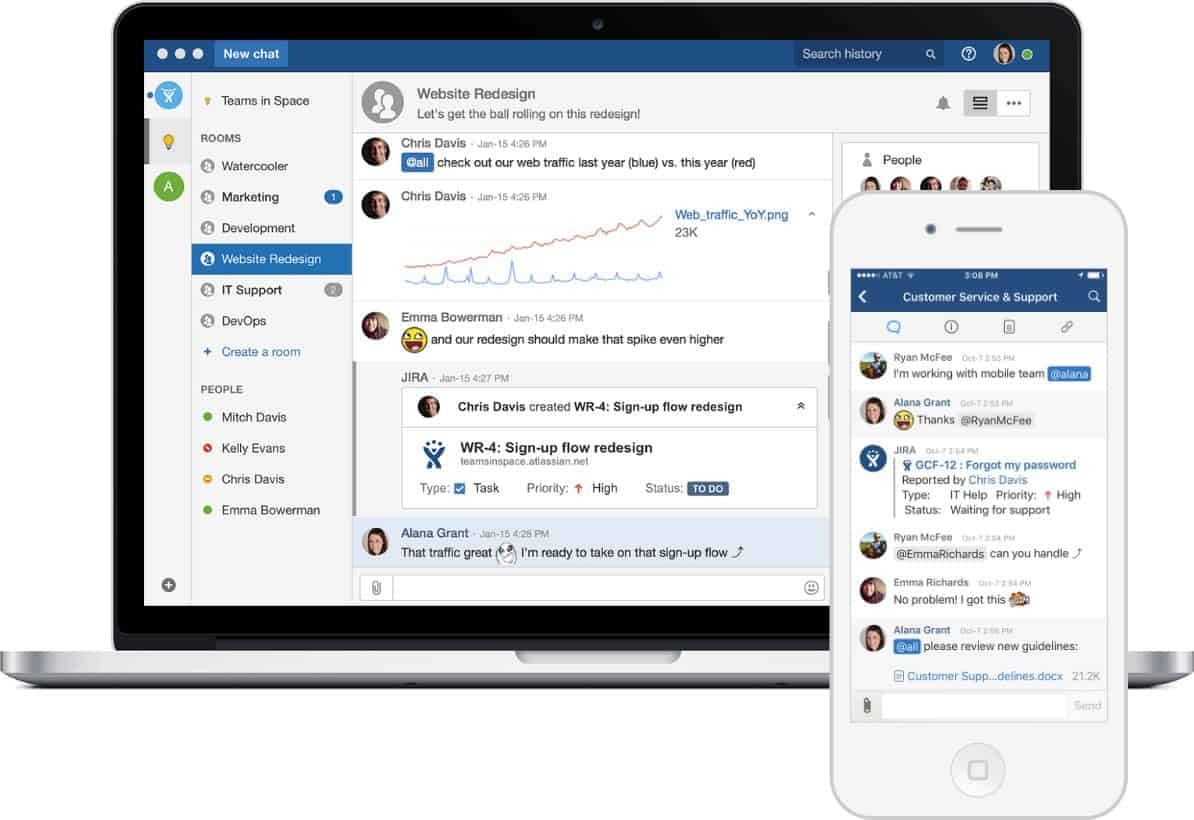
HipChat is a team communication chat tool that is built for businesses both big and small. The platform includes group chat, one-on-one chat, video chat, and screen sharing with the security your IT team needs. Gone are the days of reply-all emails that fill up your inbox and unfortunately get lost in the email abyss we all know too well. You can also download HipChat to your mobile device for on-the-go communication, which is something I personally find incredibly useful.
A basic and free HipChat plan allows you to create an unlimited number of chat rooms. At my place of work, we use HipChat as a vehicle to get feedback on design ideas almost instantaneously. We also use HipChat to share information about emerging trends in the design world that we may want to incorporate into our work.
HipChat is customizable with light and dark themes, emoticons, bots, and animated gifs to keep the communication informal and a bit fun, which we all need a sprinkle of at work from time to time!
Sympli

As designers, we are always working towards improving our communication with other designers, stakeholders, and developers. The designer-developer handoff does not always go off as smoothly as we would like and we are always seeking ways to iron out the wrinkles Developers are often left with the task of figuring out paddings, margins, hex codes, and content that need to be translated into code.
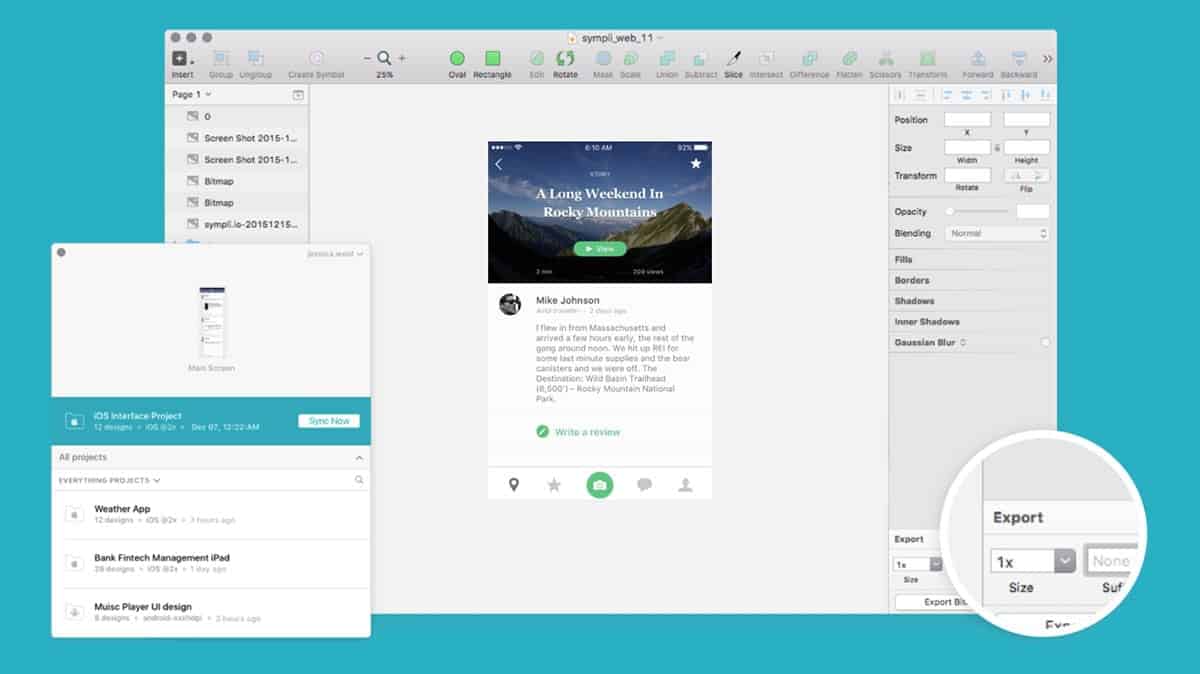
This is where Sympli comes in. It is a design handoff and implementation tool that works with Photoshop, Xcode, Android Studio, and Sketch to save developers significant time in the development process. If you are not already using Sympli you should really consider giving it a try.
Sympli automatically generates style guides, specs, and vector assets making it really easy to share with designers and developers. The comments feature makes collaborating spontaneous and immediate. Receiving constructive feedback right away and not having to wait for weekly design reviews for the input you need helps keep the design and development iteration process moving continuously.
Sympli extracts font lists and colors, generates CSS for web projects, and allows users to view the layers lists. One of their best features is that they offer plugins for Xcode and Android studio so your developers can drag and drop design right into Xcode without having to import assets, which can be tedious.
Pricing:
Sympli pricing ranges from three active projects in the starter pack at $13/month to $360 for an enterprise package. If you choose to pay annually, you can save 10%.
Zeplin

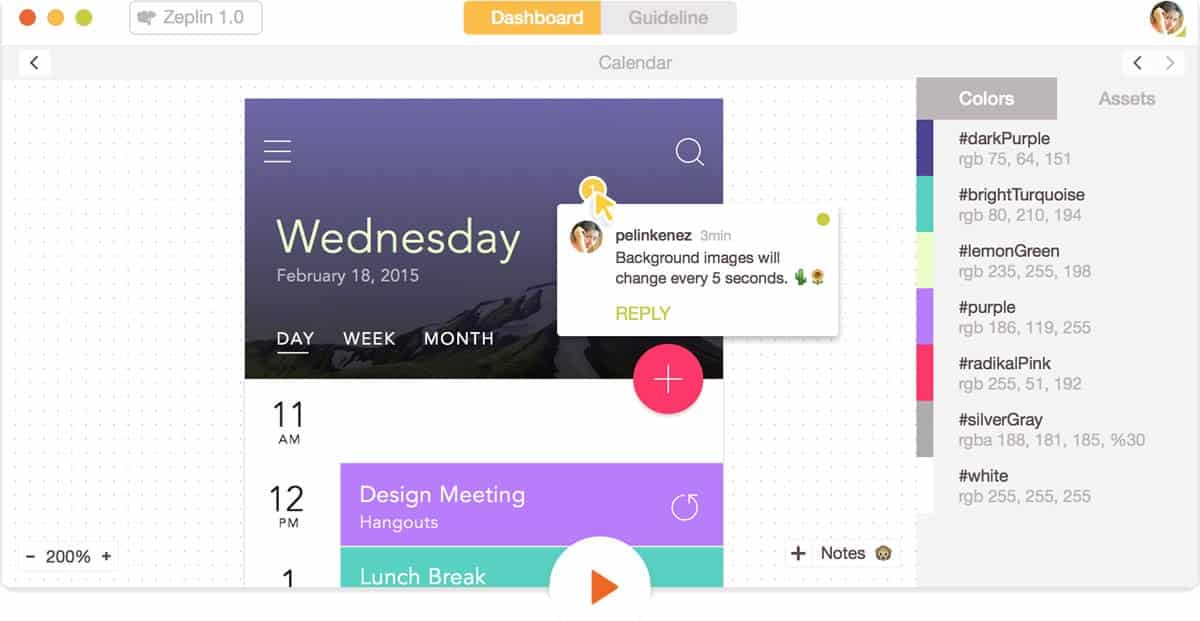
Similar to Sympli, Zeplin’s mission is to help create a smooth designer-developer handoff through the use of plugins for Adobe XD, Sketch, Android Studio, and Xcode. After the design team finishes their mockups, Zeplin will export the layers as screens and assets to the cloud automatically for easy collaboration.
Developers can click on a layer and see all the information they need tailored to the platform they are using. They can also export assets directly from the screen, keeping them from the time consuming treasure hunt of finding what they need in a long list of folders and files.
You can connect Zeplin with the team collaboration tool Slack to share ideas about designs instantly. Zeplin will automatically notify your team on Slack when changes have been made to designs. There is also a comments feature on Zeplin to post questions or add details.
Pricing:
Zeplin’s pricing has a free plan for one project and goes up to $26/month for 12 active projects for businesses. They also offer discounts for non-profit organizations. All plans are for an unlimited number of collaborators.
Lookback

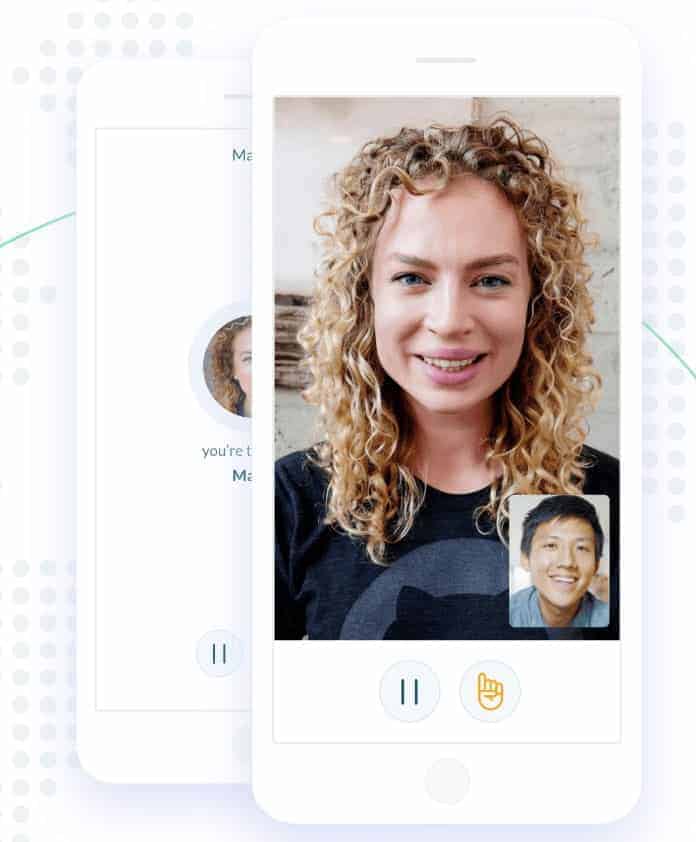
UX researchers are often tasked with communicating their findings and analysis with a variety of stakeholders. The amount of data researchers collect can be daunting, but tools like Lookback make the process much easier.
Lookback offers unlimited testing on any device, including live moderated testing where you can record facial expressions, gestures, and voices of the users. They also offer self-tests researchers can send to users to complete on their own time. Lookback is especially useful for in-person testing because it saves researchers from having to lug around hard drives, cameras, and microphones to every testing session. You can even broadcast your sessions with your team so they can contribute, if needed, in real time.
All of the research notes and footage are saved on a dashboard, making collaborating with your team easy.
Pricing:
Pricing plans for Lookback range from $29/month per collaborator for the standard plan to $129/month for the enterprise plan.
Meetups
While Meetups aren’t tools, per se, they are a great vehicle for getting to know other technology peers and experts in your community, while also allowing you to gain key insights into emerging technology trends. In Denver, where I live, there are tech focused happy hours, book clubs, creative mornings, workshops, and talks available to attend several times a month.
There are also Meetups focused on topics such as diversity in tech, accessibility, and conversational UI that engage a variety of attendees from developers and UX designers to founders of startups and product owners. The cross pollination of ideas and people is definitely something you should be a part of.
Pricing:
Meetups don’t cost attendees anything; however, some organizers may charge their members dues. Meetup organizers have to pay an organizer subscription fee that ranges in price, depending on location.
Bootcamps
You might be a designer who wants to learn a bit of code in order to empathize with the developers on your team. Or you might be a developer who wants to understand more about user centered design and why certain design decisions were made by your teammates.
There are online courses available for practically everything you can imagine wanting to learn. Online courses provide a lot of value, but there is something to be said about working on projects and learning with your peers and mentors in a bootcamp type of environment.
Bootcamps are immersive training courses, though you can find a few bootcamps that offer online options. They range from a few weeks in length to as much as seven months of intense full-time camps.
There are a variety of options available depending on how much time you want to invest and what you want to learn. Some are geared towards making you employable as a full-stack developer or data scientist at the end of the camp. Others are focused on providing mid-level career trackers with new skills to give them a boost in their field.
If you are having trouble deciding whether to invest in a particular bootcamp, consider reaching out to former students to find out about their own experiences before and after the bootcamp.
Pricing:
Bootcamps range in price. Several offer scholarships for underrepresented groups.
This list is only a small sample of the best design tools and resources available that you should spend time learning and incorporating into your own work. What are your favorite design tools?
Proto.io lets anyone build mobile app prototypes that feel real. No coding or design skills required. Bring your ideas to life quickly! Sign up for a free 15-day trial of Proto.io today and get started on your next mobile app design.






